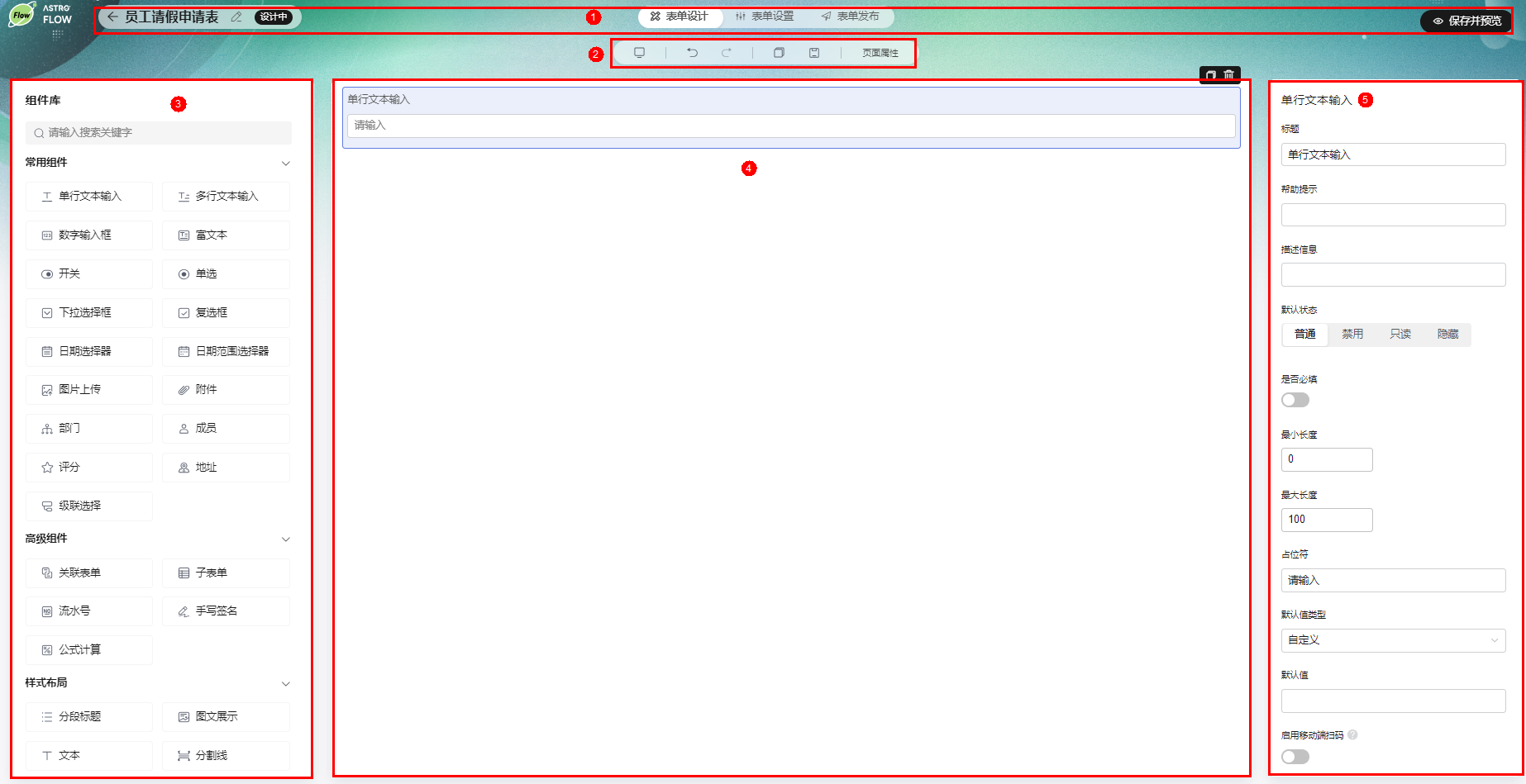
初识表单编辑器
表单由多个组件组成,是数据填报和收集的工具。在AstroFlow表单编辑器中,通过选择组件、设置组件属性和表单发布设置三步,即可快速搭建所需的表单。

|
区域 |
说明 |
|---|---|
|
1 |
该区域分别提供如下功能:
|
|
2 |
该区域分别提供如下功能:
|
|
3 |
表单组件库,各组件详细介绍,请参见表单常用组件介绍。
说明:
在PC端开发的表单,支持在移动端进行访问和使用。在移动端访问表单时,请注意以下几点:
|
|
4 |
表单设计区。 |
|
5 |
组件属性设置。 |












