开发大屏页面
以开发一个人员来访统计大屏页面为例,向您介绍如何在大屏应用实例中开发一个AstroCanvas大屏页面。
开发场景说明
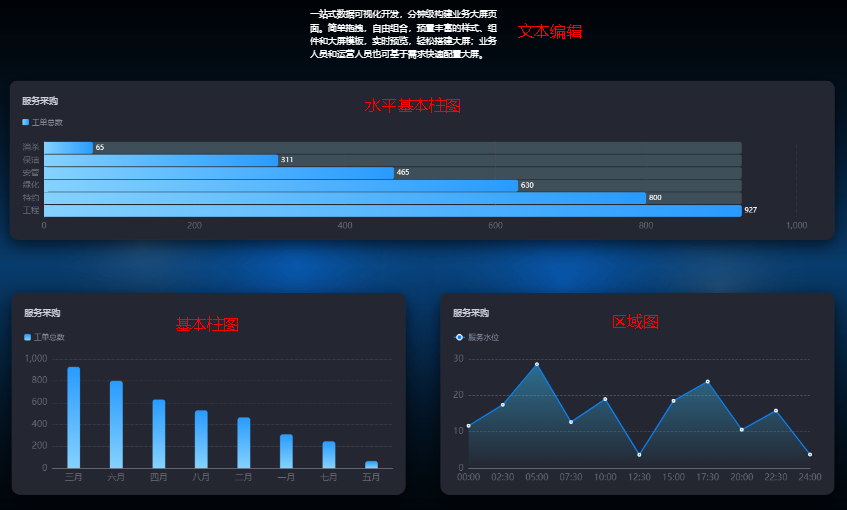
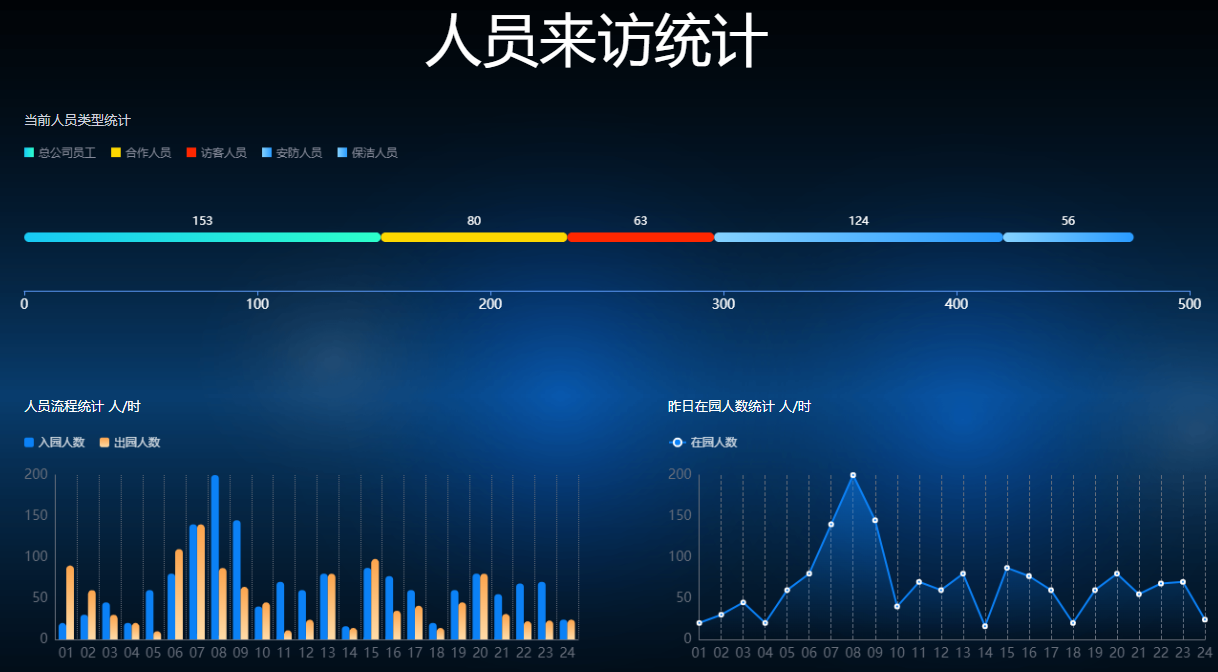
人员来访统计大屏用于展示园区中人员相关信息,例如人员类型,人员流量及在园人数等。大屏页面构想,如图1所示。
图1中大屏页面由下列组件拼装而成,组件介绍顺序为从上到下、从左到右。
组件 |
说明 |
|---|---|
文本编辑 |
文本编辑组件,用于展示标题,例如人员来访统计。 |
水平基本柱图 |
统计当前人员类型,如总公司员工、合作员工、访客人员、安防人员、保洁人员。 |
基本柱图 |
统计入园和出园人数。 |
区域图 |
统计昨日在园人数。 |
开发大屏页面
- 参考如何登录AstroCanvas中操作,登录AstroCanvas界面。
- 在“项目列表”中,单击“新建项目”。
- 选择大屏&PC端项目,输入项目名称为“统计”,单击“新建”。
图2 新建项目

- 在大屏&PC端项目中,单击“+ 新建页面”,选择“新建空白页面”。
- 输入页面标题“人员来访统计”,单击“新建”。
页面标题的长度为1~100个字符。如果页面默认大小和您的显示分辨率或目标分辨率不符,请自行调整页面分辨率及组件布局以达到最佳显示效果
- 在页面上方单击
 ,根据实际需要设置背景图片。
图3 设置背景图片
,根据实际需要设置背景图片。
图3 设置背景图片 图4 选择背景图
图4 选择背景图
- 从全部组件中,分别拖拽文本编辑、水平基本柱图、基本柱图、和区域图到画布区域,布局如图6所示。
图5 拖拽文本编辑组件到画布

- 在页面右上角,根据需要选择所需的主题(本示例设置为经典原始,即单击“取消当前主题卡片装饰”)。
- 配置文本编辑组件。
- 选中上方文本编辑组件,单击上方
 ,设置文本内容为“人员来访统计”,字体设置为“60”。
图7 设置文本编辑标题
,设置文本内容为“人员来访统计”,字体设置为“60”。
图7 设置文本编辑标题
- 在段落设置中,设置标题对齐方式为“居中”。
图8 设置标题对齐方式

- 选中上方文本编辑组件,单击上方
- 配置水平基本柱图组件。
- 选中最上方的水平基本柱图组件,在组件上方单击
 ,配置组件数据,单击“保存”。
,配置组件数据,单击“保存”。“数据类型”选择“静态数据”,输入如下示例数据,并单击
 ,格式化数据。
,格式化数据。[{ "x": "人员统计", "y": 153, "s": "总公司员工" }, { "x": "人员统计", "y": 80, "s": "合作人员" }, { "x": "人员统计", "y": 63, "s": "访客人员" }, { "x": "人员统计", "y": 124, "s": "安防人员" }, { "x": "人员统计", "y": 56, "s": "保洁人员" } ] - 选中水平基本柱图组件,在组件上方单击
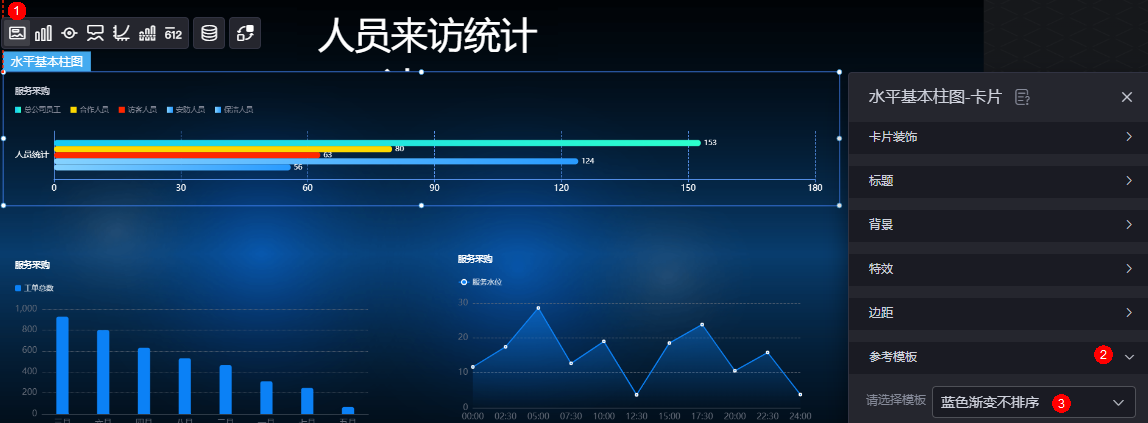
 ,设置模板为“蓝色渐变不排序”。
图9 设置模板
,设置模板为“蓝色渐变不排序”。
图9 设置模板
- 选中水平基本柱图组件,在组件上方单击
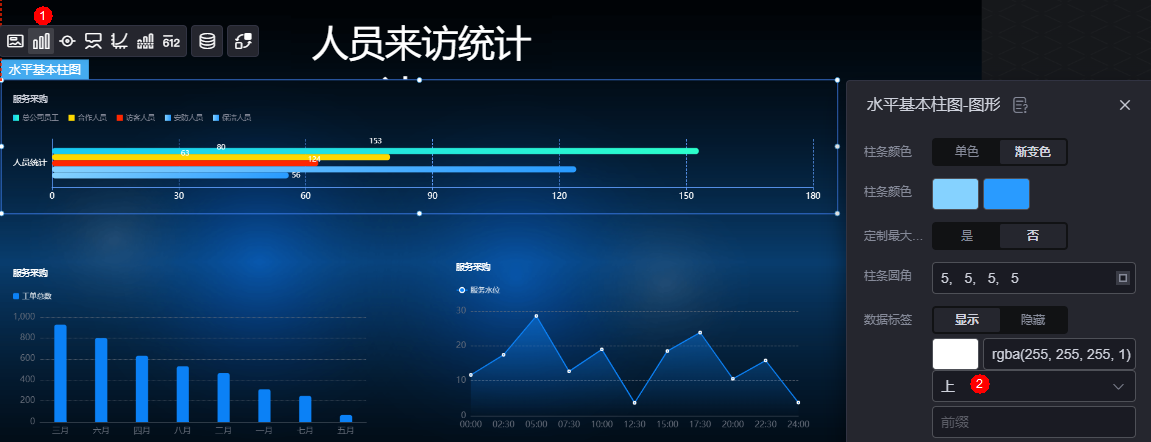
 ,将所有数据系列中的“数据标签”设置为“上”,让数据显示在柱形图上方。
图10 数据显示在柱形图上方
,将所有数据系列中的“数据标签”设置为“上”,让数据显示在柱形图上方。
图10 数据显示在柱形图上方
- 打开水平堆叠效果。
图11 打开水平堆叠

- 选中水平基本柱图组件,在组件上方单击
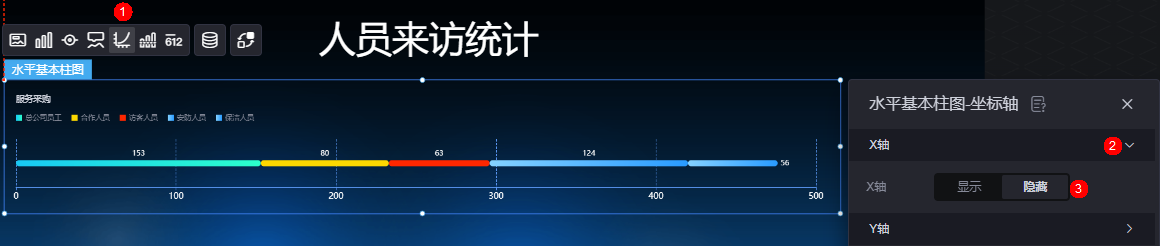
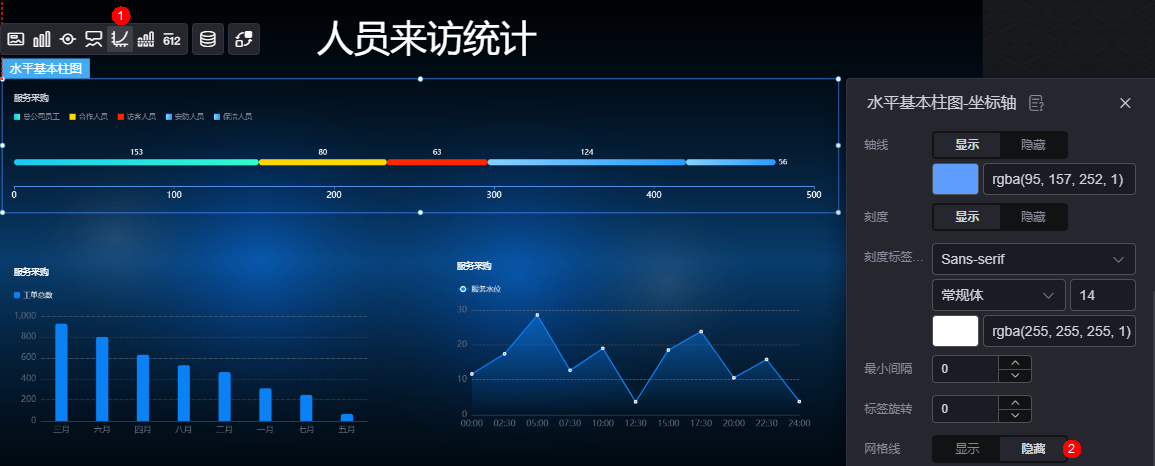
 ,隐藏x轴,并隐藏y轴网格线。
图12 隐藏x轴
,隐藏x轴,并隐藏y轴网格线。
图12 隐藏x轴 图13 隐藏y轴网格线
图13 隐藏y轴网格线
- 选中水平基本柱图组件,在组件上方单击
 ,设置组件标题内容为“当前人员类型统计”。
图14 设置组件标题
,设置组件标题内容为“当前人员类型统计”。
图14 设置组件标题
- 选中最上方的水平基本柱图组件,在组件上方单击
- 参考10,配置左下角基本柱图。
- 选中左下角的基本柱图组件,在组件上方单击
 ,配置组件数据,单击“保存”。
,配置组件数据,单击“保存”。“数据类型”选择“静态数据”,输入如下示例数据,并单击
 ,格式化数据。
,格式化数据。[{ "x": "01", "y": 20, "s": "入园人数" }, { "x": "02", "y": 30, "s": "入园人数" }, { "x": "03", "y": 45, "s": "入园人数" }, { "x": "04", "y": 20, "s": "入园人数" }, { "x": "05", "y": 60, "s": "入园人数" }, { "x": "06", "y": 80, "s": "入园人数" }, { "x": "07", "y": 140, "s": "入园人数" }, { "x": "08", "y": 200, "s": "入园人数" }, { "x": "09", "y": 145, "s": "入园人数" }, { "x": "10", "y": 40, "s": "入园人数" }, { "x": "11", "y": 70, "s": "入园人数" }, { "x": "12", "y": 60, "s": "入园人数" }, { "x": "13", "y": 80, "s": "入园人数" }, { "x": "14", "y": 16, "s": "入园人数" }, { "x": "15", "y": 87, "s": "入园人数" }, { "x": "16", "y": 77, "s": "入园人数" }, { "x": "17", "y": 60, "s": "入园人数" }, { "x": "18", "y": 20, "s": "入园人数" }, { "x": "19", "y": 60, "s": "入园人数" }, { "x": "20", "y": 80, "s": "入园人数" }, { "x": "21", "y": 55, "s": "入园人数" }, { "x": "22", "y": 68, "s": "入园人数" }, { "x": "23", "y": 70, "s": "入园人数" }, { "x": "24", "y": 24, "s": "入园人数" }, { "x": "01", "y": 90, "s": "出园人数" }, { "x": "02", "y": 60, "s": "出园人数" }, { "x": "03", "y": 30, "s": "出园人数" }, { "x": "04", "y": 20, "s": "出园人数" }, { "x": "05", "y": 10, "s": "出园人数" }, { "x": "06", "y": 110, "s": "出园人数" }, { "x": "07", "y": 140, "s": "出园人数" }, { "x": "08", "y": 87, "s": "出园人数" }, { "x": "09", "y": 64, "s": "出园人数" }, { "x": "10", "y": 45, "s": "出园人数" }, { "x": "11", "y": 11, "s": "出园人数" }, { "x": "12", "y": 24, "s": "出园人数" }, { "x": "13", "y": 80, "s": "出园人数" }, { "x": "14", "y": 14, "s": "出园人数" }, { "x": "15", "y": 98, "s": "出园人数" }, { "x": "16", "y": 35, "s": "出园人数" }, { "x": "17", "y": 41, "s": "出园人数" }, { "x": "18", "y": 14, "s": "出园人数" }, { "x": "19", "y": 45, "s": "出园人数" }, { "x": "20", "y": 80, "s": "出园人数" }, { "x": "21", "y": 31, "s": "出园人数" }, { "x": "22", "y": 22, "s": "出园人数" }, { "x": "23", "y": 23, "s": "出园人数" }, { "x": "24", "y": 24, "s": "出园人数" } ] - 选中基本柱图组件,单击组件上方的
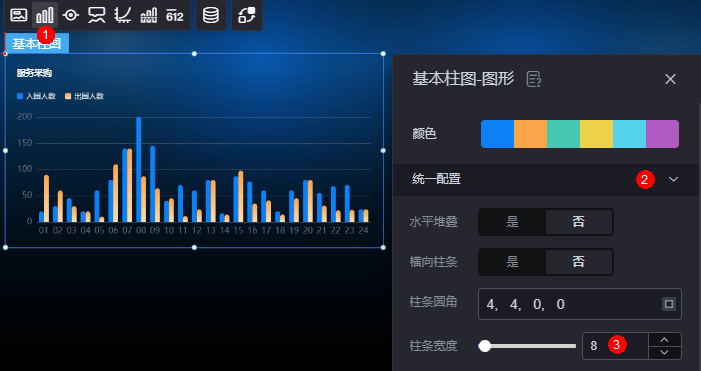
 ,在统一配置中将数据系列中柱条宽度设置为8。
图15 设置柱条宽度为8
,在统一配置中将数据系列中柱条宽度设置为8。
图15 设置柱条宽度为8
- 选中基本柱图组件,单击组件上方的
 ,显示x轴网格线,显示y轴轴线,隐藏y轴网格线。
图16 显示x轴网格线
,显示x轴网格线,显示y轴轴线,隐藏y轴网格线。
图16 显示x轴网格线 图17 显示y轴轴线、隐藏网格线
图17 显示y轴轴线、隐藏网格线
- 选中基本柱图组件,单击组件上方的
 ,设置标题“内容”为“人员流程统计 人/时”。
图18 设置标题
,设置标题“内容”为“人员流程统计 人/时”。
图18 设置标题
- 选中左下角的基本柱图组件,在组件上方单击
- 参考10,配置区域图。
- 选择右下方的区域图组件,在组件上方单击
 ,配置组件数据。
,配置组件数据。“数据类型”选择“静态数据”,输入如下示例数据,并单击
 ,格式化数据。
,格式化数据。[{ "x": "01", "y": 20, "s": "在园人数" }, { "x": "02", "y": 30, "s": "在园人数" }, { "x": "03", "y": 45, "s": "在园人数" }, { "x": "04", "y": 20, "s": "在园人数" }, { "x": "05", "y": 60, "s": "在园人数" }, { "x": "06", "y": 80, "s": "在园人数" }, { "x": "07", "y": 140, "s": "在园人数" }, { "x": "08", "y": 200, "s": "在园人数" }, { "x": "09", "y": 145, "s": "在园人数" }, { "x": "10", "y": 40, "s": "在园人数" }, { "x": "11", "y": 70, "s": "在园人数" }, { "x": "12", "y": 60, "s": "在园人数" }, { "x": "13", "y": 80, "s": "在园人数" }, { "x": "14", "y": 16, "s": "在园人数" }, { "x": "15", "y": 87, "s": "在园人数" }, { "x": "16", "y": 77, "s": "在园人数" }, { "x": "17", "y": 60, "s": "在园人数" }, { "x": "18", "y": 20, "s": "在园人数" }, { "x": "19", "y": 60, "s": "在园人数" }, { "x": "20", "y": 80, "s": "在园人数" }, { "x": "21", "y": 55, "s": "在园人数" }, { "x": "22", "y": 68, "s": "在园人数" }, { "x": "23", "y": 70, "s": "在园人数" }, { "x": "24", "y": 24, "s": "在园人数" } ] - 选中区域图组件,单击组件上方的
 ,设置标题内容为“昨日在园人数统计 人/时”。
图19 设置组件标题
,设置标题内容为“昨日在园人数统计 人/时”。
图19 设置组件标题
- 选中区域图组件,单击组件上方的
 ,显示x轴网格线,打开y轴轴线开关,隐藏y轴网格线。
图20 显示x轴网格线
,显示x轴网格线,打开y轴轴线开关,隐藏y轴网格线。
图20 显示x轴网格线 图21 打开y轴轴线隐藏网格线
图21 打开y轴轴线隐藏网格线
- 选择右下方的区域图组件,在组件上方单击
- 单击页面上方的
 ,保存后单击
,保存后单击 ,预览效果。
图22 查看预览效果
,预览效果。
图22 查看预览效果
- 单击页面上方的
 ,进行页面发布设置。
,进行页面发布设置。
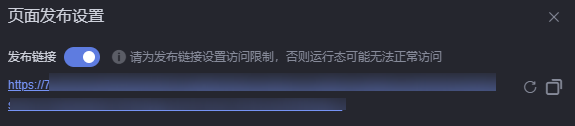
- 发布链接:单击发布链接后的图标,将显示页面地址,单击该地址进入发布页。

如果是新建项目,需要为发布链接设置访问限制,即“分享码访问”或“Token认证”必须设置其中一个,否则链接在运行态无法正常访问。
图23 获取发布链接(已有项目) 图24 获取发布链接(新建项目)
图24 获取发布链接(新建项目)
单击
 ,可生成新的链接,原链接将不可访问。单击
,可生成新的链接,原链接将不可访问。单击 ,可复制该链接。
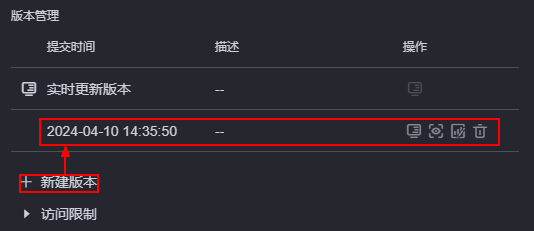
,可复制该链接。 - 版本管理:通过管理页面版本,设置发布具体哪个版本的页面或者回退到具体哪个版本的页面进行开发。更多介绍,请参见管理页面版本。
图25 版本管理

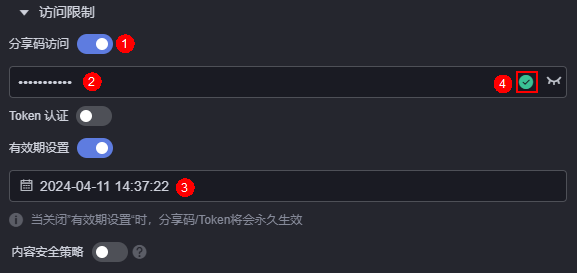
- 分享码设置:设置页面分享码和分享码有效期,设置后,只能通过分享码来访问页面,提高安全性。更多介绍,请参见如何设置分享码。
图26 分享码设置

- 分享码必须符合如下五个条件。
- 长度为8~32位,仅包含英文字母、数字、特殊字符。
- 至少包含一个英文小写字母(a-z)。
- 至少包含一个英文大写字母(A-Z)。
- 至少包含一个数字(0-9)。
- 至少包含一个特殊字符(~!@#$%^&*()_=+\|[]{};:'",<.>/?-)
 :单击该图标,可查看设置的分享码。
:单击该图标,可查看设置的分享码。- 有效期设置:设置分享码的有效期。若不设置有效期,分享码将永久有效。
- 分享码必须符合如下五个条件。
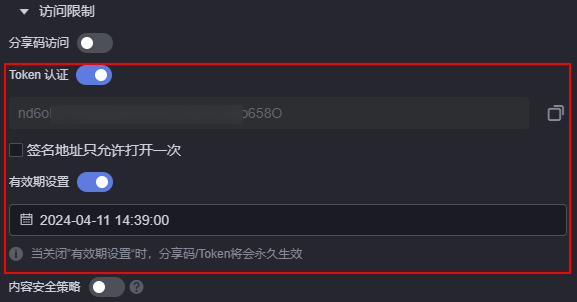
- 设置Token认证:通过设置Token认证,可对大屏交互时传递的参数进行签名鉴权,保证大屏的URL访问链接的参数不会被篡改,从而提高大屏数据及用户信息的安全性。如何设置Token认证,请参见如何设置Token认证。
图27 设置Token认证信息

 :打开Token认证开关后,AstroCanvas会生成一个Token。单击该图标,可复制Token。
:打开Token认证开关后,AstroCanvas会生成一个Token。单击该图标,可复制Token。- 签名地址只允许打开一次:开启后,签名地址仅允许在当前浏览器中使用。关闭浏览器后,再次访问时需要重新获取签名地址。若不开启,不限制访问次数,但支持设置有效期。
- 有效期设置:设置Token认证有效期。若不设置有效期,Token认证将永久有效。
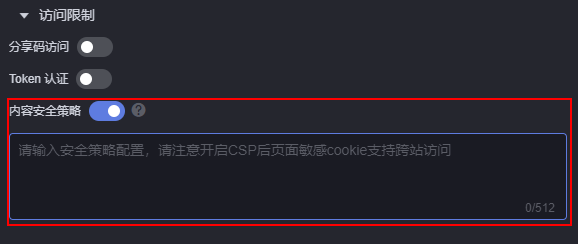
- 设置内容安全策略:大屏页面嵌入第三方系统时(例如以iframe形式嵌入),如果涉及跨域访问,请开启内容安全策略。设置内容安全策略的主要目的是减少和报告XSS攻击,缓解跨站脚本攻击。除限制可以加载内容的域,还可指明哪种协议允许使用,缓解数据包嗅探攻击。如何设置内容安全策略,请参见如何设置内容安全策略。
图28 设置内容安全策略

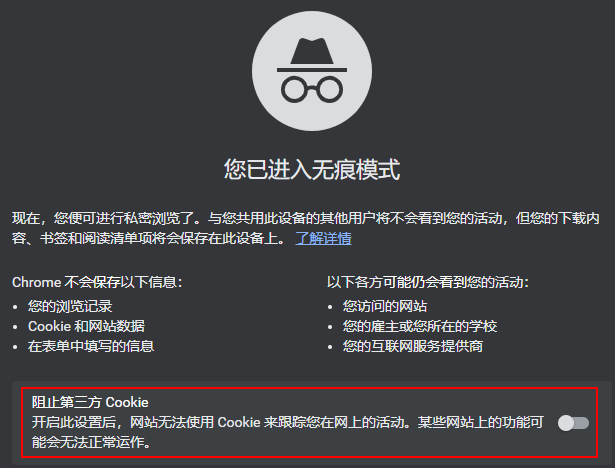
开启“内容安全策略”时,若在浏览器无痕模式下预览页面,请确保“阻止第三方Cookie”已关闭,否则无法正常预览页面。
图29 关闭阻止第三方Cookie
- 发布链接:单击发布链接后的图标,将显示页面地址,单击该地址进入发布页。