标题组件用于展示页面标题。
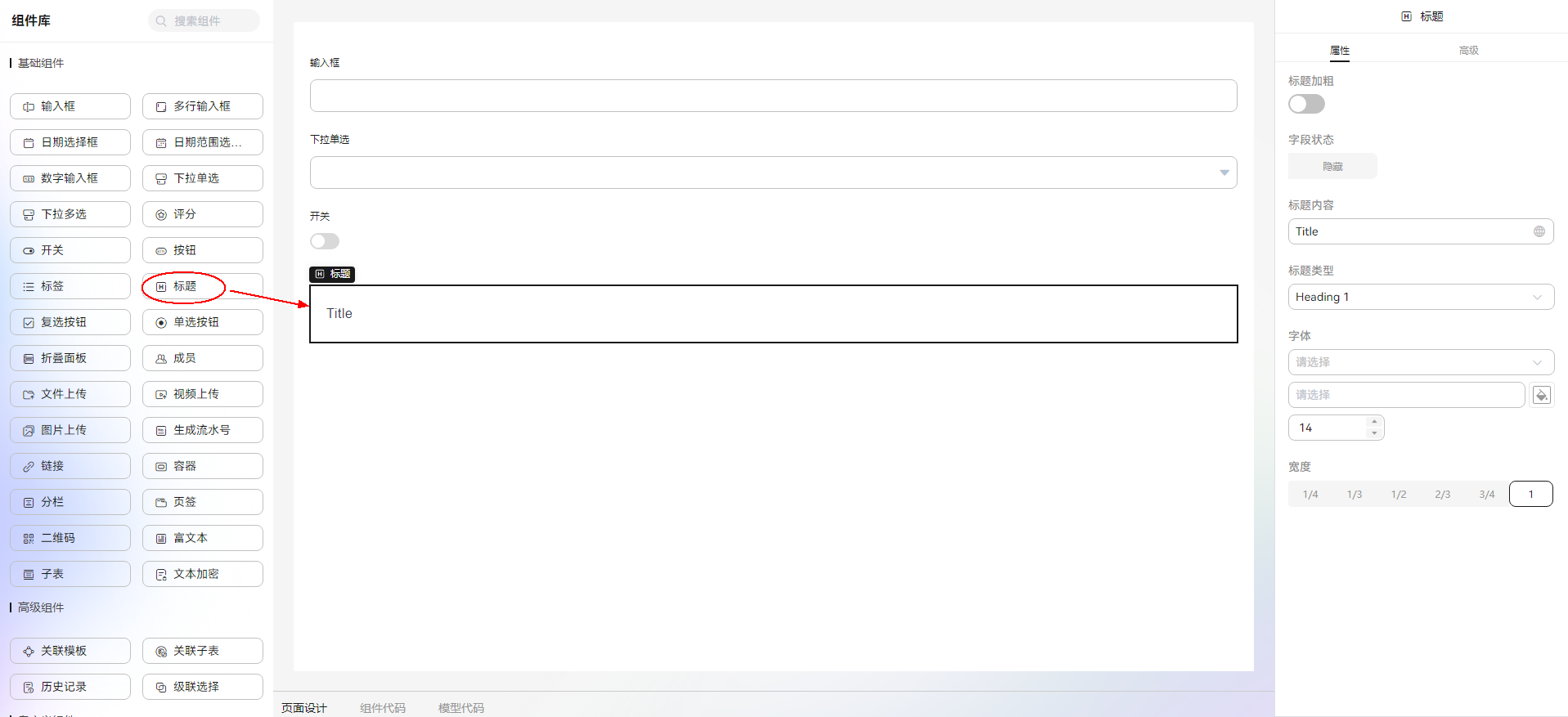
在表单开发页面,从“基础组件”中,拖拽“标题”组件至表单设计区域,如图1。
图1 标题
属性
- 标题加粗:是否打开开关,默认关闭状态。
- 字段状态:指成员在访问表单时,对该字段的可见、可编辑权限。
隐藏:勾选后,页面上会隐藏该字段。
- 标题内容:在页面展示的标题名称,支持中英文。
- 标题类型:设置标题大小。
- 字体:设置字体样式。
- 宽度:字段配置框宽度占页面宽度的比例。
高级
- 样式
- 样式类:当前组件使用的CSS样式类名,可在CSS代码中进行引用。
- 样式:使用CSS代码自定义组件样式。自定义代码支持多行输入,并高亮显示样式参数。
- 事件:在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见事件说明。


