更新时间:2023-11-10 GMT+08:00
单选按钮
单选按钮组件用于在有限的选项中选择其中某一个选项,例如选择性别、年龄段等场景。
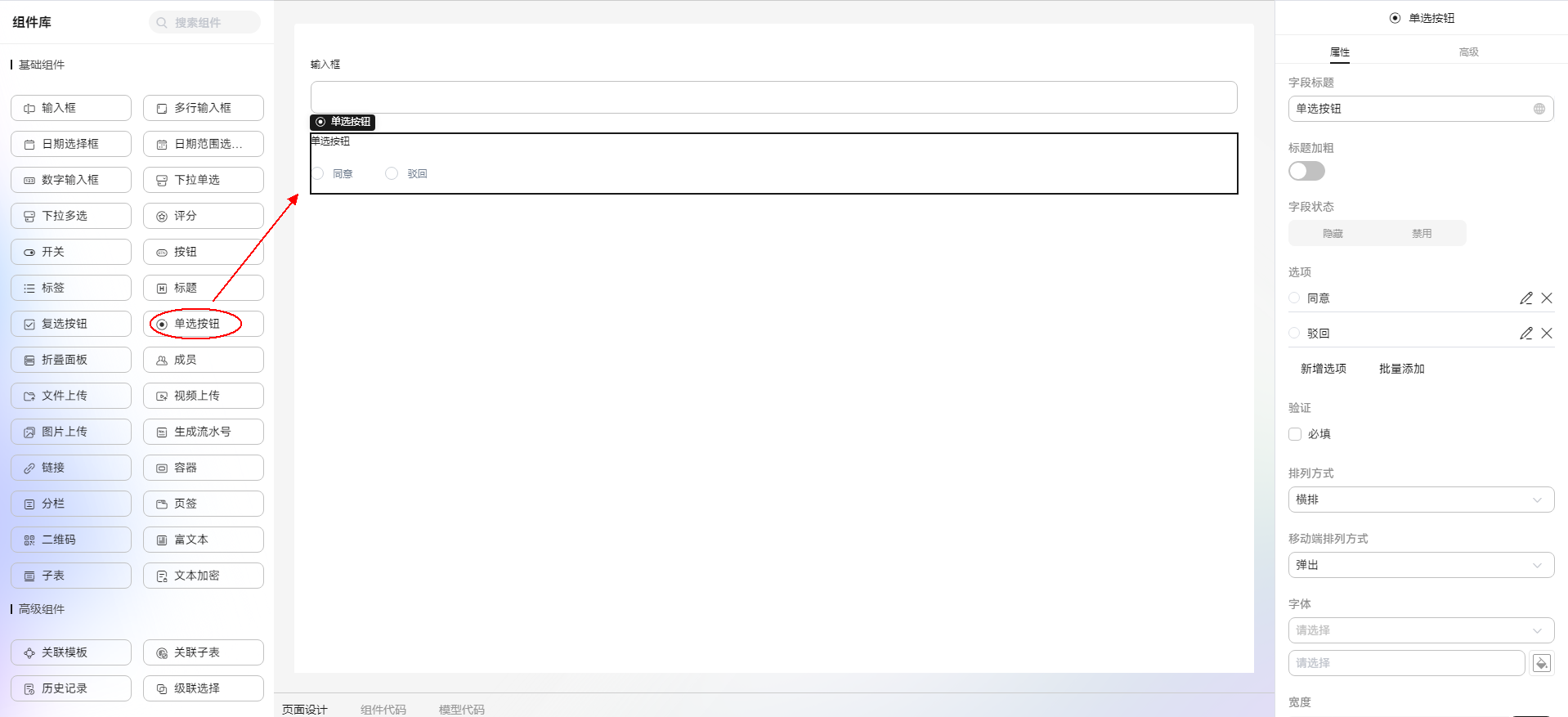
在表单开发页面,从“基础组件”中,拖拽“单选按钮”组件至表单设计区域,如图1。
属性
- 字段标题:该字段在页面呈现给用户的名称,默认名称为该字段类型名称。
- 标题加粗:是否打开开关,默认关闭状态。
- 字段状态:指成员在访问表单时,对该字段的可见、可编辑权限。
- 隐藏:勾选后,页面上会隐藏该字段。
- 禁用:勾选后,页面上该字段仍可显示,但不可进行配置。
- 验证:对字段做一些限制。
- 选项:可选择的选项内容。
- 支持编辑、删除已有选项。
- 支持自定义选项名和选项值,选项名和选项值默认是一样的。单击选项后的
 即可设置。
即可设置。
- 选项名:在页面所看到的内容就是选项名,选项列表显示的是选项名。
- 选项值:在组件对应数据表字段中保存的值。
- 支持单个添加和批量添加选项,批量添加时每个选项单列一行,同时自动去除重复选项。
- 支持设置某个选项为默认选中项,勾选每个选项前面的
 即可设置。
即可设置。
- 排列方式:选项的展示形式,支持横排和竖排。
- 移动端排列方式:移动端选项的展示形式,支持弹出和竖排。
- 字体:设置字体样式、大小、颜色等。
- 宽度:字段配置框宽度占页面宽度的比例。
高级
- 样式
- 样式类:当前组件使用的CSS样式类名,可在CSS代码中进行引用。
- 样式:使用CSS代码自定义组件样式。自定义代码支持多行输入,并高亮显示样式参数。
- 正则校验:提交表单时触发的对字段的校验。
- 自定义校验:是否进行自定义校验,打开后需要设置校验JS代码。当输入框在表单组件中,该设置才会生效。
- 校验错误信息:当“自定义校验”中,JS代码返回值类型为布尔类型时,会取该参数的值为错误提示信息。当“自定义校验”中JS代码返回值类型为对象类型时,直接取返回值中的message值为错误提示信息。
- 事件:在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见事件说明。
父主题: 基础组件