GIS 3D应用
描述
GIS 3D应用提供了煤矿GIS地图组件,可以基于此快速开发GIS 3D场景地图,在大屏或应用中展示。
开放能力
GIS 3D应用提供了煤矿GIS地图组件,提供了初始化的场景,在提供的初始化场景配置中自定义配置进行定制。
如何使用资产
- 订购并安装部署GIS 3D应用资产到对应的开发环境。
相关操作请参见如何订购&部署资产。
- 创建应用。
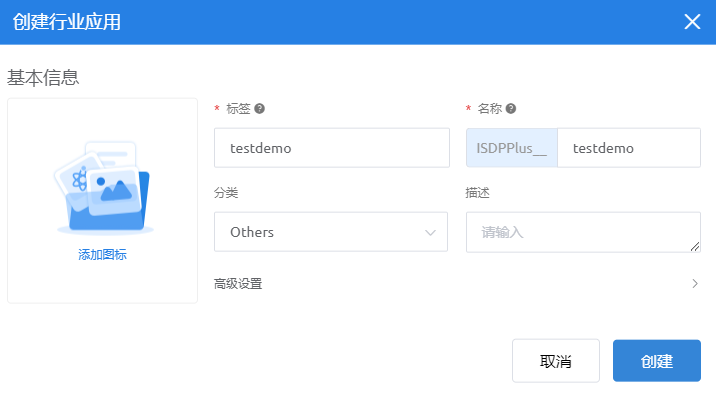
- 在开发环境首页的“项目”页签单击“行业应用”,再单击“创建行业应用”。
- 如图1所示,输入标签和名称,选择分类,单击“创建”,创建后,页面跳转到应用开发页面。
- 创建高级页面并引用组件。
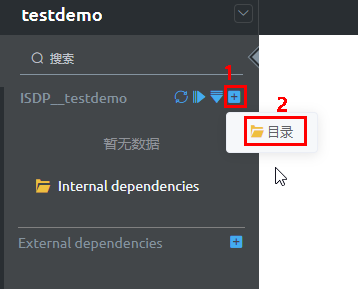
- 在应用的开发页面,如图2所示,单击应用右侧的
 ,选择“目录”。
,选择“目录”。
- 在弹出的“添加目录”页面,如图3所示,输入目录名称(Page),单击“保存”。
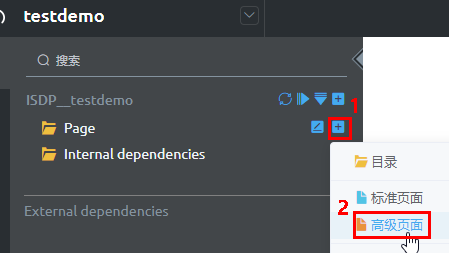
- 如图4所示,单击规划存放页面目录Page右侧的
 ,选择“高级页面”。
,选择“高级页面”。
- 在弹出的“添加高级页面”页面,如图5所示,选择“空白”模板,输入页面的“标签”为“test”,“名称”为“test”,单击“添加”。
页面创建完成后,自动进入编辑页面,如图6所示。
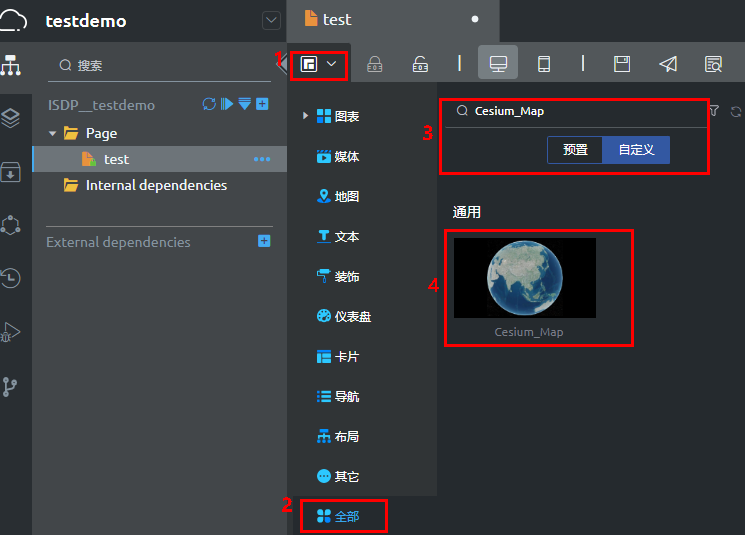
- 如图7所示,查找到组件“煤矿3D模型库”,拖入到页面内容区域。
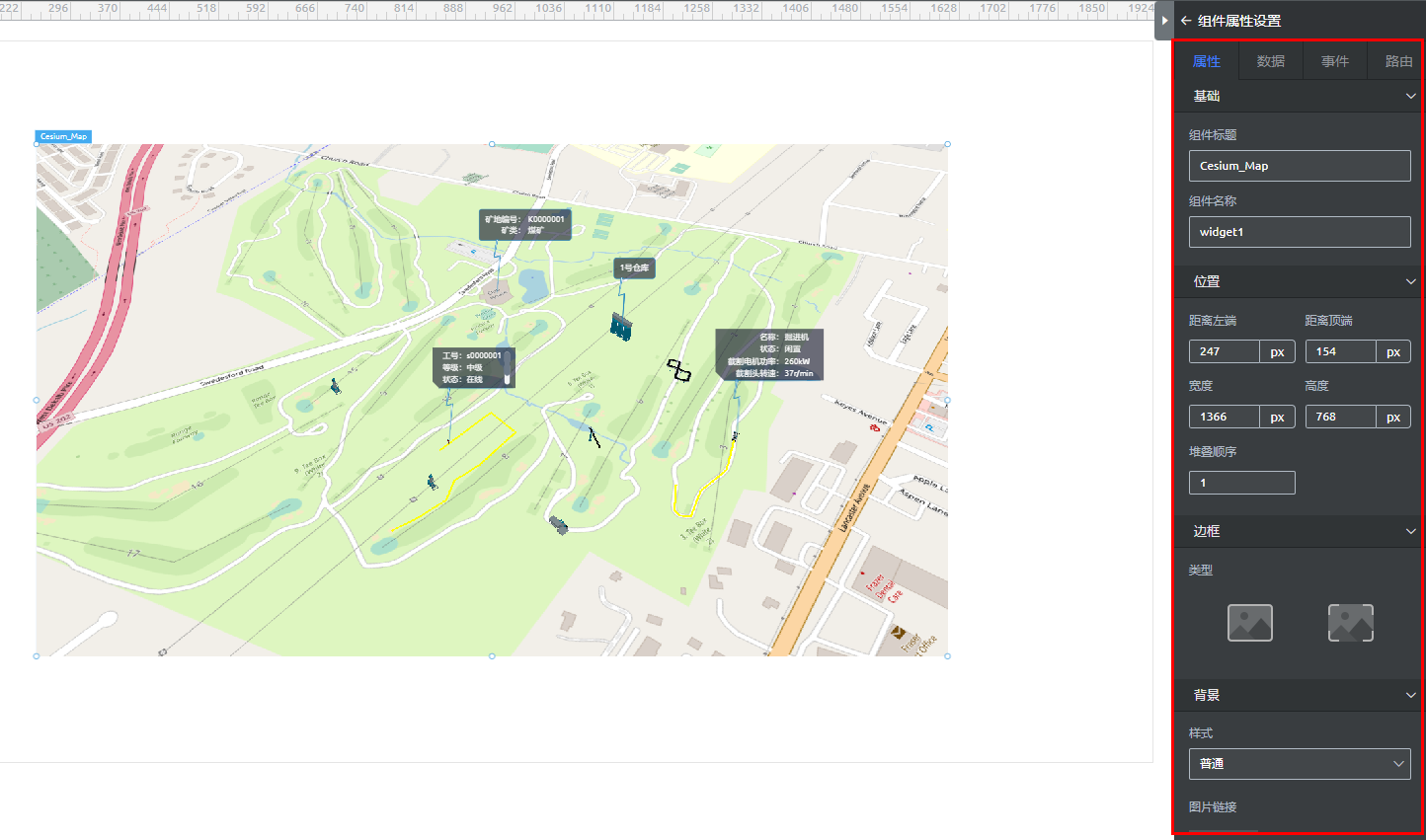
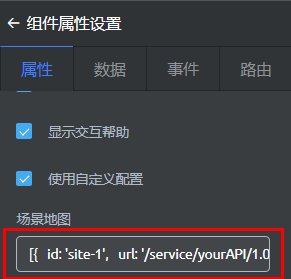
- 如图8所示,在页面内容区域,选中组件,右侧展示该组件的属性设置区域,在“组件属性配置”的“属性”页签,设置组件的基本信息,如组件标题、组件名称、位置、边框、背景等信息。
- 在应用的开发页面,如图2所示,单击应用右侧的
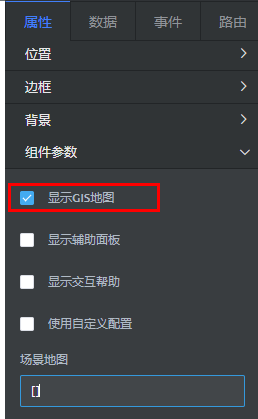
- 配置是否显示GIS地图。
如图9所示,在右侧该组件的属性设置区域的“属性”页签下的“组件参数”区域,勾选或去勾选“显示GIS地图”,配置是否显示GIS地图。

- 勾选时,显示Openstreet地图。
- 当使用场景地图时,可以隐藏GIS地图,获得更好的效果。
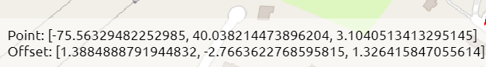
- 配置是否显示辅助面板(拾取坐标)。
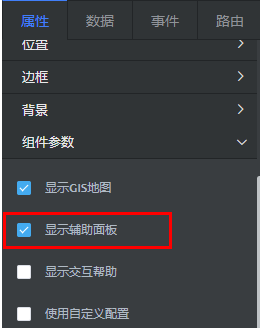
如图10所示,在右侧该组件的属性设置区域的“属性”页签下的“组件参数”区域,勾选或去勾选“显示辅助面板”,配置是否显示辅助面板。
- 配置是否显示交互帮助。
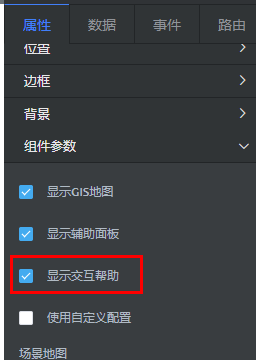
如图11所示,在右侧该组件的属性设置区域的“属性”页签下的“组件参数”区域,勾选或去勾选“显示交互帮助”,配置是否显示交互帮助。

勾选时,左上角会显示帮助图标,鼠标放置于图标上,展示帮助信息。

- 配置是否使用自定义配置。
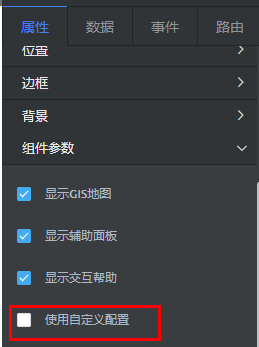
如图12所示,在右侧该组件的属性设置区域的“属性”页签下的“组件参数”区域,勾选或去勾选“使用自定义配置”,配置是否使用自定义配置。
- (可选)使用自定义配置。
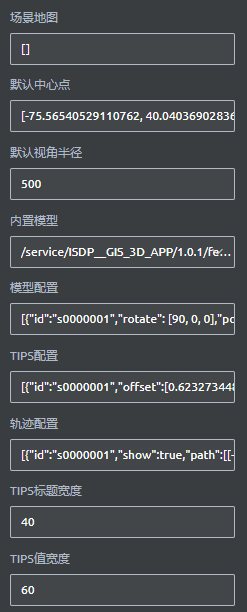
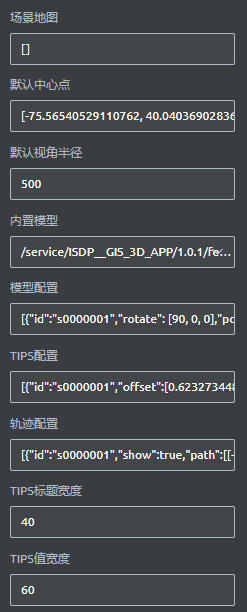
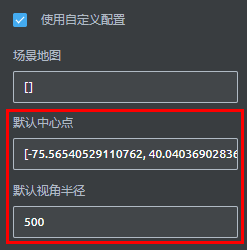
- 配置场景地图。
- 配置默认中心点和默认视角半径。
默认中心点是GIS空间里的一个坐标:[经度,纬度,高度]。
例如:[-75.56540529110762, 40.04036902836941, -0.5233146098030858]
初次进入场景/恢复到默认视角时,视角会飞向该中心坐标点。
默认视角半径是指可见的区域范围,值越大看到的范围越广,反之看到的范围越小。
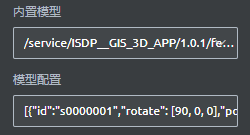
- 配置模型。
内置模型呈现所有预制到组件内3D模型的URL地址,该参数用于获取到内置模型的URL,方便配置模型,无实际配置效果。
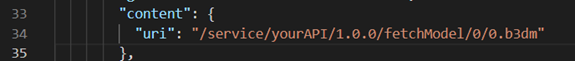
如果使用内置模型,获取到要用模型的URL,参照如下格式在“模型配置”中进行配置;如果不使用内置模型,可自行上传3D模型(仅支持glb格式)到OBS里,并开发API从OBS获取3D模型,参照如下格式在“模型配置”中进行配置。
模型配置定义的是场景初始化时,显示在场景内的3D模型,格式如下:
[{"id":"s0000001","rotate": [90, 0, 0],"position":[-75, 40, 0],"url": "/service/MyAPP/1.0.0/fetchModel/工人.glb"}]
说明:
- id:模型ID,不可以重复,必填。
- url:模型的URL地址,仅支持glb格式的模型,必填。
- rotate:围绕模型原点的[x,y,z]轴旋转的角度,非必填。
- position: 模型的位置坐标,(坐标可以用鼠标在场景中拾取) ,必填。
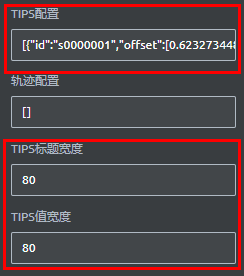
- 配置TIPS。
- TIPS配置:定义的是场景初始化时,显示在场景内的TIPS信息。
[{“id”:“s0000001”, “position”:[-75, 40, 0],“values”: [{“label“:”名称”, “value“:”掘进机"}]}]
说明:
- id:TIPS ID,不可以重复,必填。
- position:TIPS的位置坐标,如果配置了position,则offset不会生效。
- offset:TIPS相对于某个模型原点的偏移量,只有TIPS ID与某个模型的ID一致时,才会生效。
- values.label:TIPS表格第一列的值。
- values.value:TIPS表格第二列的值。
- labelWidth:第一列的宽度,优先级高于“TIPS标题宽度”。
- valueWidth:第二列的宽度,优先级高于“TIPS值宽度”。

坐标和偏移量可以用鼠标在场景中拾取。
- TIPS标题宽度/TIPS值宽度:TIPS标题和值的宽度,影响所有TIPS,但优先级低于每个TIPS内部定义的宽度。
- TIPS配置:定义的是场景初始化时,显示在场景内的TIPS信息。
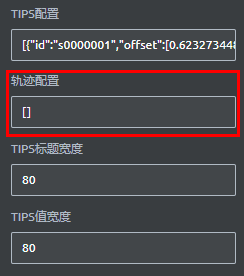
- 配置轨迹。
轨迹配置:定义的是场景初始化时,显示在场景内的轨迹信息,格式如下:
[{“id”:“s0000001”, “show”:true,“path”: [[-75.5, 40.03, 92.5],[-75.5, 41.03, 92.5],…]}]
说明:
- id:轨迹ID,不可以重复,必填。
- show:是否显示轨迹。
- path:用于生成轨迹的坐标集合,(坐标可以用鼠标在场景中拾取)。

如果轨迹ID与某个模型的ID一致时,该模型的位置将等于轨迹的最终坐标点。
- 动态更新场景。
- 如图13所示,在右侧该组件的属性设置区域的“事件”页签下,单击“组件加载”对应的设置按钮。
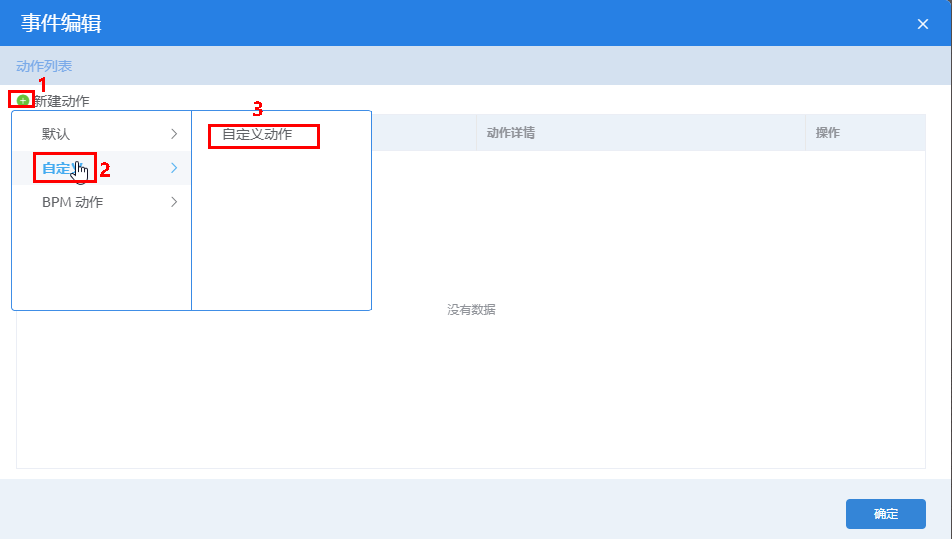
- 在弹出的“事件编辑”页面中,如图14所示,新建自定义动作。
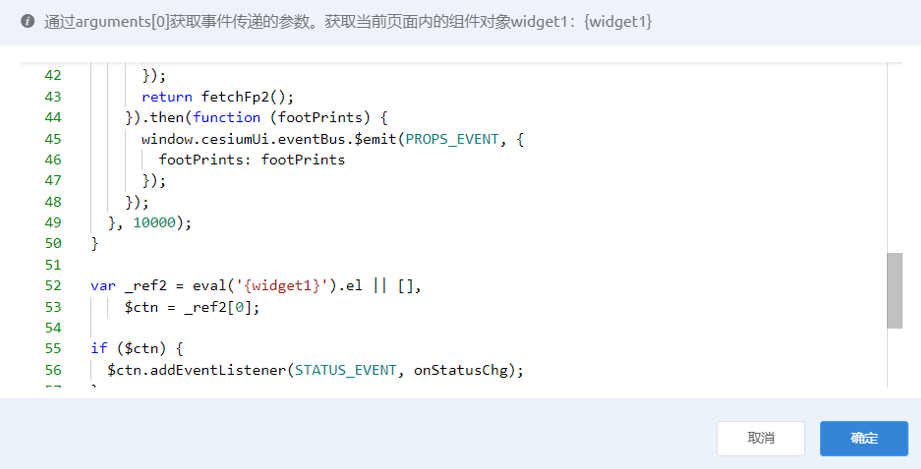
- 如图15所示,编辑自定义动作,单击“确定”。
- 监听“cesium-rendered”组件渲染完毕事件
var _ref = eval('{widgetName}').el || [], $ctn = _ref[0]; function onStatusChg(event) { if (event.status !== ‘cesium-rendered') { return; } $ctn.removeEventListener (‘change-cesium-map-status-{widgetName}’, onStatusChg); // 一定要注销事件 // todo } if ($ctn) { $ctn.addEventListener('change-cesium-map-status-{widgetName}', onStatusChg); }

使用组件的widgeName替代{widgetName}。
- 请求接口并更新场景数据
function onStatusChg(event) { … var options = event.options; // 获取组件的当前配置 fetchModels().then(function (data) { window.cesiumUi.eventBus.$emit('change-cesium-map-props-{widgetName}', { models : data.models, tips : data.tips, footPrints: data.footPrints, }); }); }
- 监听“cesium-rendered”组件渲染完毕事件
- 单击“确定”,完成配置。
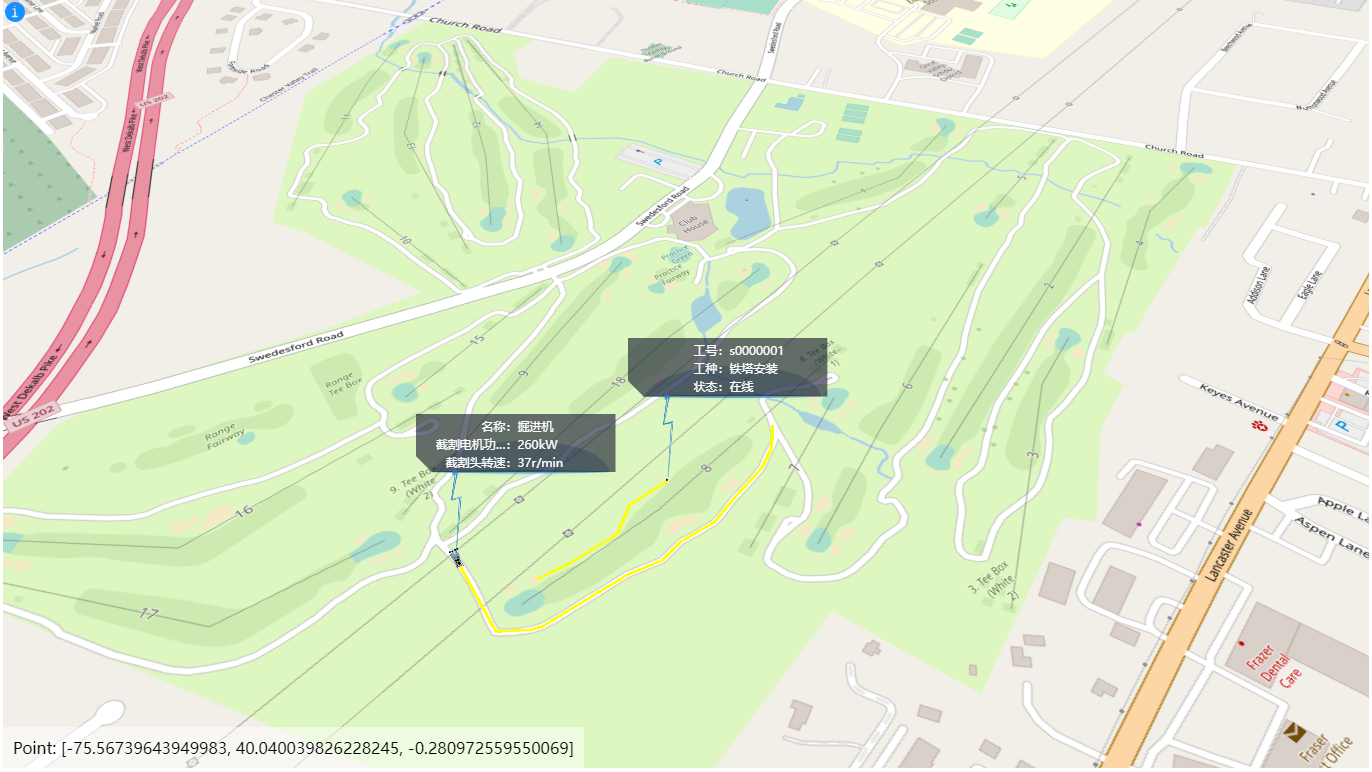
- 保存发布并预览,效果如图16所示。