UI编辑插件介绍
随着互联网的快速发展,用户对于网页的交互性和体验要求也越来越高,不同的企业或组织在业务流程、数据需求等方面存在差异,传统的模板化页面可能无法完全满足用户的个性化需求。而流程引擎支持在定义流程元模板时,根据用户的操作习惯、偏好、业务流程及需求,可视化定义流程表单,提供更符合用户期望的页面功能和交互方式,展示其独特的视觉风格、色彩搭配以及内容布局,从而优化用户体验。此外,流程引擎内置了通用的业务组件库,提高了系统复用能力,避免了功能的重复开发,减少不必要的资源浪费。
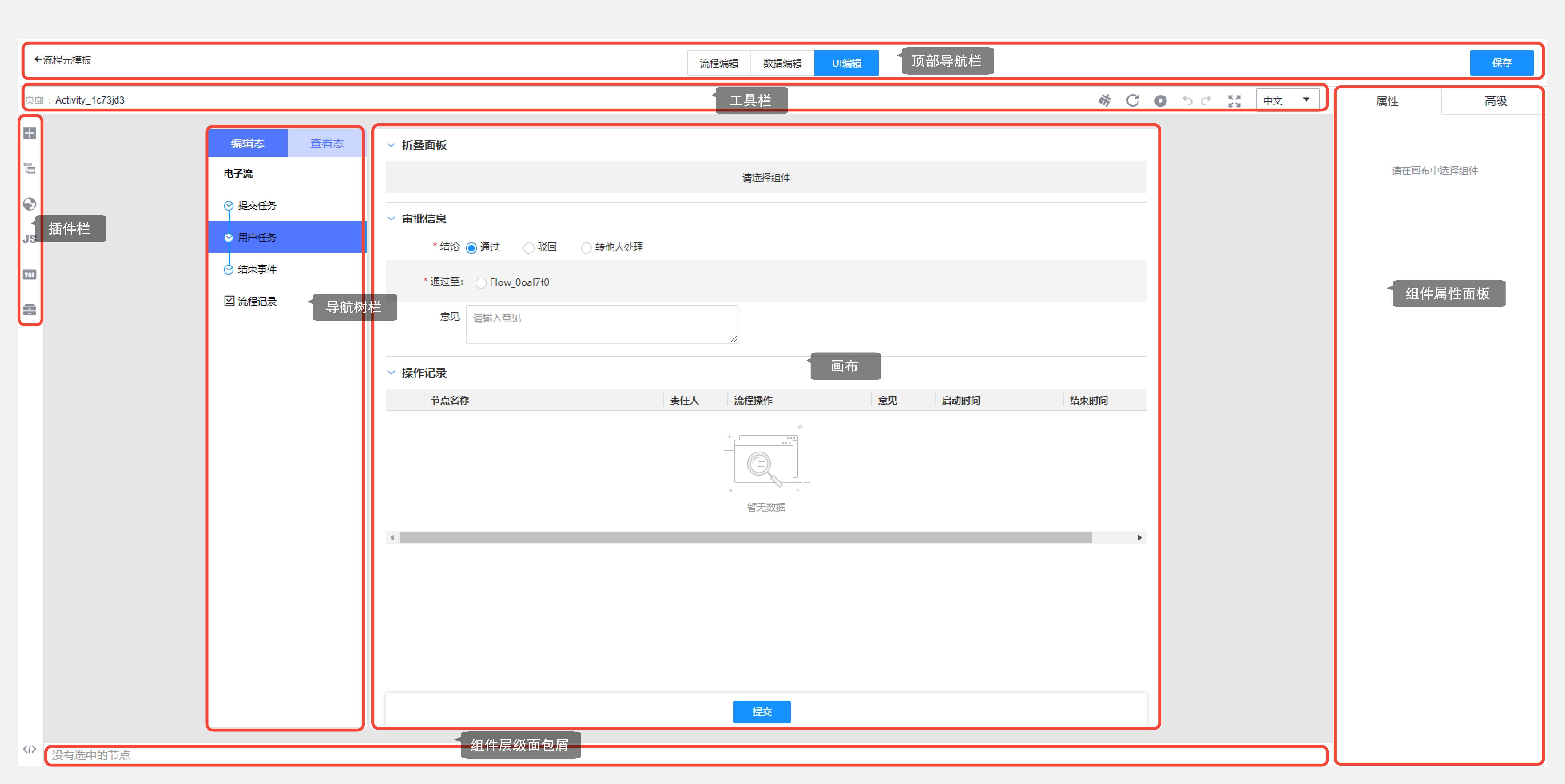
初识UI编辑页面

|
功能 |
描述 |
|---|---|
|
顶部导航栏 |
包含前往流程引擎、编辑模式切换、保存等基本功能。 |
|
工具栏 |
包含页面名称、多种画布工具、语言切换等。 |
|
插件栏 |
包含物料、大纲树、国际化、页面JS、状态管理、资源管理等插件。 |
|
导航树栏 |
包含了流程导航树的节点切换、预览等功能。 |
|
画布 |
对页面中的组件进行编辑、实时效果预览。 |
|
组件属性面板 |
展示和管理组件的属性和配置信息、自定义事件等,以便于统一管理和操作。 |
|
组件层级面包屑 |
展示完整的组件层级。 |
顶部导航栏详细介绍
|
功能 |
说明 |
|---|---|
|
左上方的“流程元模板” |
退出编辑模式,返回“流程元模板”列表页。 |
|
“流程编辑/数据编辑/UI编辑”页签 |
可切换至流程编辑和数据编辑,进行相应的配置。 |
|
保存 |
将UI编辑当前的内容进行保存。 |
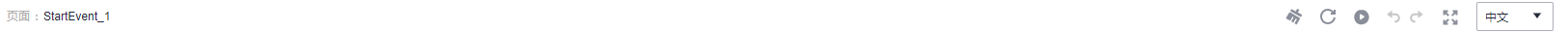
工具栏详细介绍
UI编辑器中的顶部工具栏从左至右包括如下功能按钮。

|
图标 |
名称 |
说明 |
|---|---|---|
|
|
页面名称 |
展示当前页面名称。 |
|
|
画布清除工具 |
清空当前画布页面相关的所有信息(如页面schema、页面状态、页面JS等配置)。 |
|
|
画布刷新工具 |
刷新当前页面信息,重新载入页面。 |
|
|
预览工具 |
在浏览器中打开新的标签页,预览当前编辑好的页面。 |
|
|
撤销工具 |
撤销当前操作并回退至上一步操作时的状态。 |
|
|
重做工具 |
恢复上一步操作并回到上一次撤销前的状态。 |
|
|
全屏工具 |
将当前页面全屏显示(和网页全屏功能一样)。 |
|
|
中英文切换工具 |
单击可切换页面中英文显示。 |
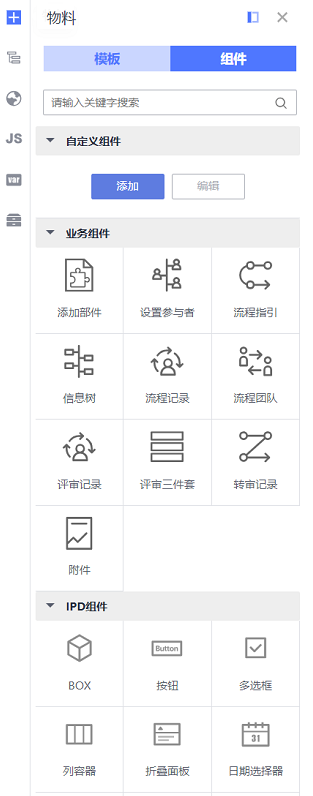
插件栏详细介绍

UI编辑器中的左侧插件栏从上至下包括如下功能,单击插件之后会向右展开对应插件的设置面板。
|
图标 |
名称 |
|---|---|
|
|
物料插件 |
|
|
大纲树插件 |
|
|
国际化插件 |
|
|
页面JS插件 |
|
|
状态管理插件 |
|
|
资源管理插件 |
导航树栏详细介绍

|
功能 |
说明 |
|---|---|
|
编辑态 |
通过单击电子流的具体节点,切换至相应节点的画布,并进行编辑。 |
|
查看态 |
切换到电子流具体节点的查看态,实时预览该页面快照。 |
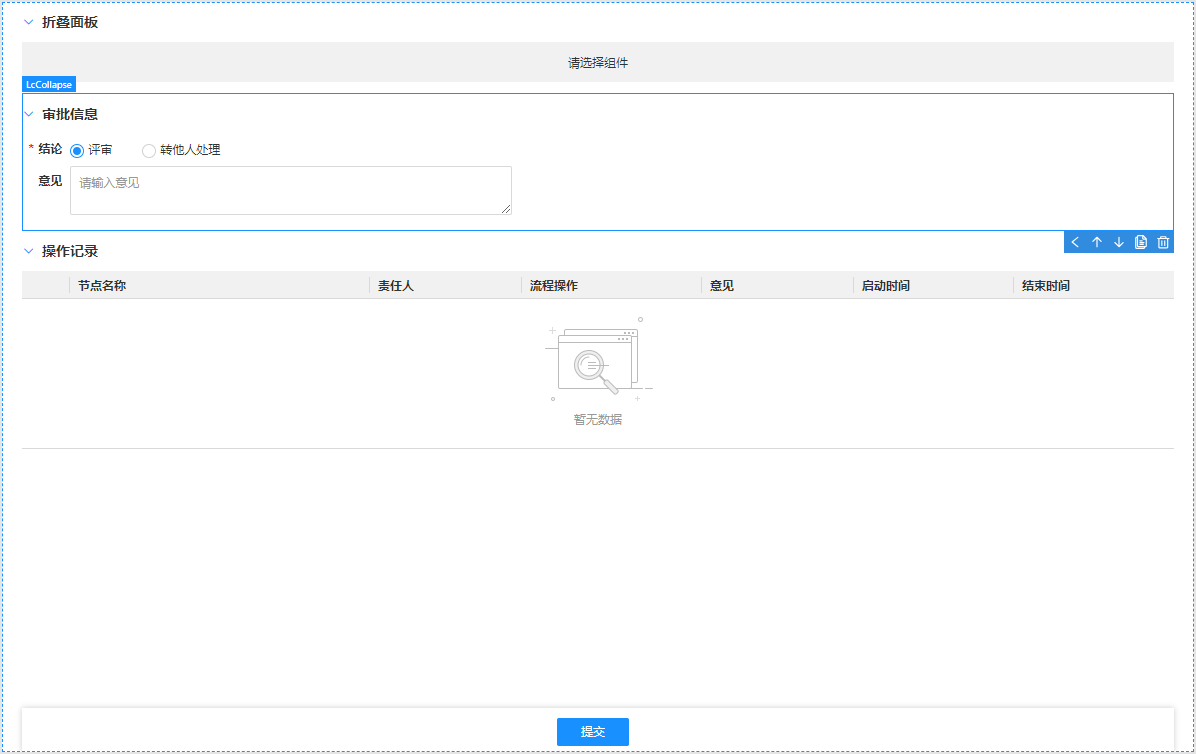
画布详细介绍
画布位于整个设计器的中央位置,可以在左侧插件栏中的物料面板向中心画布拖入组件,也可以修改画布中已有的组件。

组件属性面板详细介绍
|
功能 |
说明 |
|---|---|
|
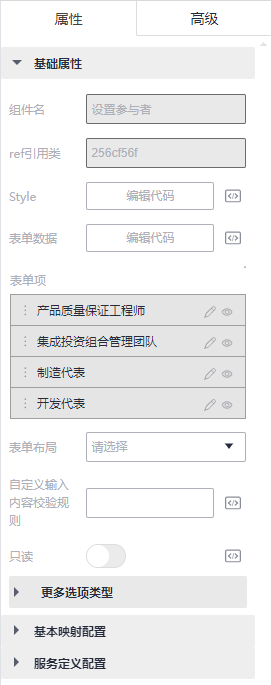
属性 |
设置组件的属性,包含固有属性(ref引用类、Style)及不同组件提供的配置属性。
图6 属性面板

|
|
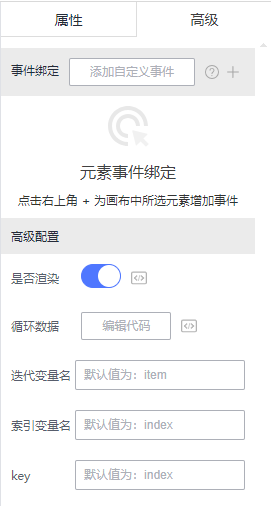
高级 |
设置组件是否渲染、绑定DOM事件、设置组件是否循环等功能。
图7 高级面板

|