更新时间:2023-11-10 GMT+08:00
日期选择框
日期选择框组件用于记录时间信息,适用于填写出差、加班日期时间等场景,支持自动获取当前时间或自定义其他时间。
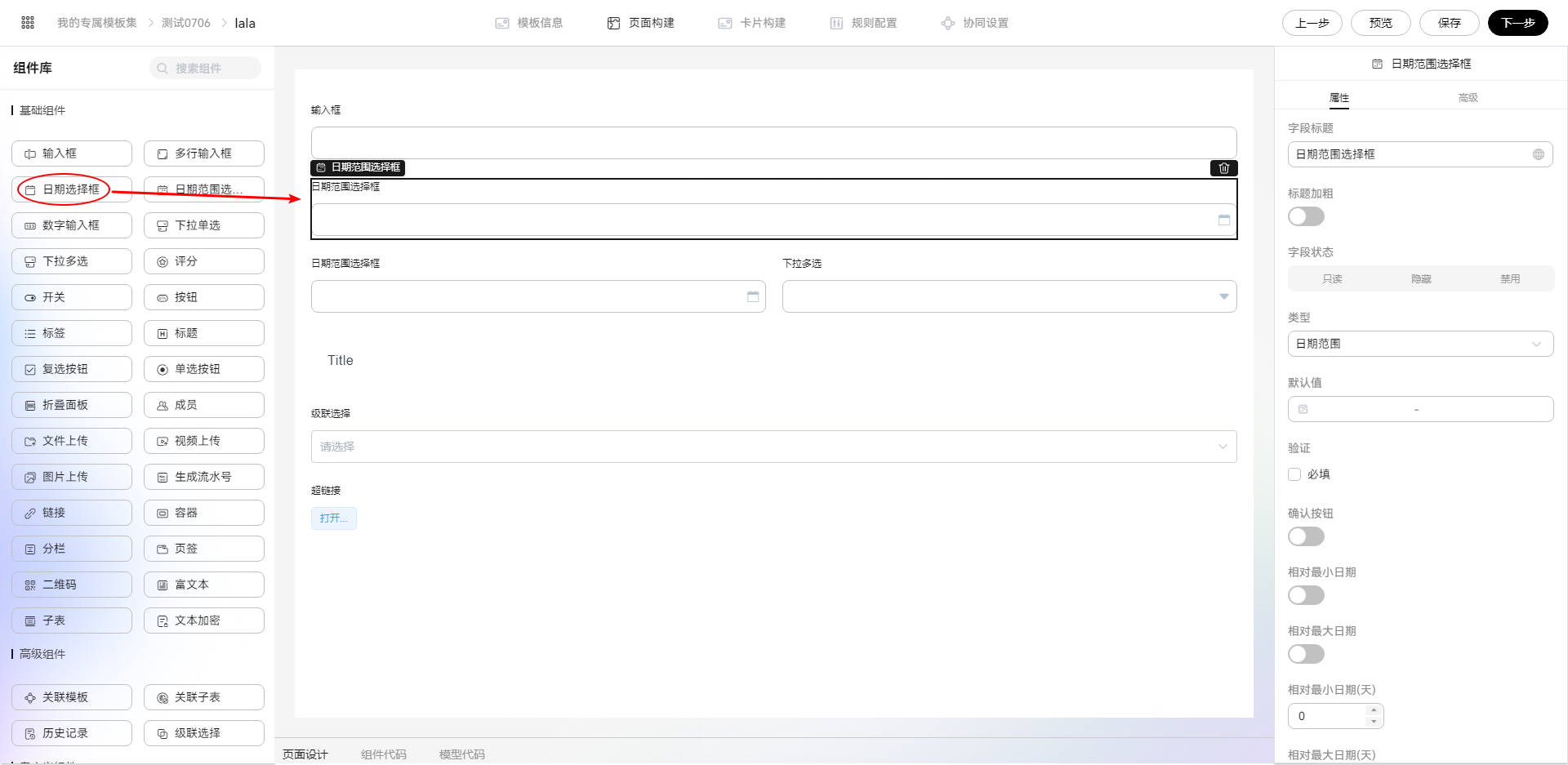
在表单开发页面,从“基础组件”中,拖拽“日期选择框”组件至表单设计区域,如图1。
属性
- 字段标题:该字段在页面呈现给用户的名称,默认名称为该字段类型名称。
- 标题加粗:是否打开开关,默认关闭状态。
- 字段状态:指成员在访问表单时,对该字段的可见、可编辑权限。
- 只读:勾选后,页面上该字段可见、不可编辑。
- 隐藏:勾选后,页面上该字段不可见、不可编辑。
- 禁用:勾选后,页面上该字段仍可显示,但不可进行配置。
- 类型:日期的类型,支持日期、日期时间两种类型,“类型”和“日期格式”相对应。
- 默认值:输入框中默认显示的值,字段没有配置值时,会取默认值。
- 默认值支持昨天、现在、24小时后、指定时间。
- 默认值的显示格式具体以设置的日期格式为准。
- 设置默认值后,也可手动选择日期。
- 验证:对字段做一些限制。
- 确认按钮:选择日期时是否开启确认按钮。
- 日期格式:输入框中显示的日期格式。
- 类型字段为日期,支持yyyy年MM月dd日、yyyy-MM-dd、yyyy/MM/dd三种格式。
- 类型字段为日期时间,支持yyyy年MM月dd日 HH时mm分ss秒、yyyy-MM-dd HH:mm:ss、yyyy/MM/dd HH:mm:ss三种格式。
- 最小日期:输入框中允许输入的最小日期。
- 最大日期:输入框中允许输入的最大日期。
- 字体:设置字体样式。
- 图标:输入框中显示的小图标,支持从系统提供的图标中选择。
- 图标位置:图标在输入框中的位置,支持居左和居右两种位置。
- 占位符:可辅助元素对齐,让页面更整齐。
- 宽度:字段配置框宽度占页面宽度的比例。
高级
- 样式
- 样式类:当前组件使用的CSS样式类名,可在CSS代码中进行引用。
- 样式:使用CSS代码自定义组件样式。自定义代码支持多行输入,并高亮显示样式参数。
- 正则校验:提交表单时触发的对字段的校验。
- 自定义校验:是否进行自定义校验,打开后需要设置校验JS代码。当输入框在表单组件中,该设置才会生效。
- 校验错误信息:当“自定义校验”中,JS代码返回值类型为布尔类型时,会取该参数的值为错误提示信息。当“自定义校验”中JS代码返回值类型为对象类型时,直接取返回值中的message值为错误提示信息。
- 事件:在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见事件说明。
父主题: 基础组件