表格
表格是一个组合组件,是由表格和分页两部分组成。用于展示单表或多表关联数据。
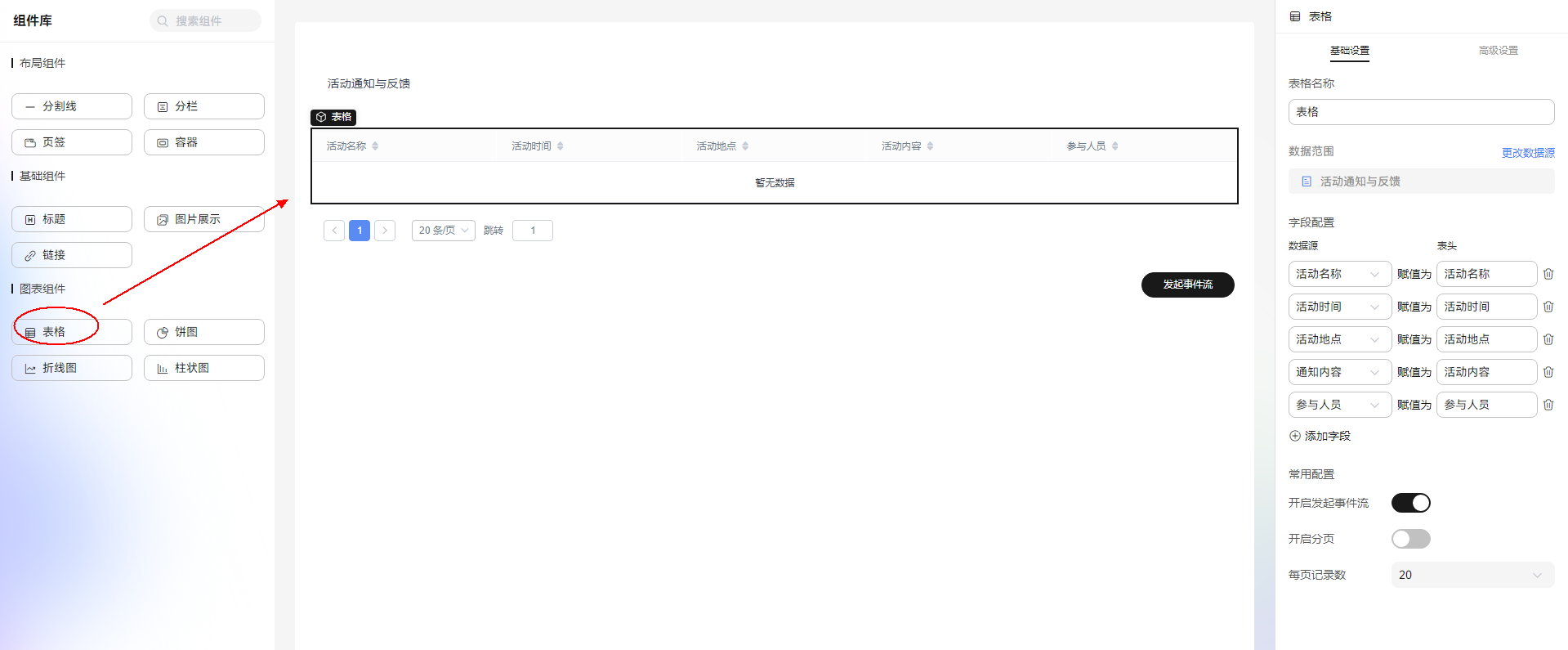
在表单开发页面,从管理视图的“图表组件”中拖拽“表格”组件至表单设计区域,分为表格和分页上下两部分。如图1。
表格
- 基础设置
- 表格名称:当前表格组件的名称。
- 数据范围:设置表格中需展示的表单数据,通过选择单个表单或多个表单形成数据集。
- 字段配置:添加表格中展示的数据集表单字段。
- 添加表单字段:单击“添加字段”,在“数据源”列选择字段,在“表头”列设置表格中字段显示名称。可以添加数据集中表单字段和系统字段。
- 删除字段:单击字段后面的
 ,删除即可。
,删除即可。
- 常用配置
- 开启发起事件流:是否显示创建事件流入口,打开后,在页面单击“发起事件流”可以创建对应的事件流的起始事件模板。

如果在“数据范围”处选择的是多个表单,创建事件入口是表单所在事件流的起始事件模板。
- 开启分页:是否开启分页,开启后,需设置每页显示记录条数。
- 每页记录数:开启分页后,设置该选项。
- 开启发起事件流:是否显示创建事件流入口,打开后,在页面单击“发起事件流”可以创建对应的事件流的起始事件模板。
- 高级设置
- 样式
- 样式源码:组件具体样式代码,组件样式设置后,样式代码将自动显示在“样式源码”中。也可以自定义样式代码,对组件进行详细配置,自定义代码支持多行输入,并高亮显示样式参数。
- 样式类:当前组件使用的CSS样式类名,可在CSS代码中进行引用。
- 样式透传:启用后,可以将设置好的样式透传给组件的子节点。
- 事件:在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见事件说明。
- 样式
设置表格数据
通过数据集设置表格组件中需要展示的数据。
- 在管理视图“页面构建”页面,从左侧组件库拖拽“表格”组件至中间画布中。
图2 新建数据集

- 选择表格组件需展示的数据集。
在右侧属性“数据范围”处单击“选择数据源”,在“选择数据集”弹窗中选择数据集。具体操作请参见数据集。
- 设置表格中展示字段。可以选择数据集中表单字段和系统字段。
单击“添加字段”,在“数据源”列选择字段,在“表头”列设置表格中字段显示名称。
筛选和排序功能
表格组件支持在运行态进行数据筛选和排序。支持筛选和排序的字段类型如表1。
支持设置多个筛选条件。
支持同时设置筛选条件和排序。
支持清除筛选条件,单击字段旁 ,选择“重置”即可清除。
,选择“重置”即可清除。