开发移动端页面
以开发一个告警处理情况统计移动端页面为例,向您介绍如何在AstroCanvas中开发一个移动端页面。
场景说明
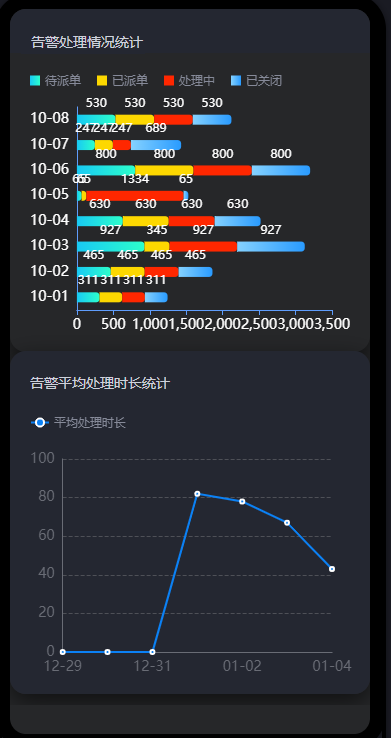
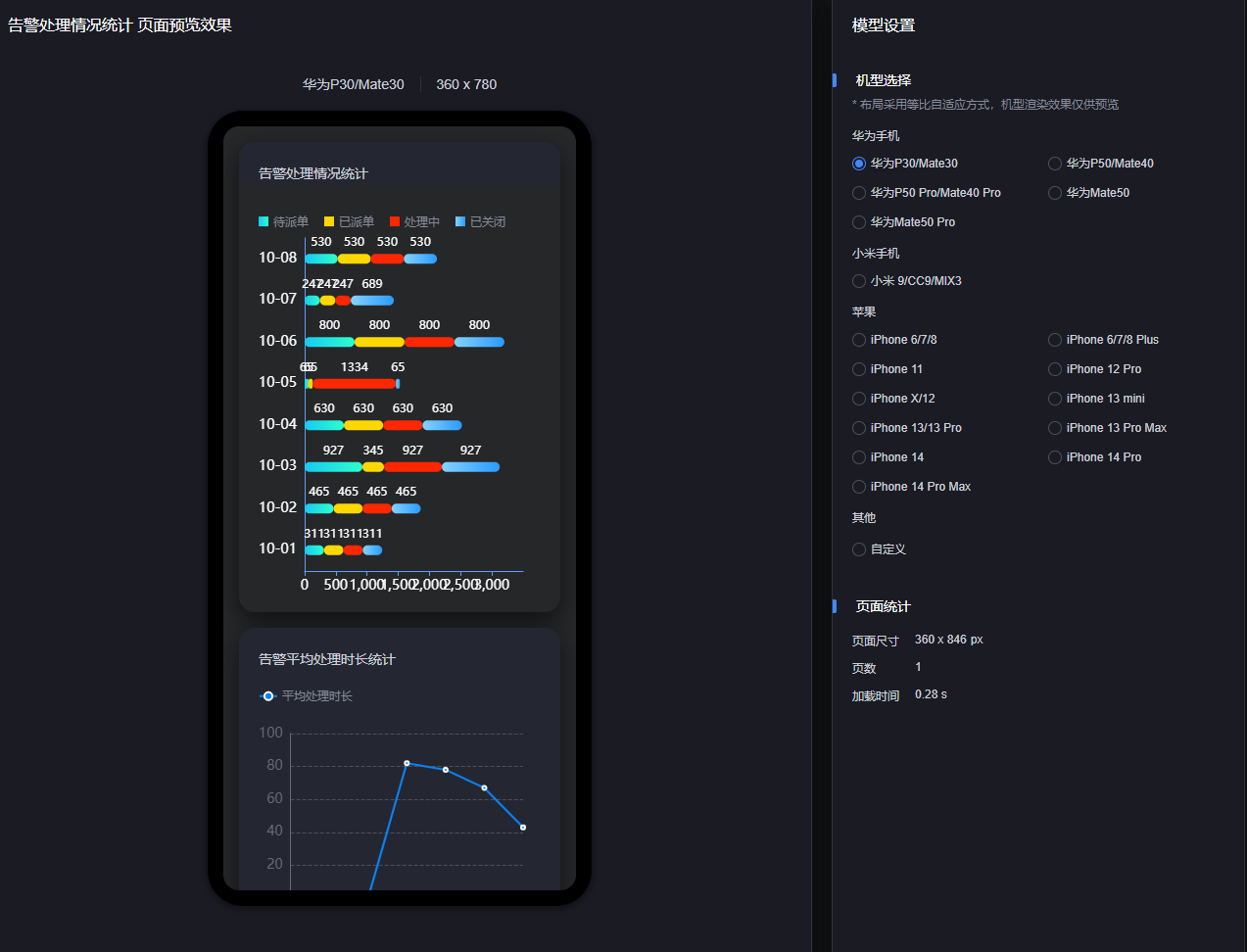
通过AstroCanvas开发一个告警处理情况移动端页面,开发完成后,用户可通过移动端访问该页面,查看告警处理情况。移动端页面构想,如图1所示。
图1中移动端页面,由下列组件拼装而成。
组件 |
说明 |
|---|---|
水平基本柱图 |
分状态进行告警处理情况统计,状态分:待派单、已派单、处理中、已关闭 |
基本折线图 |
统计告警处理平均时长 |
开发移动端页面
- 参考如何登录AstroCanvas中操作,登录AstroCanvas界面。
- 在项目列表页面,单击右上角的“+ 新建项目”。
- 选择“移动端”,输入项目名称为“Alarm”,单击“新建”。
图2 新建移动端项目

- 在项目中,单击“+新建页面”。
- 单击“新建空白页面”,输入页面标题“告警处理情况统计”,单击“新建”。
- 设置水平基本柱图组件。
- 在左侧全部组件中,拖拽“水平基本柱图”到页面开发操作区域,即画布区域。
图3 拖拽水平基本柱图组件

- 选择水平基本柱图组件,单击组件上方的
 ,配置数据源,完成后单击“保存”。
,配置数据源,完成后单击“保存”。“数据类型”选择“静态数据”,输入如下示例数据,并单击
 ,格式化数据。
,格式化数据。[{ "x": "10-01", "y": 311, "s": "待派单" }, { "x": "10-02", "y": 465, "s": "待派单" }, { "x": "10-03", "y": 927, "s": "待派单" }, { "x": "10-04", "y": 630, "s": "待派单" }, { "x": "10-05", "y": 65, "s": "待派单" }, { "x": "10-06", "y": 800, "s": "待派单" }, { "x": "10-07", "y": 247, "s": "待派单" }, { "x": "10-08", "y": 530, "s": "待派单" }, { "x": "10-01", "y": 311, "s": "已派单" }, { "x": "10-02", "y": 465, "s": "已派单" }, { "x": "10-03", "y": 345, "s": "已派单" }, { "x": "10-04", "y": 630, "s": "已派单" }, { "x": "10-05", "y": 65, "s": "已派单" }, { "x": "10-06", "y": 800, "s": "已派单" }, { "x": "10-07", "y": 247, "s": "已派单" }, { "x": "10-08", "y": 530, "s": "已派单" }, { "x": "10-01", "y": 311, "s": "处理中" }, { "x": "10-02", "y": 465, "s": "处理中" }, { "x": "10-03", "y": 927, "s": "处理中" }, { "x": "10-04", "y": 630, "s": "处理中" }, { "x": "10-05", "y": 1334, "s": "处理中" }, { "x": "10-06", "y": 800, "s": "处理中" }, { "x": "10-07", "y": 247, "s": "处理中" }, { "x": "10-08", "y": 530, "s": "处理中" }, { "x": "10-01", "y": 311, "s": "已关闭" }, { "x": "10-02", "y": 465, "s": "已关闭" }, { "x": "10-03", "y": 927, "s": "已关闭" }, { "x": "10-04", "y": 630, "s": "已关闭" }, { "x": "10-05", "y": 65, "s": "已关闭" }, { "x": "10-06", "y": 800, "s": "已关闭" }, { "x": "10-07", "y": 689, "s": "已关闭" }, { "x": "10-08", "y": 530, "s": "已关闭" } ] - 选中水平基本柱图组件,单击组件上方的
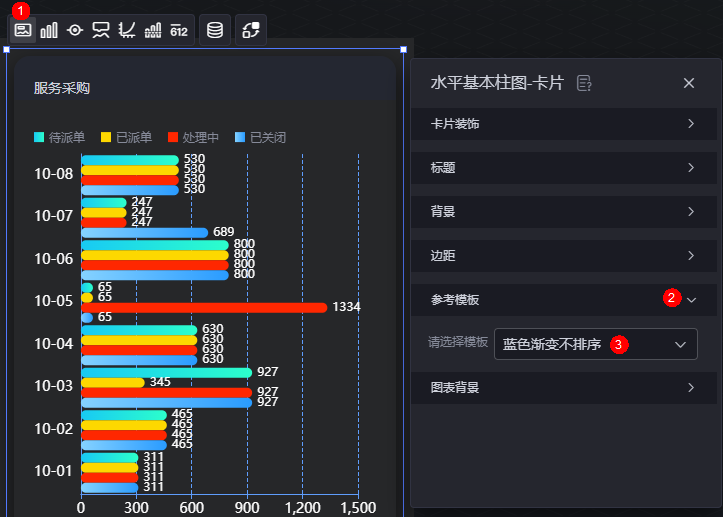
 ,“参考模板”为“蓝色渐变不排序”,并设置组件标题为“告警处理情况统计”。
图4 设置模板
,“参考模板”为“蓝色渐变不排序”,并设置组件标题为“告警处理情况统计”。
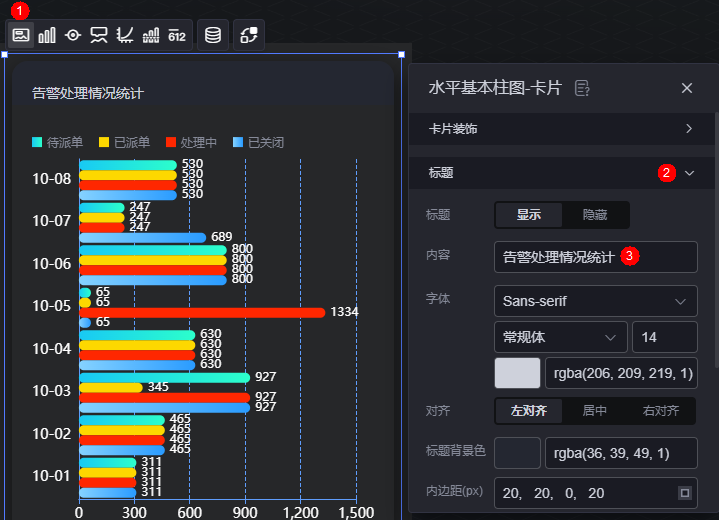
图4 设置模板 图5 配置标题
图5 配置标题
- 选中水平基本柱图组件,单击组件上方的
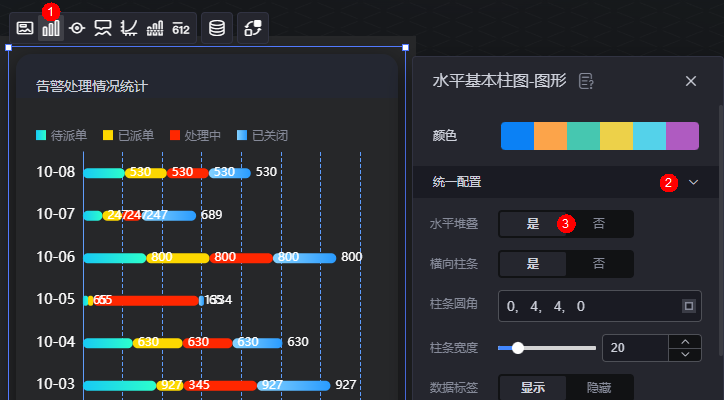
 ,打开“水平堆叠”开关,并将所有数据系列中的“数据标签”设置为“上”。
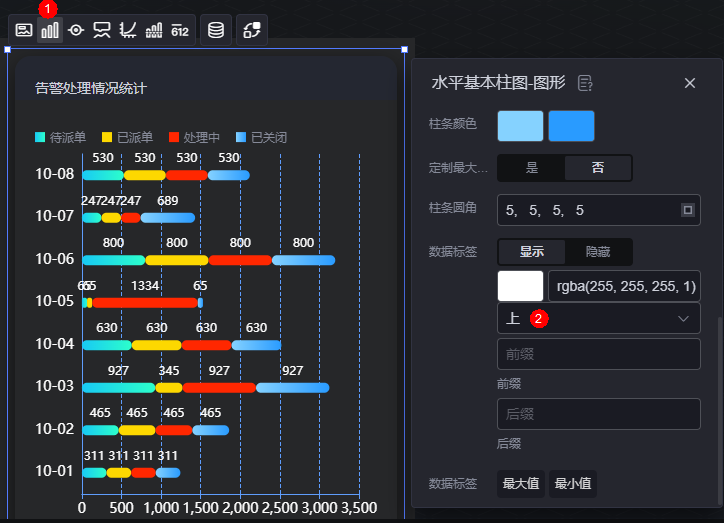
图6 打开水平堆叠开关
,打开“水平堆叠”开关,并将所有数据系列中的“数据标签”设置为“上”。
图6 打开水平堆叠开关 图7 设置数据标签位置
图7 设置数据标签位置
- 选中水平基本柱图组件,单击组件上方的
 ,隐藏Y轴网格线。
图8 隐藏网格线
,隐藏Y轴网格线。
图8 隐藏网格线
- 在左侧全部组件中,拖拽“水平基本柱图”到页面开发操作区域,即画布区域。
- 设置基本折线图组件。
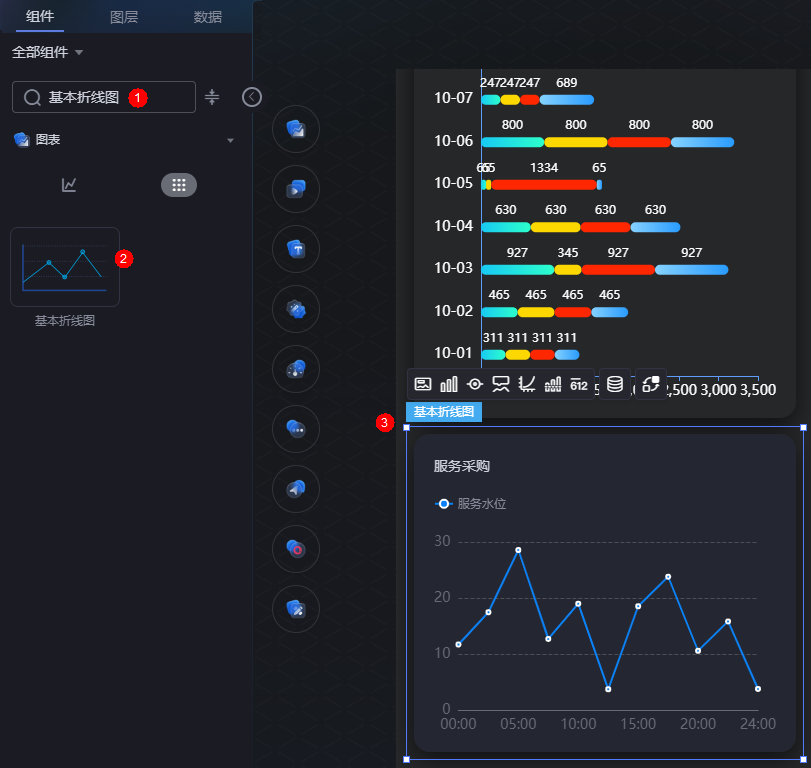
- 在左侧全部组件中,拖拽“基本折线图”组件到移动端页面开发操作区域,即画布区域。
图9 拖拽基本折线图

- 选中基本折线图组件,单击组件上方的
 ,设置组件数据源,完成后单击“保存”。
,设置组件数据源,完成后单击“保存”。“数据类型”选择“静态数据”,输入如下示例数据,并单击
 ,格式化数据。
,格式化数据。[{ "x": "12-29", "y": 0, "s": "平均处理时长" }, { "x": "12-30", "y": 0, "s": "平均处理时长" }, { "x": "12-31", "y": 0, "s": "平均处理时长" }, { "x": "01-01", "y": 82, "s": "平均处理时长" }, { "x": "01-02", "y": 78, "s": "平均处理时长" }, { "x": "01-03", "y": 67, "s": "平均处理时长" }, { "x": "01-04", "y": 43, "s": "平均处理时长" } ] - 选中基本折线图组件,单击组件上方的
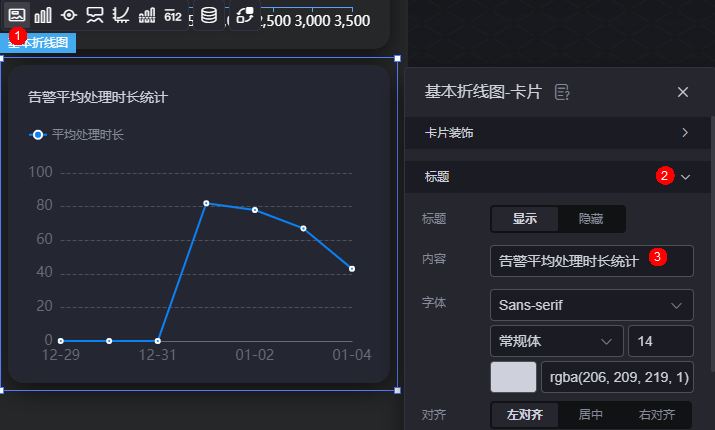
 ,设置组件标题“内容”为“告警平均处理时长统计”。
图10 设置组件标题
,设置组件标题“内容”为“告警平均处理时长统计”。
图10 设置组件标题
- 选中基本折线图组件,单击组件上方的
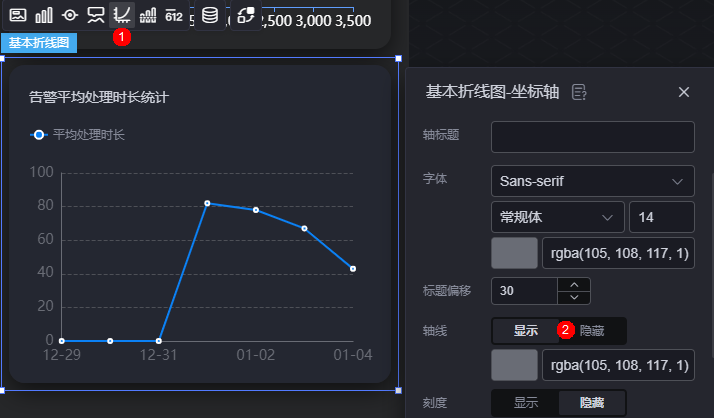
 ,打开Y轴轴线“显示”开关。
图11 轴线显示
,打开Y轴轴线“显示”开关。
图11 轴线显示
- 在左侧全部组件中,拖拽“基本折线图”组件到移动端页面开发操作区域,即画布区域。
- 单击页面上方的
 ,保存后单击
,保存后单击 ,选择不同手机型号查看页面在移动端上的显示效果。
图12 查看预览效果
,选择不同手机型号查看页面在移动端上的显示效果。
图12 查看预览效果
- 单击页面上方的
 ,进行页面发布设置。
,进行页面发布设置。
- 发布链接:单击发布链接后的图标,将显示页面地址,单击该地址进入发布页。

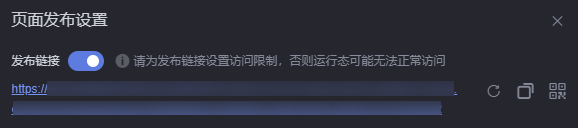
如果是新建项目,需要为发布链接设置访问限制,即“分享码访问”或“Token认证”必须设置其中一个,否则链接在运行态无法正常访问。
图13 获取发布链接(已有项目) 图14 获取发布链接(新建项目)
图14 获取发布链接(新建项目)
单击
 ,可生成新的链接,原链接将不可访问。单击
,可生成新的链接,原链接将不可访问。单击 ,可复制该链接。单击
,可复制该链接。单击 ,生成二维码,通过扫描二维码在手机上进行预览,也可以单击“保存为图片”,将二维码保存为png格式的图片,或者单击“复制二维码”,复制该二维码。
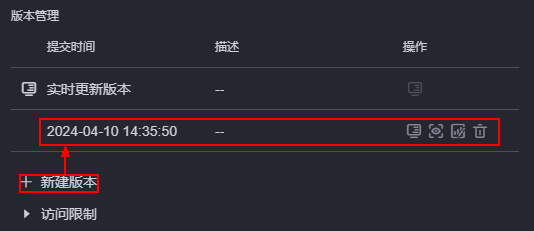
,生成二维码,通过扫描二维码在手机上进行预览,也可以单击“保存为图片”,将二维码保存为png格式的图片,或者单击“复制二维码”,复制该二维码。 - 版本管理:通过管理页面版本,设置发布具体哪个版本的页面或者回退到具体哪个版本的页面进行开发。更多介绍,请参见管理页面版本。
图15 版本管理

- 分享码设置:设置页面分享码和分享码有效期,设置后,只能通过分享码来访问页面,提高安全性。更多介绍,请参见如何设置分享码。
图16 分享码设置

- 分享码必须符合如下五个条件。
- 长度为8~32位,仅包含英文字母、数字、特殊字符。
- 至少包含一个英文小写字母(a-z)。
- 至少包含一个英文大写字母(A-Z)。
- 至少包含一个数字(0-9)。
- 至少包含一个特殊字符(~!@#$%^&*()_=+\|[]{};:'",<.>/?-)
 :单击该图标,可查看设置的分享码。
:单击该图标,可查看设置的分享码。- 有效期设置:设置分享码的有效期。若不设置有效期,分享码将永久有效。
- 分享码必须符合如下五个条件。
- 设置Token认证:通过设置Token认证,可对大屏交互时传递的参数进行签名鉴权,保证大屏的URL访问链接的参数不会被篡改,从而提高大屏数据及用户信息的安全性。如何设置Token认证,请参见如何设置Token认证。
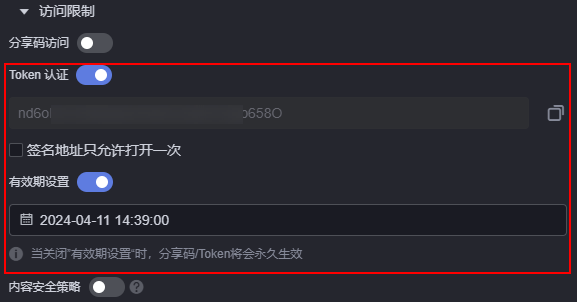
图17 设置Token认证信息

 :打开Token认证开关后,AstroCanvas会生成一个Token。单击该图标,可复制Token。
:打开Token认证开关后,AstroCanvas会生成一个Token。单击该图标,可复制Token。- 签名地址只允许打开一次:开启后,签名地址仅允许在当前浏览器中使用。关闭浏览器后,再次访问时需要重新获取签名地址。若不开启,不限制访问次数,但支持设置有效期。
- 有效期设置:设置Token认证有效期。若不设置有效期,Token认证将永久有效。
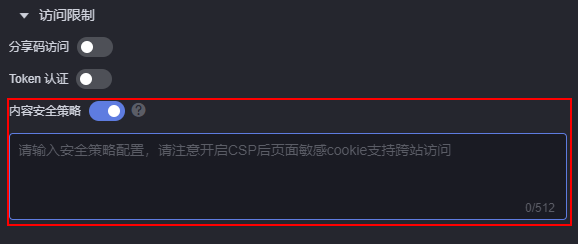
- 设置内容安全策略:大屏页面嵌入第三方系统时(例如以iframe形式嵌入),如果涉及跨域访问,请开启内容安全策略。设置内容安全策略的主要目的是减少和报告XSS攻击,缓解跨站脚本攻击。除限制可以加载内容的域,还可指明哪种协议允许使用,缓解数据包嗅探攻击。如何设置内容安全策略,请参见如何设置内容安全策略。
图18 设置内容安全策略

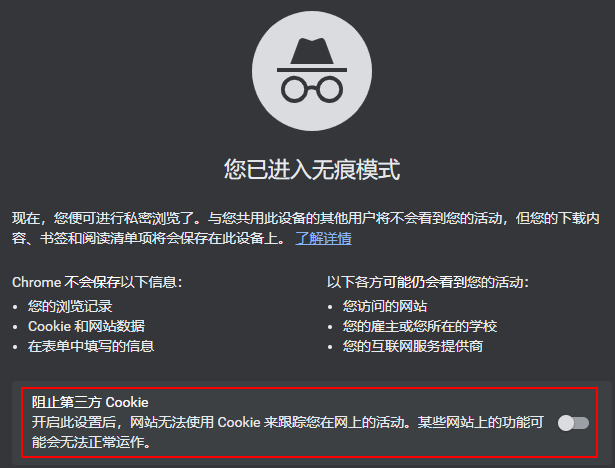
开启“内容安全策略”时,若在浏览器无痕模式下预览页面,请确保“阻止第三方Cookie”已关闭,否则无法正常预览页面。
图19 关闭阻止第三方Cookie
- 发布链接:单击发布链接后的图标,将显示页面地址,单击该地址进入发布页。