趋势
趋势是文本组件的一种,用于展示数据变化的趋势。
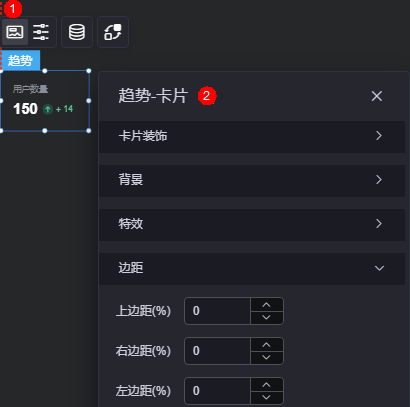
在大屏设计页面,从“全部组件 > 文本”中,拖拽“趋势”组件至画布空白区域,如图1。
卡片
卡片是指包裹图表组件的外层架构,可以理解为组件由卡片中基础元素(卡片标题、图表、卡片背景、卡片边框)和图表元素构成。

- 背景
- 背景色:设置组件卡片的背景颜色。
- 边框:组件卡片边框设置,支持无边框、全边框和角边框三种样式。设置为全边框和角边框时,支持设置组件外圈边框的线型、圆角等。
- 样式:选择图片时,图片显示的样式,支持普通、居中、拉伸和平铺四种样式。
- 选择图片:使用本地的图片作为组件背景,支持新增目录和子目录,便于对图片进行分类管理。推荐使用JPG、JPEG、PNG或GIF格式的图片,且每张图片不能超过50MB。
- 特效:组件是否高亮显示,支持默认展示和跳转到页面时展示。
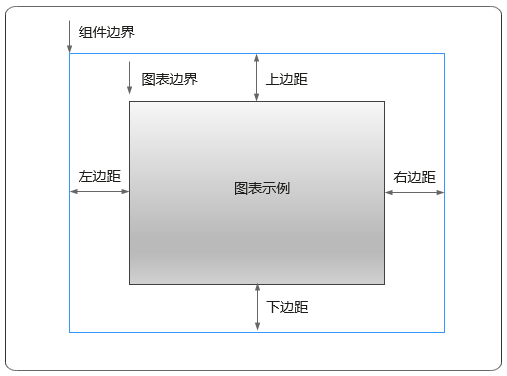
- 边距:组件中图表距离整个组件四边(上、下、左、右,如图2)的距离,默认为0,即铺满整个组件。
- 上边距:图表到组件边框顶部的距离。
- 右边距:图表到组件边框右侧的距离
- 左边距:图表到组件边框左侧的距离。
配置
在配置中,设置趋势的样式。

- 内边距:设置图表和组件边框之间的距离。
- 对齐方式:标题的对齐方式,支持左对齐、居中和右对齐。
- 显示标题:是否显示组件标题。
- 标题内容:“显示标题”开关打开后,设置标题内容。
- 标题字体:“显示标题”开关打开后,设置标题字体、文字粗细、文字大小和文字颜色。
- 显示数字:是否显示数字。
- 数字字体:“显示数字”开关打开后,设置数字字体、数字文字大小、数字文字粗细和数字文字颜色。
- 显示趋势:图表中是否显示趋势图标。
- 趋势图标大小:趋势图标的大小。
- 上升趋势数字字体:设置上升趋势数字的字体、大小和颜色等。
- 持平趋势数字字体:设置持平趋势数字的字体、大小和颜色等。
- 下降趋势数字字体:设置下降趋势数字的字体、大小和颜色等。
- 趋势位置:趋势相对于数字的位置。
数据
在数据中,设置趋势组件的数据来源,更多介绍请参见数据接入。
交互
在交互中,配置趋势与其他组件或页面之间的交互能力。更多交互介绍,请参见交互设置。