Astro企业应用 AstroPro
Astro企业应用 AstroPro
- 最新动态
- 功能总览
- 产品介绍
- 计费说明
- 快速入门
- 用户指南
- 开发指南
- 视频帮助
- 文档下载
- 通用参考
本文导读
链接复制成功!
使用组件
概述
组件是低代码开发的构建块,就像积木一样。它们是可重复使用的小部件,可以轻松搭建和管理网页。举个例子,按钮、导航栏和表单都可以是组件。这有助于您快速搭建网站。
下面介绍如何在低代码中使用组件,实现页面快速搭建。
从物料面板中添加组件
- 参考登录AstroPro界面中操作,登录AstroPro界面。
- 在左侧导航栏中,选择“前端开发平台 > 前端应用”。
- 单击待编辑应用模块内的“开发应用”,进入设计器。
- 在左侧插件栏中,单击
 ,展开物料资产包。
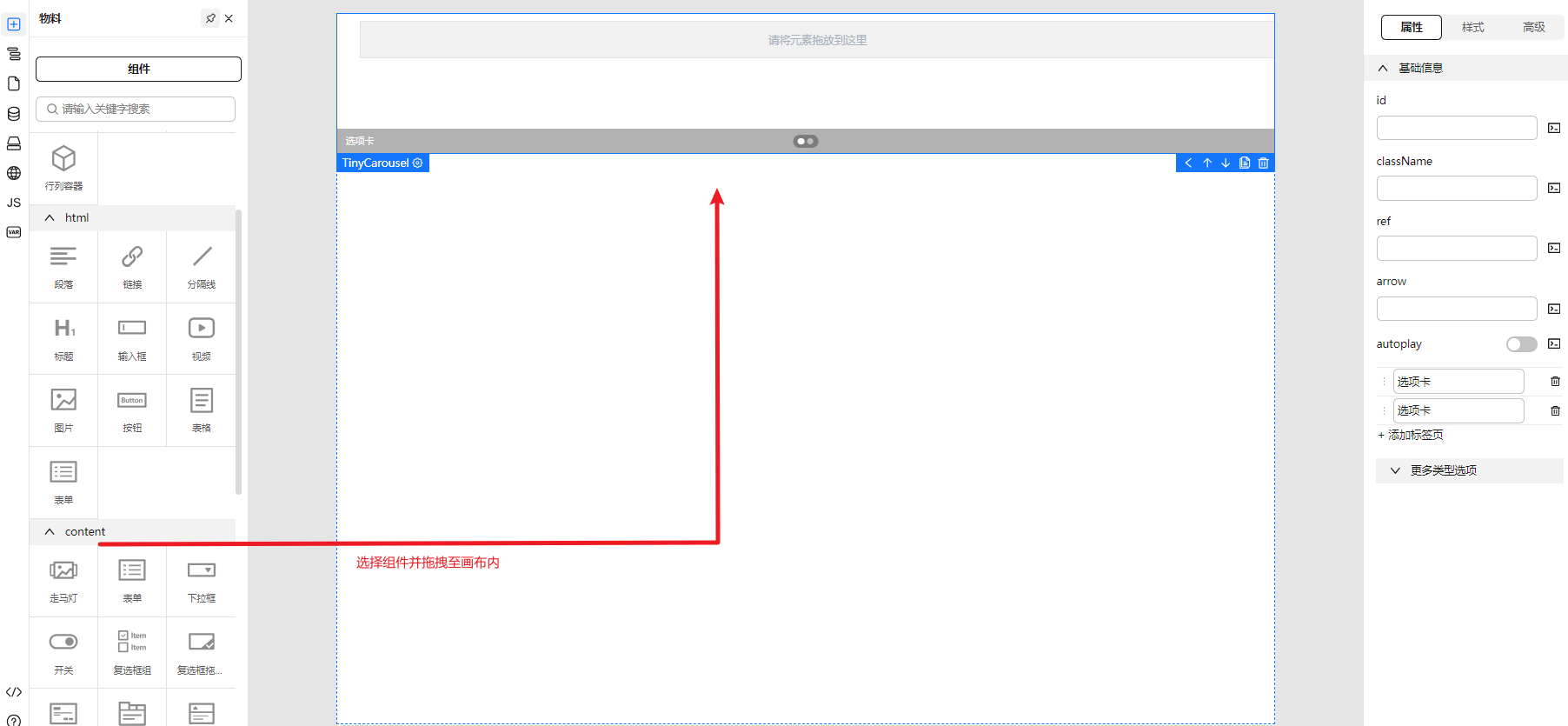
,展开物料资产包。 - 在物料资产包中选择组件,并拖拽至中心画布中。
图1 添加组件
 图2 添加组件
图2 添加组件
从画布中直接添加组件
对于复杂的页面,嵌套层级可能很深,直接拖拽并不能很好的拖入到指定的层级中,所以,设计器提供在画布中右键精准添加组件的能力。
- 参考登录AstroPro界面中操作,登录AstroPro界面。
- 在左侧导航栏中,选择“前端开发平台 > 前端应用”。
- 单击待编辑应用模块内的“开发应用”,进入设计器。
- 画布中选中组件,然后单击鼠标右键。
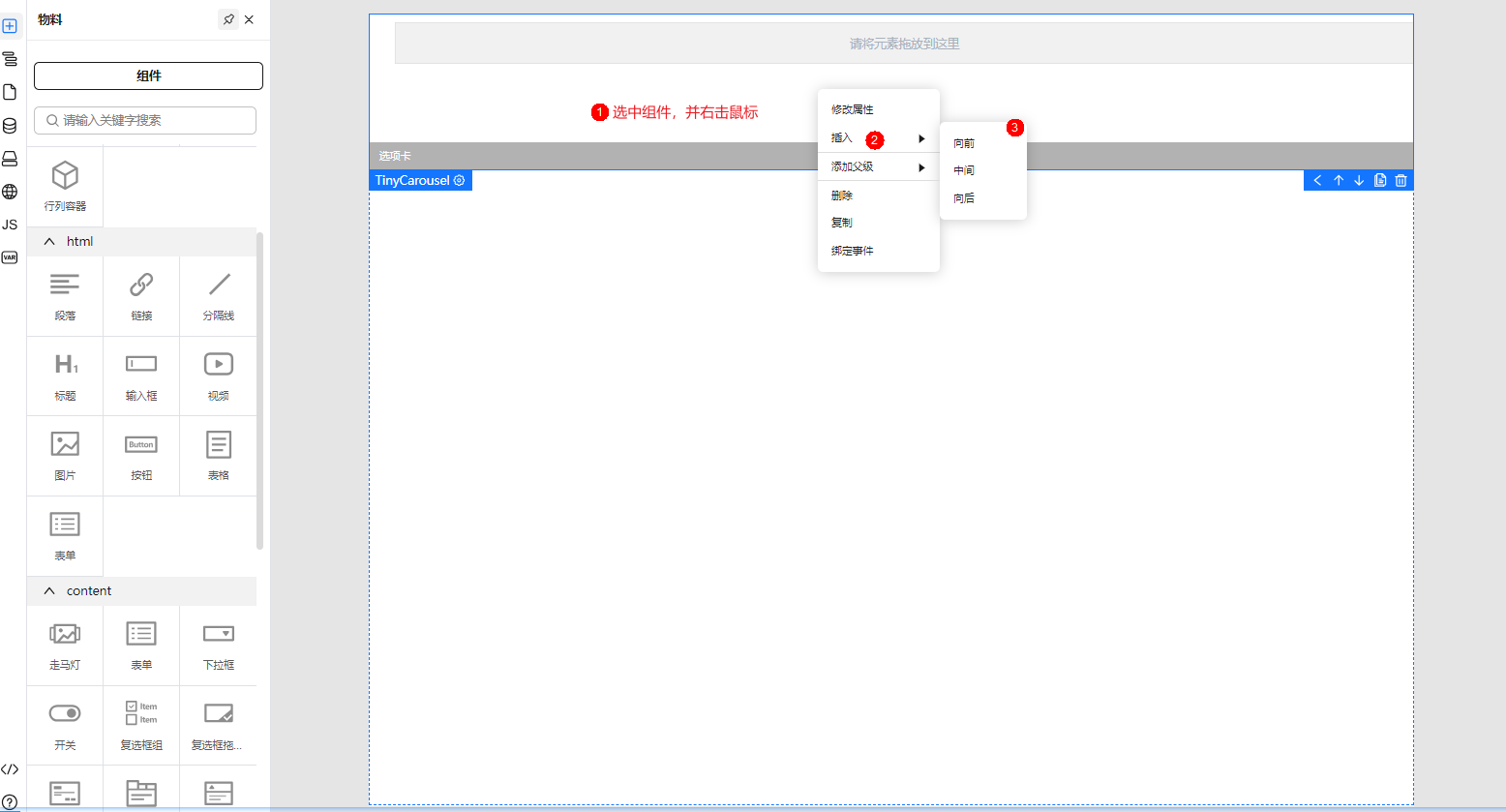
- 选择“插入”,可以向前、向后、向中间位置进行插入(相对于当前选中组件而言)。
图3 插入组件
 图4 选择插入位置
图4 选择插入位置
- 弹框中选择待插入的组件,即可插入指定位置。
图5 选择组件

选中组件
添加了组件之后,您可以选中组件,对组件进行修改、删除、移动等操作。
以下为选中组件的相关方法:
- 从画布中直接单击组件选中组件。
图6 直接单击选中组件

- 在左侧大纲树插件中,以树的形式展示了当前页面中所有的组件,单击树节点选中画布中的组件。
图7 单击树节点选中组件

- 底部节点树展示了从根节点到当前选中组件的层级节点,单击底部的节点树的某一个节点,选中父组件。
图8 展示当前选中组件的层级节点
 图9 单击节点树的父点,选中父组件
图9 单击节点树的父点,选中父组件
父主题: 前端应用管理











