如何自定义主题样式
使用说明
低代码平台预置了很多默认样式,供您选择使用,同时也支持对标准页面的主题样式进行自定义修改。
自定义主题时,可以自定义修改标准页面的样式。设置完成并启用主题后,该应用中标准页面相同组件的展示,将以主题中配置为准。
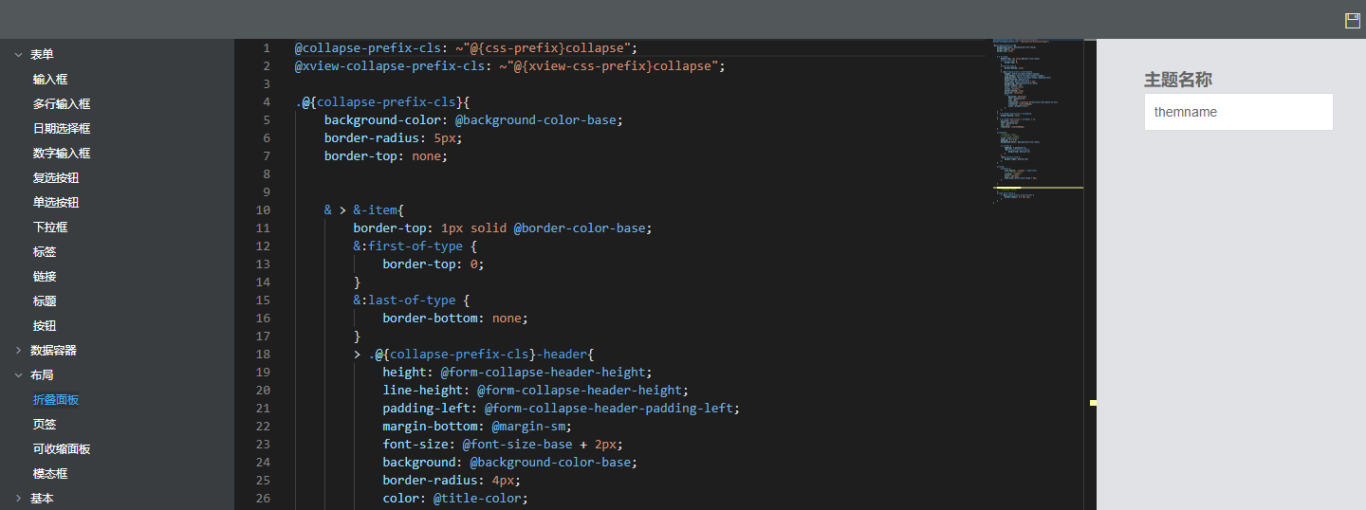
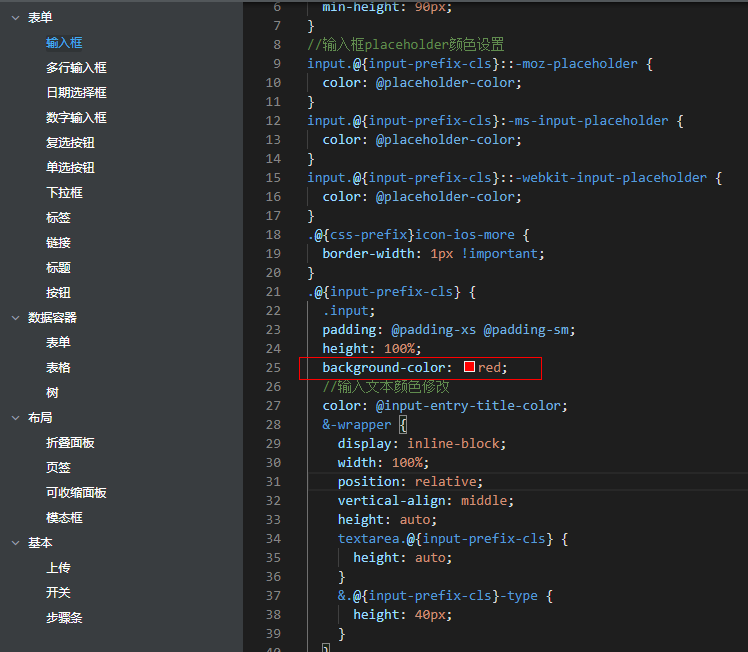
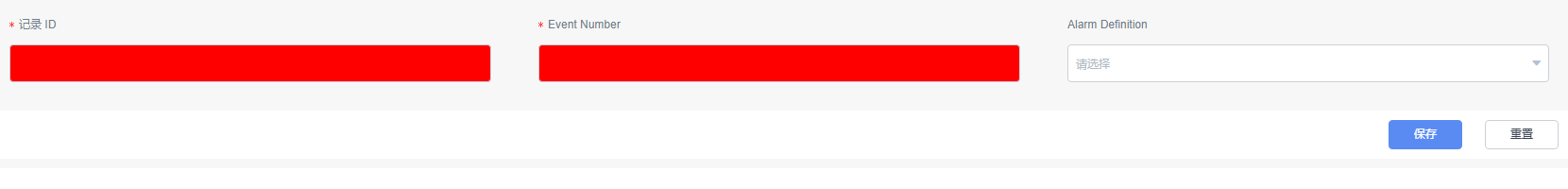
例如,在标准页面中添加一个“表单”组件,并绑定数据对象为“Alarm”,选择前三个字段,添加“保存”和“重置”按钮,单击“完成”。单击“保存”按钮,再单击“预览”按钮,效果如图1启用前效果图所示。在主题中配置该输入框的背景色为红色,启用主题使得标准页面表单中输入框的背景色为红色,效果如图2启用后效果图所示。

自定义主题样式需要您熟悉CSS的Less代码编写规范,关于Less介绍,请参见Less介绍。