文件上传
文件上传组件用于上传文件,文件大小限制在300MB以内,支持的文件类型见支持的文件类型。
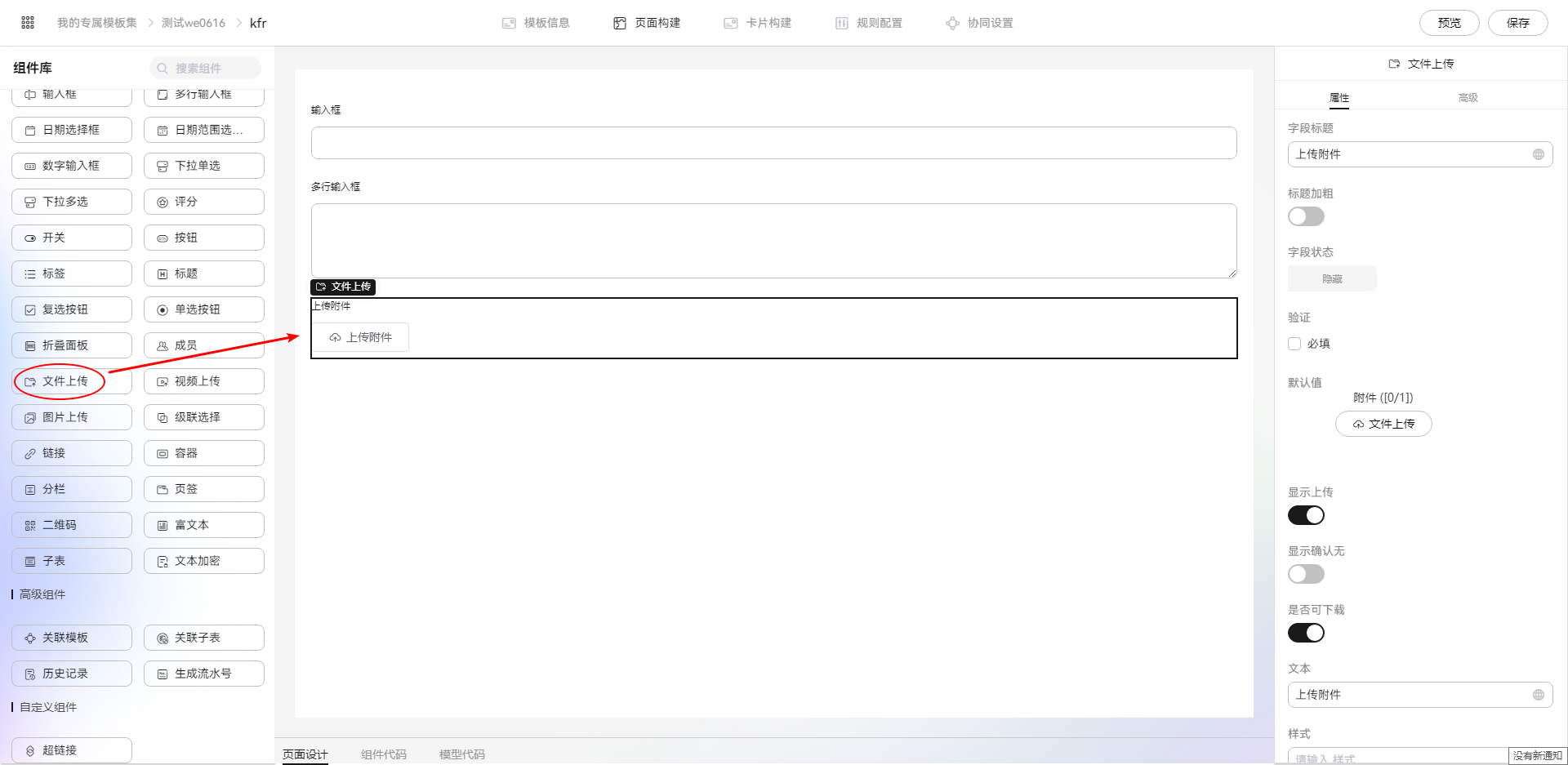
在表单开发页面,从“基础组件”中拖拽“文件上传”组件至表单设计区域,如图1。
支持的文件类型
文件上传组件支持的文件类型包含doc、docx、ppt、pptx、xls、xlsx、xlsm、pdf、txt、msg、jpg、jpeg、png、gif、bmp、rar、zip、7z、xmind、mm、rp、dwg、ond、ai、psd、eddx、emmx、wav、mp3、wma、ape、acc、flv、mp4、rmvb、avi、rm、mpg、wmv、m4a。
属性
- 字段标题:该字段在页面呈现给用户的名称,默认名称为该字段类型名称。
- 标题加粗:是否打开开关,默认关闭状态。
- 字段状态:指成员在访问表单时,对该字段的可见、可编辑权限。
- 验证:对字段做一些限制。
- 默认值:上传默认文件,单击“文件上传”上传默认文件。
- 在构建页面仅支持上传一个默认文件,多次上传会覆盖之前文件。
- 显示上传:在页面是否显示“上传附件”按钮。可以和默认值配合使用,如设置默认值,且无需再上传附件,可关闭此功能。
- 显示确认无:在页面是否显示“确认无”按钮。当无需上传附件时,可勾选此按钮。
- 是否可下载:是否可下载上传的附件。
- 文本:按钮名称。
- 样式:使用CSS代码自定义组件样式。自定义代码支持多行输入,并高亮显示样式参数。
- 宽度:字段配置框宽度占页面宽度的比例。
高级
- 事件:在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见事件说明。
上传文件
在圆桌门户事件发布页单击“文件上传”组件,即可从本地上传文件,同时支持删除已上传的文件。
如果“文件上传”组件设置了默认值,上传的文件将覆盖默认值。