如何使用物料插件
组件是低代码开发的构建块,就像积木一样。它们是可重复使用的小部件,可以轻松搭建和管理网页。例如,按钮、导航栏和表单都可以是组件。这有助于您快速搭建网站。
下面介绍如何在UI编辑页面使用组件,实现流程页面快速搭建。
物料插件介绍
物料插件分为模板和组件。
- 模板:由许多基础组件构成的一个功能完善的可复用页面模板,对于一些特定的场景提供了预置模板。
流程引擎当前预置了如下几种常见流程模板:
- 提交页面模板:是一个通过流程引擎的UI编辑页面搭建的页面模板,主要应用于规范化和自动化提交流程的场景,帮助团队成员按照预定的步骤提交流程。在启动流程过程中,还会根据当前登录账号的用户访问权限动态控制提交页面的业务交互。例如,提交流程后,如果当前登录账号的用户是申请人,则显示“关闭流程”,支持用户关闭流程;如果当前登录账号的用户不是申请人,则只能查看流程。
- 评审页面模板:即审批页面模板,是一个通过流程引擎的UI编辑页面搭建的页面模板,主要应用于流程中的审批场景。例如,流程运行至某个审批环节时,该审批页面会根据当前登录账号的用户访问权限,动态显示/隐藏“提交”按钮组件。
- 流程记录模板:是一个通过流程引擎的UI编辑页面搭建的页面模板,主要用于记录和展示流程的步骤和细节,包括流程信息、当前任务节点、历史转他人处理记录和流程记录,帮助团队成员理解和执行流程。
此外,流程引擎支持开发者基于对应使用的模板进行一些额外的定制化改造,以此适应企业中不同的业务场景需求。
- 组件:提供了丰富的业务组件和IPD组件,用户可以根据需求选择合适的组件,具体说明如表1所示。
|
组件分类 |
组件名称 |
说明 |
|---|---|---|
|
业务组件 |
添加数据 |
当您需要在页面中显示“数据编辑”页面中的模型数据时,您可以选择使用添加数据组件。 |
|
设置参与者 |
当您需要在页面中设置参与特定任务或流程的人员时,您可以选择使用设置参与者组件。 |
|
|
流程状态图 |
流程状态图是一种用于直观展示流程中各个节点状态以及节点之间流转关系的可视化组件,可以让用户清晰地了解流程的全貌和动态变化。 |
|
|
表单 |
用于快捷实现表单数据的提交与展示场景。绑定数据源后,可根据字段类型自动生成单行输入框、单选框、按钮等组件。 |
|
|
流程指引 |
当您需要在页面中配有简洁文字说明及必要图标示意时,您可以选择使用流程指引组件。 |
|
|
信息树 |
信息树是一种以树形结构来展示和组织信息的可视化组件。当您需要在页面中进行产品信息树搜索、选择、展示等场景时,您可以选择使用信息树组件。 |
|
|
流程记录 |
当您需要在页面中可以通过直观易懂的表格形式展示流程记录时,您可以选择使用流程记录组件。 |
|
|
评审三件套 |
评审三件套是一种用于流程节点评审结束后,标识和记录评审结论、通过及意见的组件。 |
|
|
转审记录 |
当您需要在页面中记录和跟踪某个具体用户任务转他人处理的流转情况时,您可以选择使用转审记录组件。 |
|
|
附件 |
用于上传本地文件资源,如PDF、Excel、Word等文件类型。 |
|
|
IPD组件 |
BOX |
您可以将其他组件放入BOX或将BOX放入其他组件中,辅助页面布局。 |
|
按钮 |
当您需要根据单击按钮的行为触发某些动作时,如确定、提交、取消等动作,您可以选择使用按钮组件。 |
|
|
单选框 |
当您需要在一个数据集中选择单个选项,并使用单选框进行其他操作的场景时,您可选择使用单选框组件。 |
|
|
多选框 |
当您需要在一个数据集中选择多个选项,并使用多选框进行其他操作的场景时,您可以选择使用多选框组件。 |
|
|
列容器 |
主要用于在垂直方向上排列子组件,适用于需要按列展示信息的场景,例如菜单栏、设置选项等。 |
|
|
行容器 |
主要用于在水平方向上排列子组件。 |
|
|
日期选择器 |
当您需要在页面中进行日期选择时,您可以选择使用日期选择器组件。 |
|
|
时间选择器 |
当您需要在页面中进行时间选择时,您可以选择使用时间选择器组件。 |
|
|
弹框 |
使用弹框组件,可以在不离开主页面的情况下,为您提供快速执行简单操作、确认用户信息或反馈提示的辅助窗口。 |
|
|
输入框 |
当您需要在页面中对文字进行编辑时,您可以使用输入框组件。 |
|
|
消息提示框 |
在当前页面出现消息提示框,支持信息、成功、警告、错误、弱信息等类型的页面消息。 |
|
|
折叠面板 |
在页面中的复杂区域,您可以使用折叠面板组件进行分组和折叠,保持页面的整洁。 |
|
|
选择器 |
如果页面需要在限定的可选项内进行下拉选择时,您可以选择使用选择器组件。默认单选,可设置多选。 |
|
|
状态标识 |
用于在页面上直观展示对象(如任务、数据等)当前状态的组件,让用户能够快速了解对象所处的状态,而无需深入查看详细内容或进行复杂操作。 |
|
|
表格 |
如果页面需要使用表格进行数据显示和数据操作时,您可以选择使用表格组件,以表格形式展示多行数据,支持对数据进行排序、搜索、分页、自定义显示内容等操作。 |
|
|
标签页 |
如果页面需要在不同子任务、视图、模式之间切换时,可以选择使用标签页。一个标签项标记一个功能或模块,标签项之间可以快速单击切换。 |
|
|
文本展示 |
用于展示页面中的文本或标题的内容。 |
|
|
帮助文档 |
帮助文档组件是一种用于为用户提供操作指导、功能解释或其他相关提示信息的组件。它可以放置在页面的固定位置,以便用户能够轻松找到。 |
|
|
树形控件 |
适用于大量且具有层级关系的数据展示场景中,您可以利用该组件的展开、收起、关联等交互对数据进行操作处理。 |
|
|
选人组件 |
用于选择组织架构中的用户成员。 |
添加模板或组件
- 登录流程引擎。
- 在左侧导航栏中,选择,进入“流程元模板”页面。
- 在流程元模板所在行,单击
 ,进入流程元模板的编辑模式。
,进入流程元模板的编辑模式。 - 单击“UI编辑”,切换至“UI编辑”页面。
- 在“编辑态”的电子流中,选择待构建流程页面的流程节点。
- 在左侧插件栏中,单击
 ,展开物料面板。
,展开物料面板。 - 在物料面板中,选择模板或组件,并拖拽至画布中。
选中组件
添加了组件之后,您可以选中组件,对组件进行修改、删除、移动等操作。
以下为选中组件的相关方法:
- 在画布中直接单击组件,选中组件。
图1 在画布中直接单击组件

- 在左侧大纲树插件中,以树的形式展示了当前流程节点页面中所有的组件,单击树节点,选中画布中的组件。
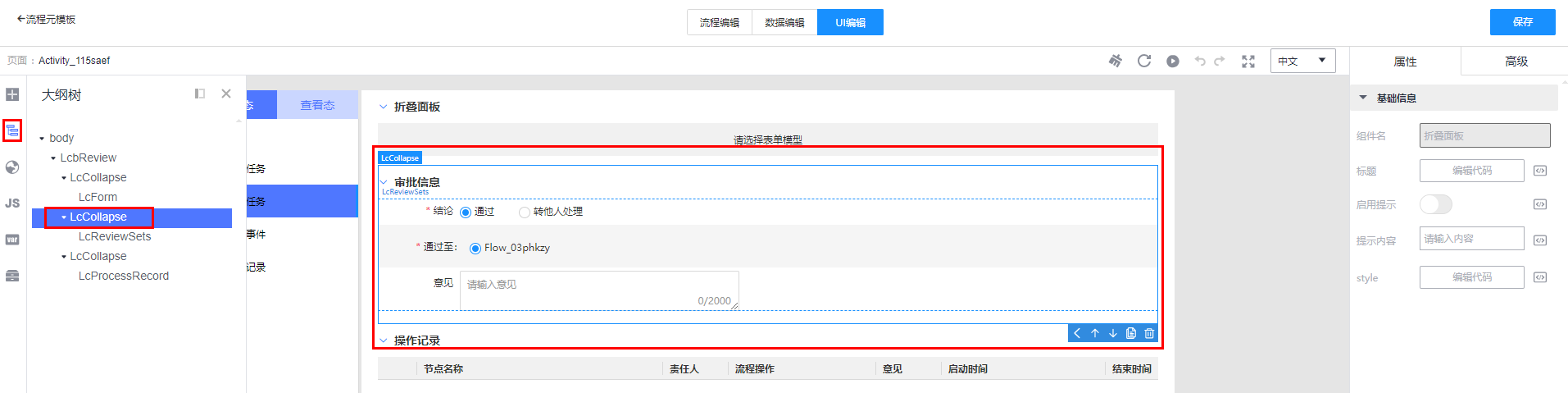
图2 在大纲树单击树节点选中组件

- 底部组件层级面包屑展示了从根节点到当前选中组件的层级节点,单击底部组件层级面包屑的某一个节点,选中父组件。
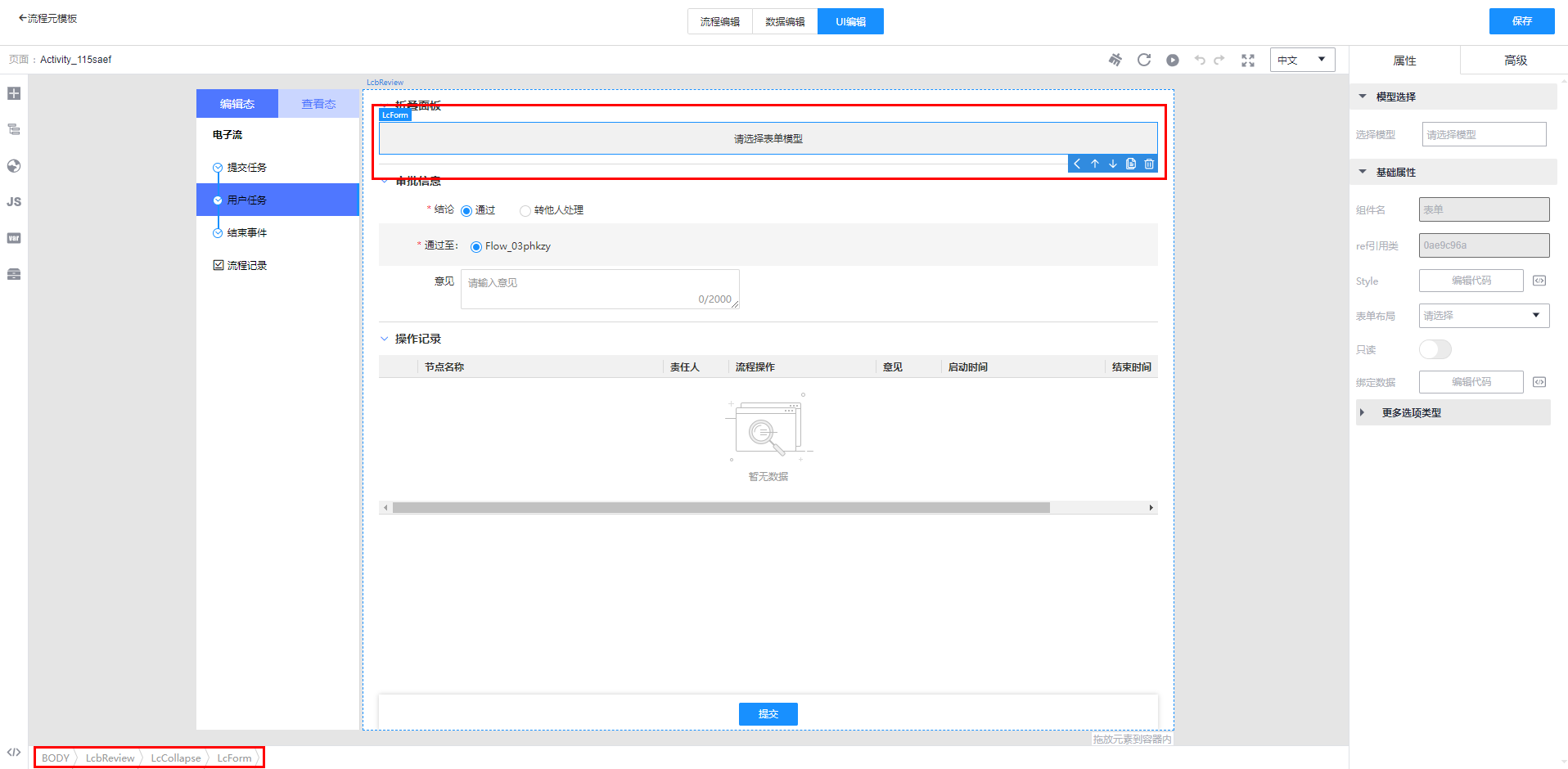
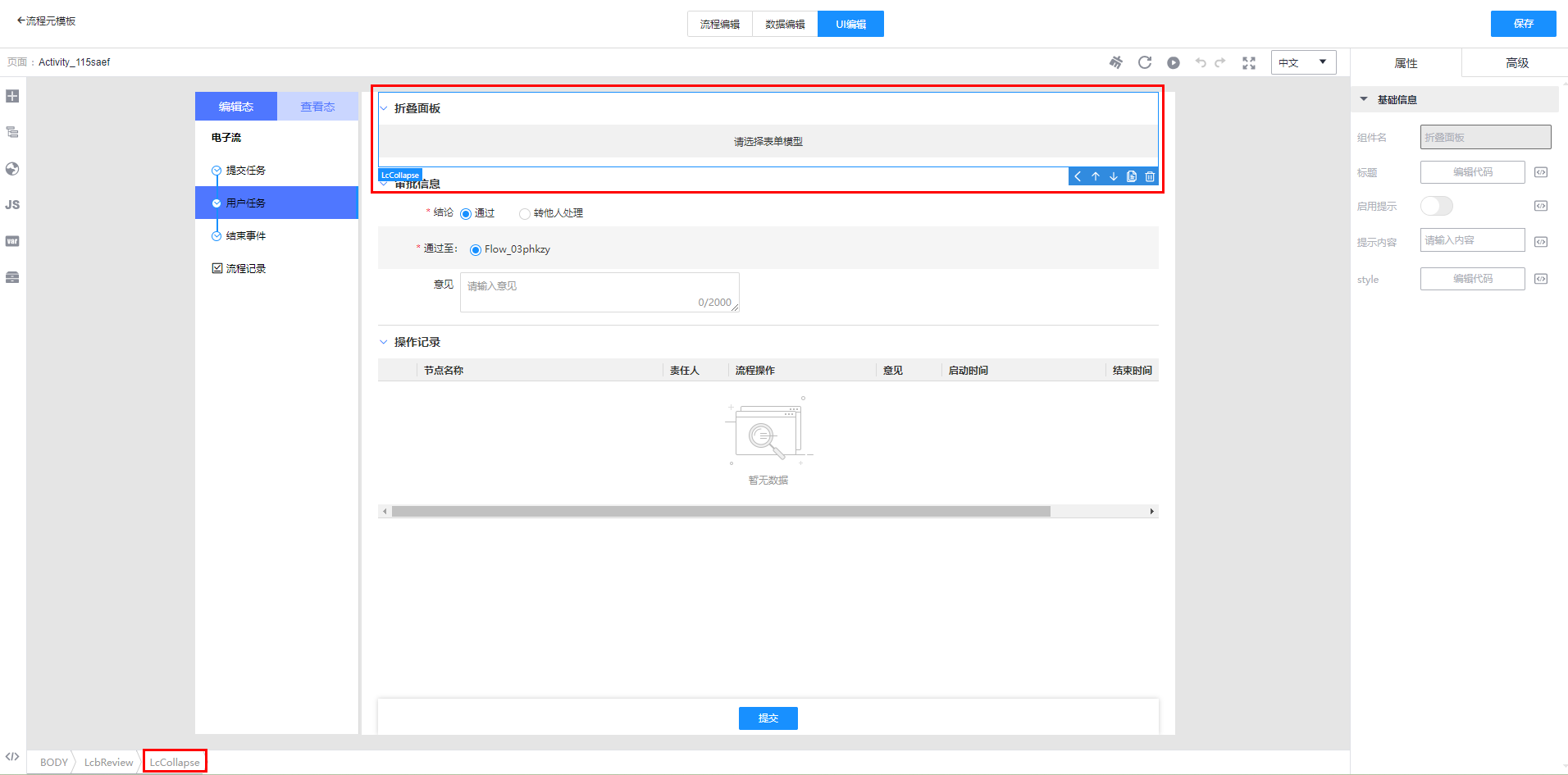
图3 展示当前选中组件的层级节点
 图4 在底部组件层级面包屑选中父组件
图4 在底部组件层级面包屑选中父组件
编辑组件
选中了组件之后,您还可以设置组件的属性、样式和绑定事件,同时可以对组件进行上移、下移、复制和删除等操作。
- 上移组件:选中组件,单击
 。
图5 上移组件
。
图5 上移组件
- 下移组件:选中组件,单击
 。
图6 下移组件
。
图6 下移组件
- 复制组件:选中组件,单击
 。
图7 复制组件
。
图7 复制组件
- 删除组件:选中组件,单击
 。
图8 删除组件
。
图8 删除组件






