级联选择
选项信息是一对多的关系,且具有层次性和联动性,多用于创建主类目和所属下级子类目的场景,多用于部门选择,城市选择(比如省市区)等包含有层次关系的场景,以下拉框的形式展示。
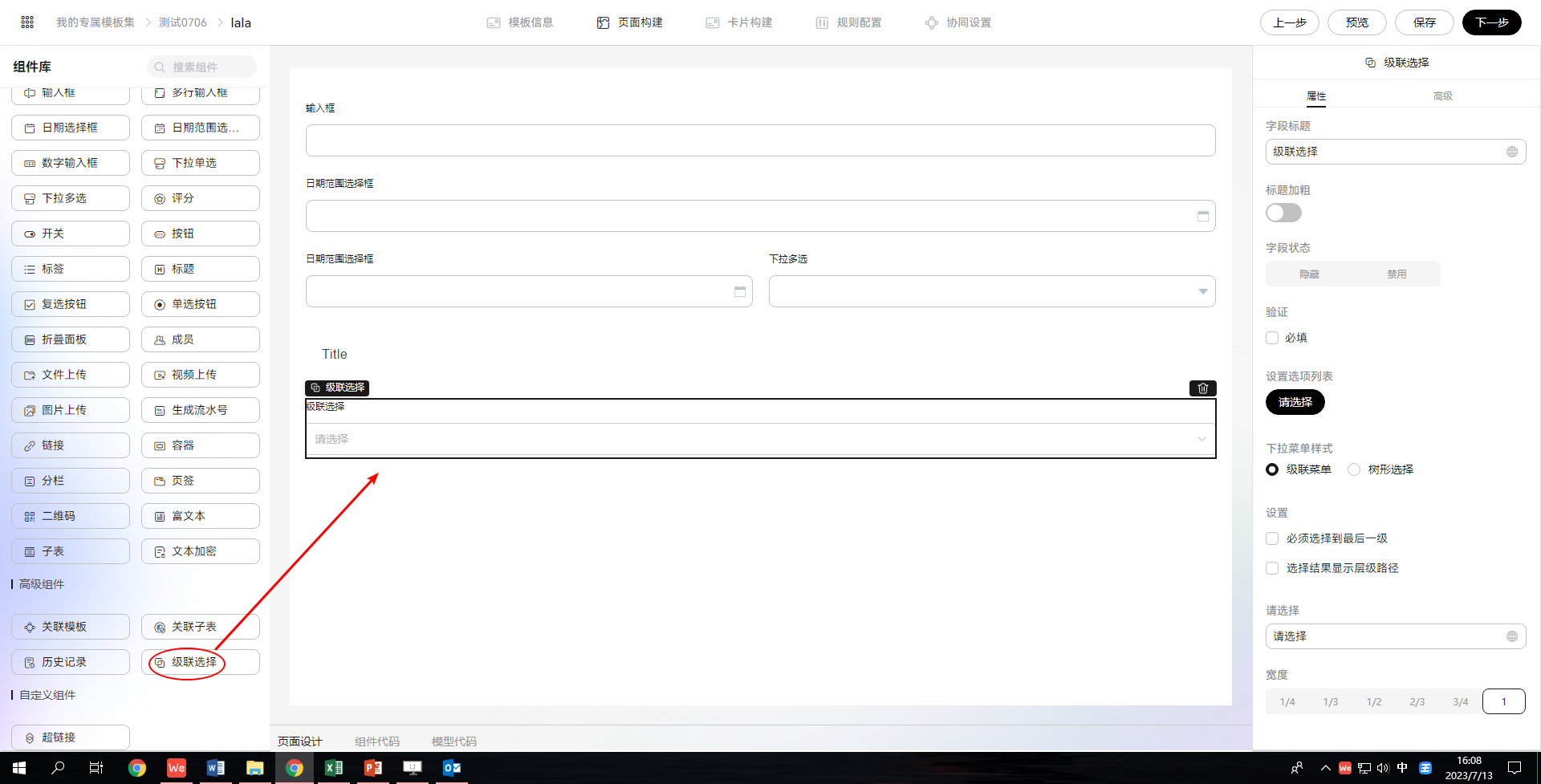
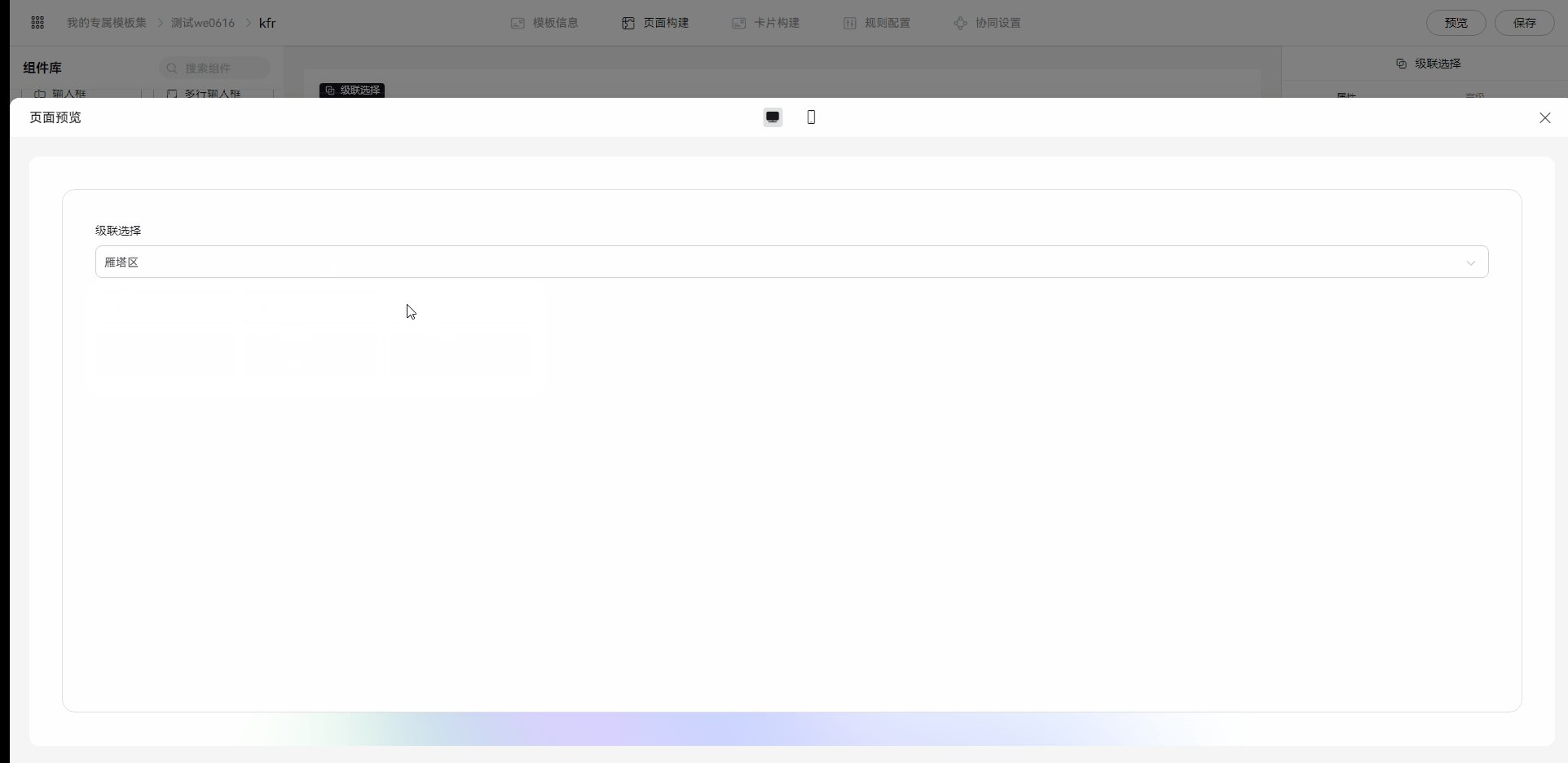
在表单开发页面,从“高级组件”中拖拽“级联选择”组件至表单设计区域,如图1。
属性
- 字段标题:该字段在页面呈现给用户的名称,默认名称为该字段类型名称。
- 标题加粗:是否打开开关,默认关闭状态。
- 字段状态:指成员在访问表单时,对该字段的可见、可编辑权限。
- 只读:勾选后,页面上该字段可见、不可编辑。
- 隐藏:勾选后,页面上该字段不可见、不可编辑。
- 禁用:勾选后,页面上该字段仍可显示,但不可进行配置。
- 验证:对字段做一些限制。
- 设置选项列表:创建主类目和子类目,设置层级关系,最多创建5级节点。
- 支持通过导入excel模板设置选项列表。
- 支持导出已创建的选项列表到本地。
- 支持下载模板,在模板中编辑选项列表,导入选项列表模板。
- 下拉菜单样式:创建事件时,“级联选择”组件下拉菜单的展示形式,支持级联菜单和树形选择。
- 设置:选项列表设置,支持选择“必须选择到最后一级”和“选择结果显示层级路径”。
- 请选择:设置输入框中默认显示的值,字段没有配置值时,会取默认值。
- 宽度:字段配置框宽度占页面宽度的比例。
高级
- 正则校验:提交表单时触发的对字段的校验。
- 是否显示:是否在页面显示输入框。
- 事件:在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见事件说明。
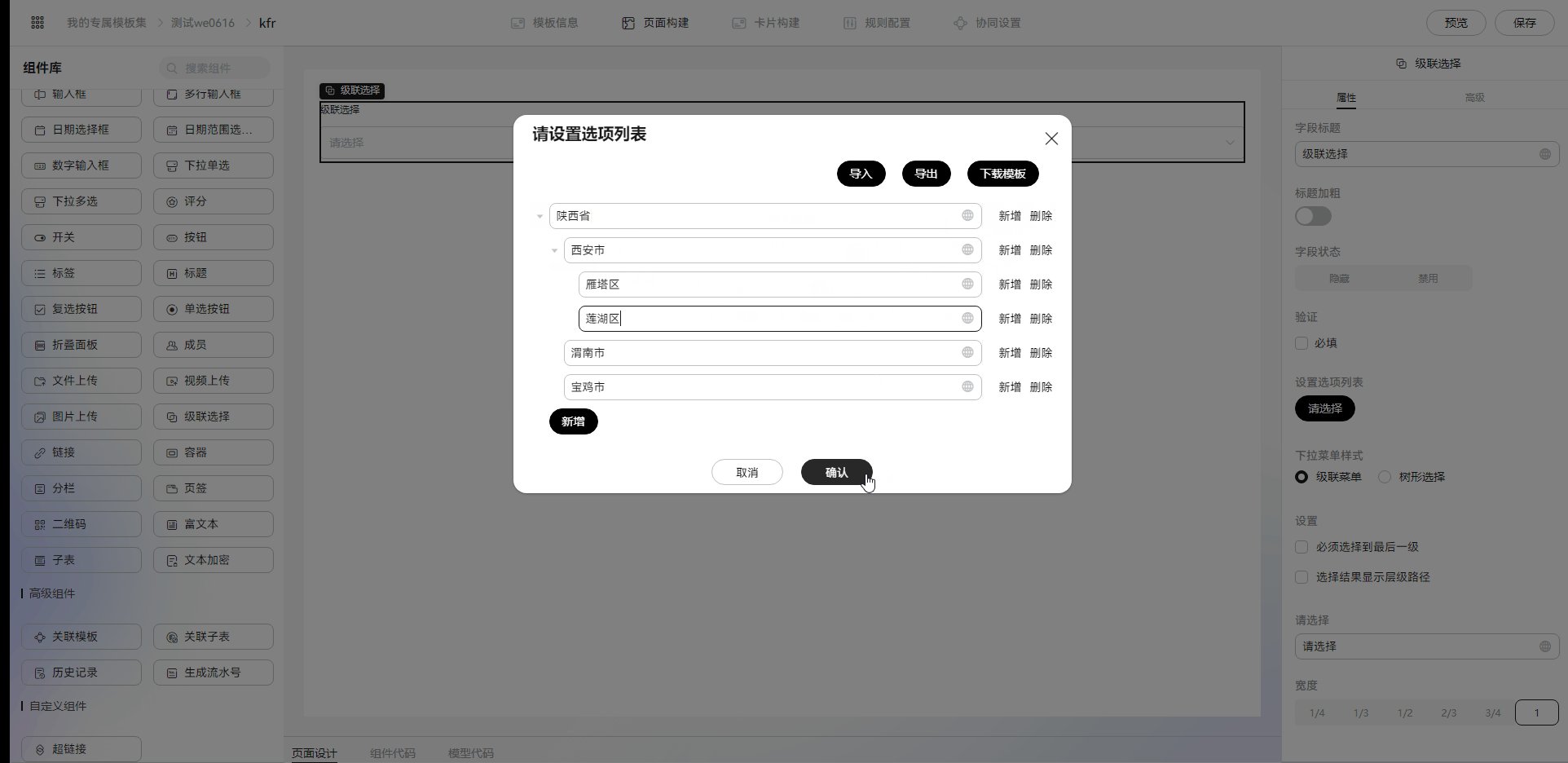
设置选项列表
设置选项列表目前支持以下两种方式。
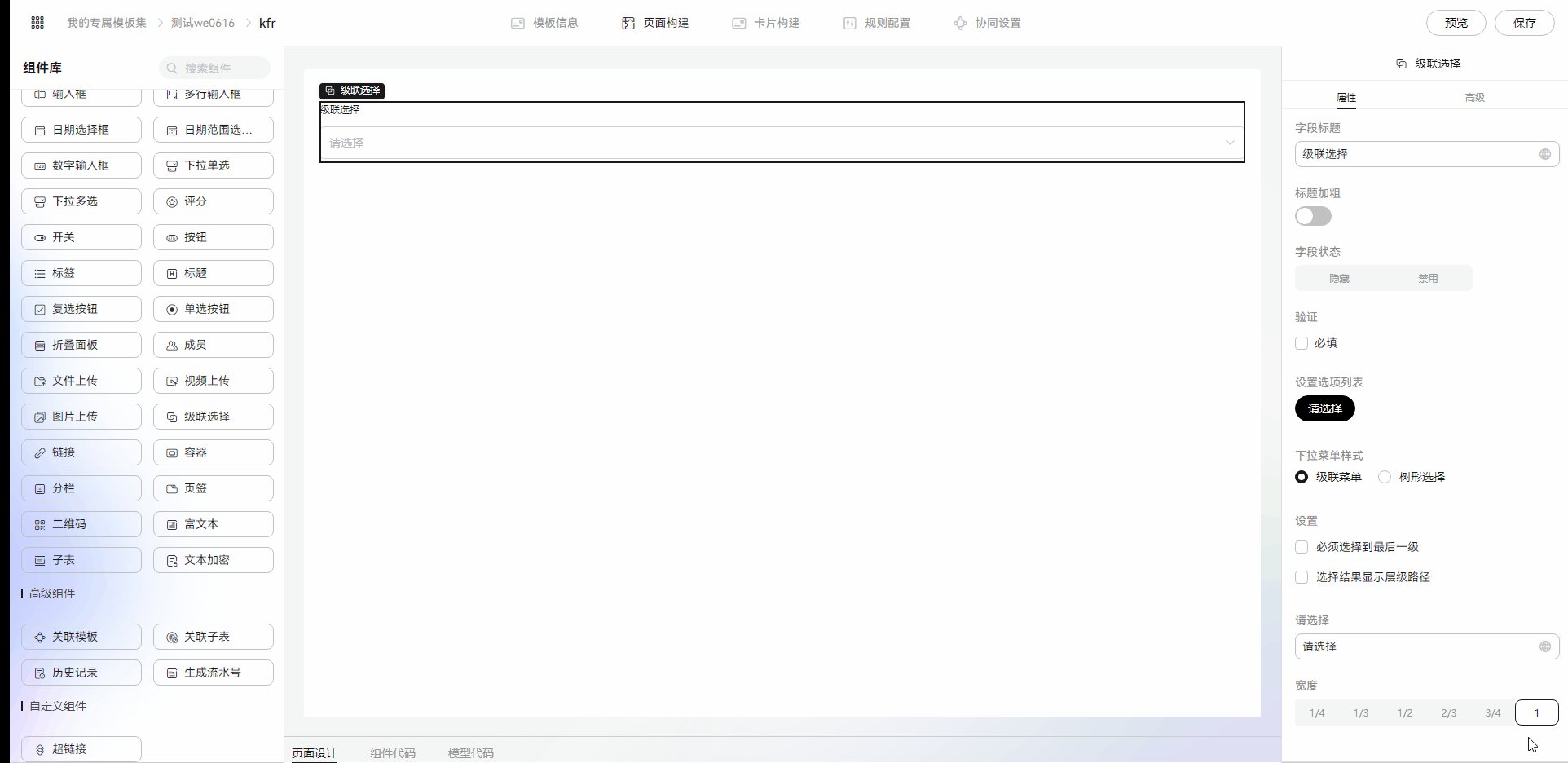
- 通过手动输入方式设置选项列表,适合选项层级不多情形。
图2 手动输入

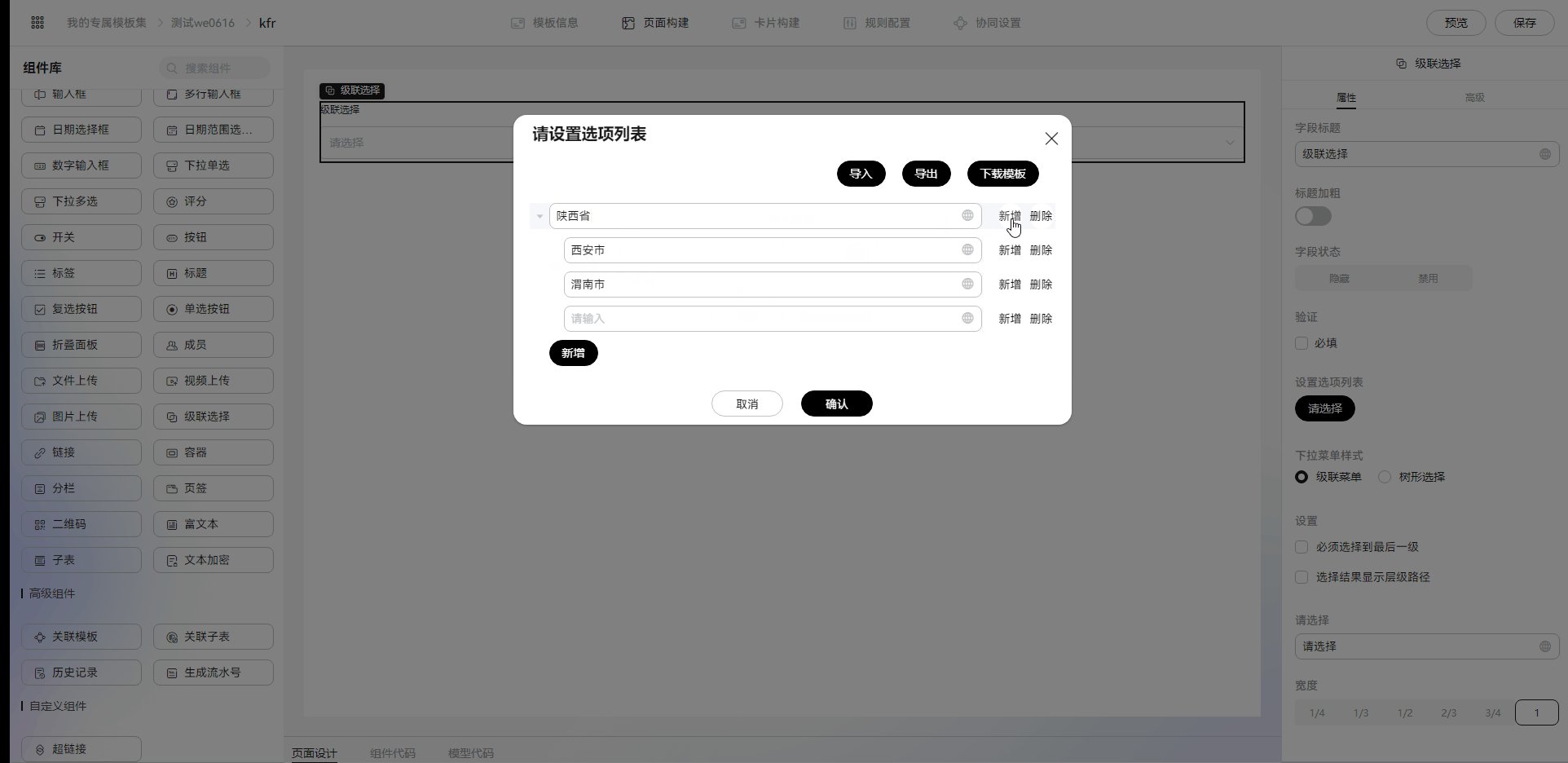
- 通过导入方式设置选项列表,适合选项层级较多情形。
图3 导入模板

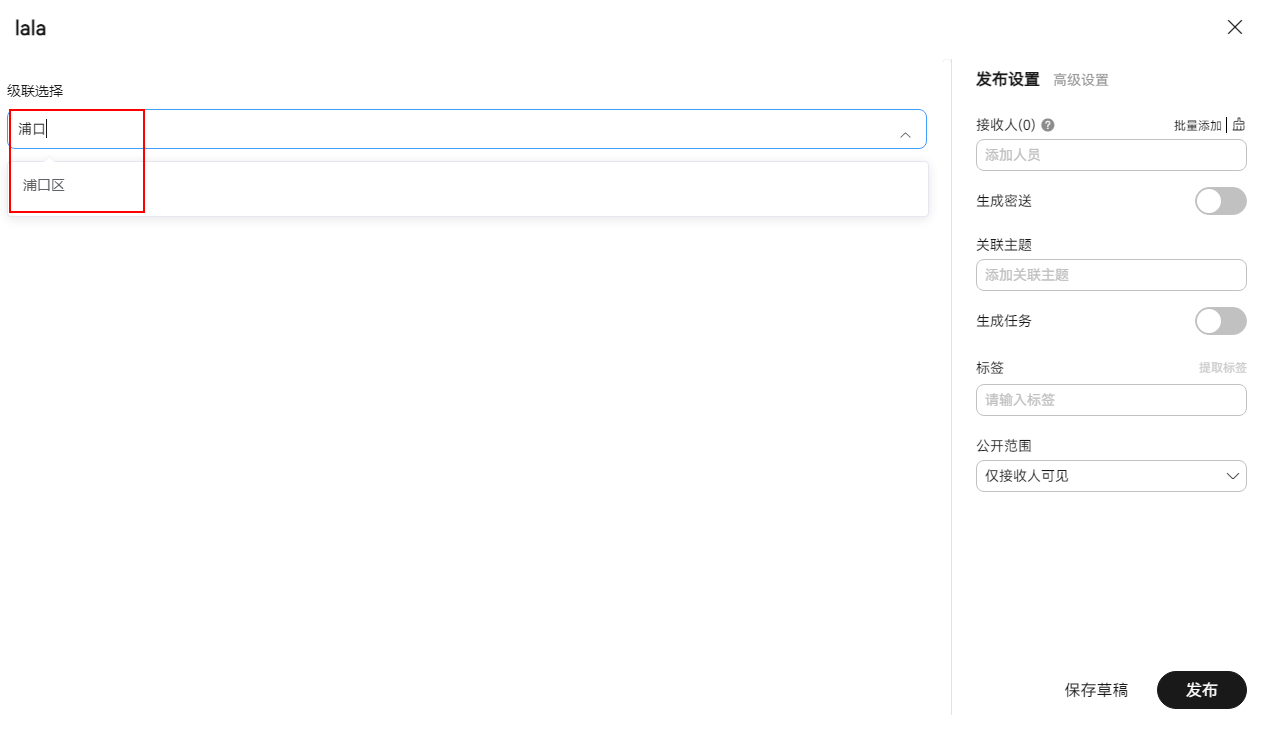
搜索功能
“级联选择”组件在页面输入框内支持直接输入内容进行搜索,当层级过多时,可以使用搜索功能快速定位。

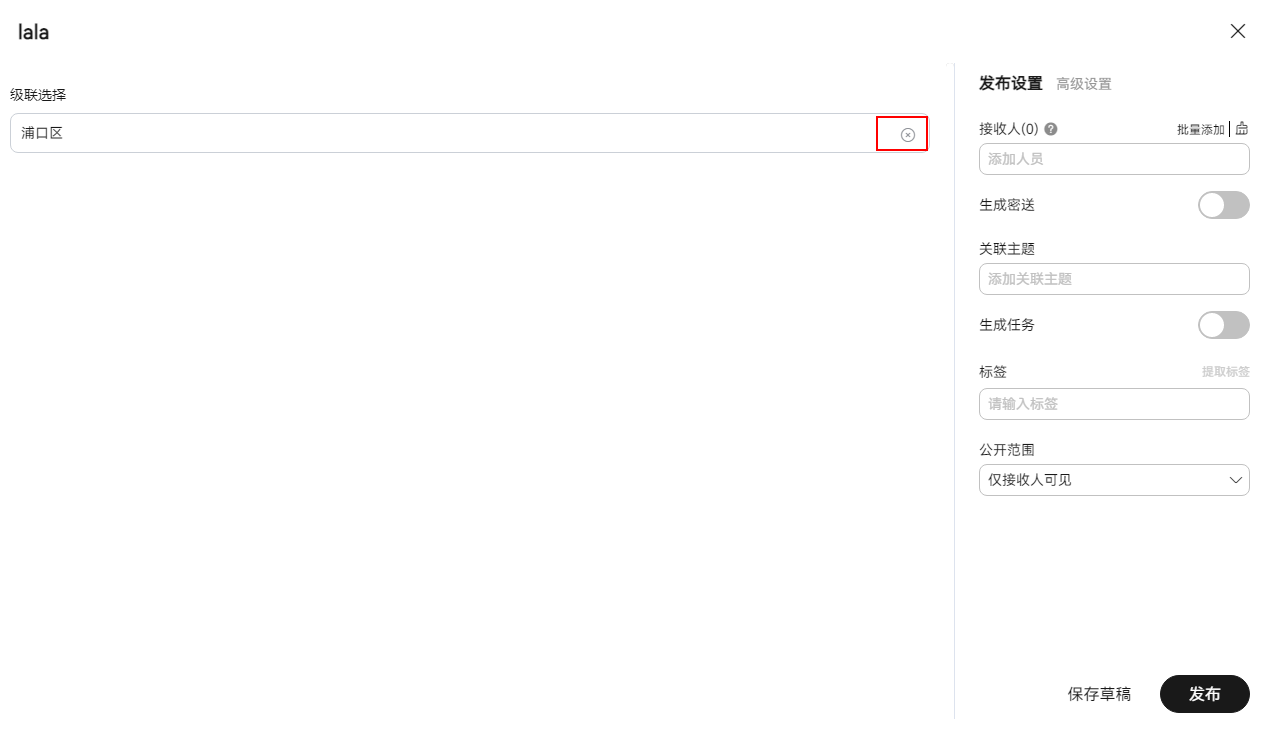
一键清除
“级联选择”组件支持一键清除输入框内容。