煤矿3D模型应用
描述
煤矿3D模型应用提供了煤矿领域设备3D模型,可以基于此快速开发3D模型,在大屏或应用中展示。
开放能力
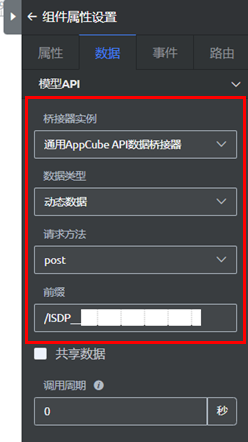
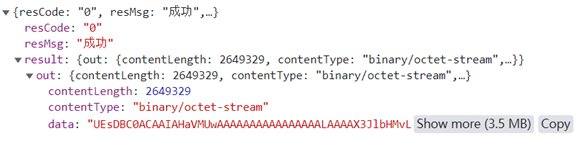
煤矿3D模型应用提供了煤矿领域设备3D模型,应用中内置模型,可以直接使用内置的模型进行定制,也支持通过模型API接口,自定义模型。
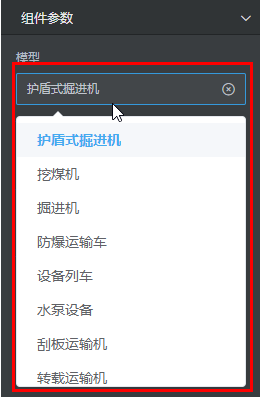
内置模型:护盾式掘进机、挖煤机、掘进机、防爆运输车、设备列车、水泵设备、刮板运输机、转载运输机;自定义模型使用说明请参见如何使用资产中4的说明。

如果配置了自定义模型,则内置模型失效。
如何使用资产
- 订购并安装部署煤矿3D模型应用资产到对应的开发环境。
相关操作请参见如何订购&部署资产。
- 创建应用。
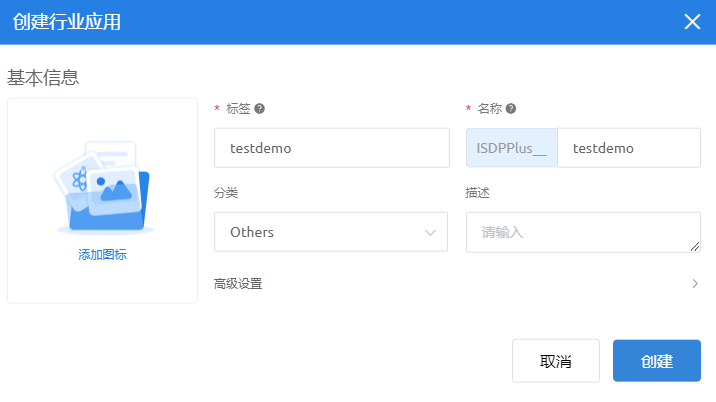
- 在开发环境首页的“项目”页签单击“行业应用”,再单击“创建行业应用”。
- 如图1所示,输入标签和名称,选择分类,单击“创建”,创建后,页面跳转到应用开发页面。
- 创建高级页面并引用组件。
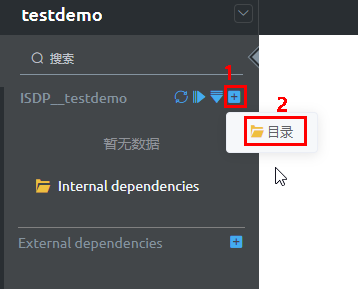
- 在应用的开发页面,如图2所示,单击应用右侧的
 ,选择“目录”。
,选择“目录”。
- 在弹出的“添加目录”页面,如图3所示,输入目录名称(Page),单击“保存”。
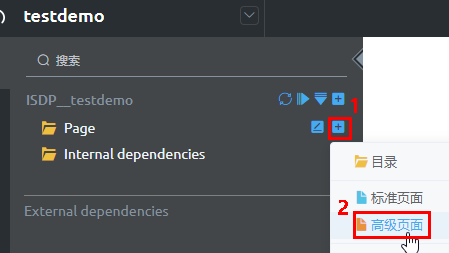
- 如图4所示,单击规划存放页面目录Page右侧的
 ,选择“高级页面”。
,选择“高级页面”。
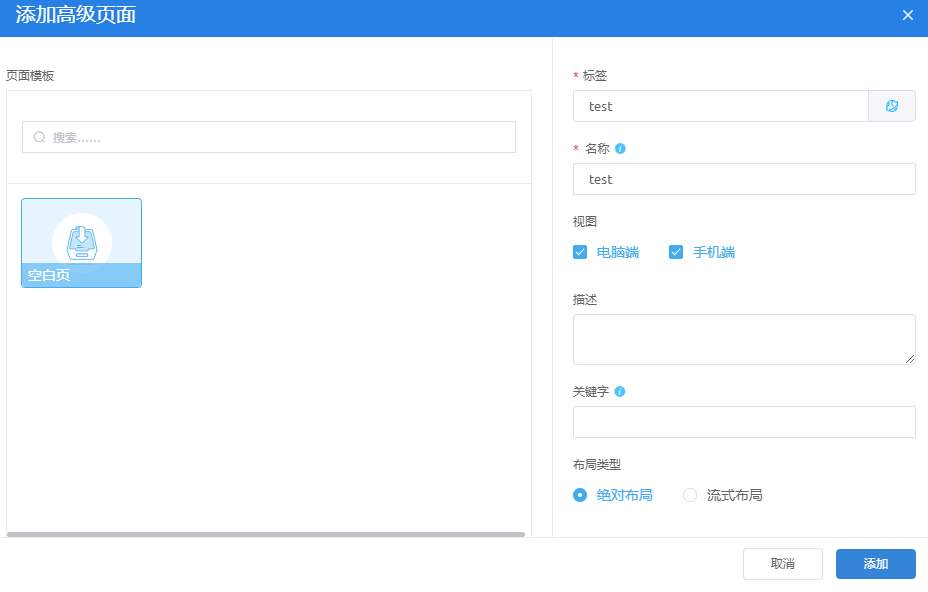
- 在弹出的“添加高级页面”页面,如图5所示,选择“空白”模板,输入页面的“标签”为“test”,“名称”为“test”,单击“添加”。
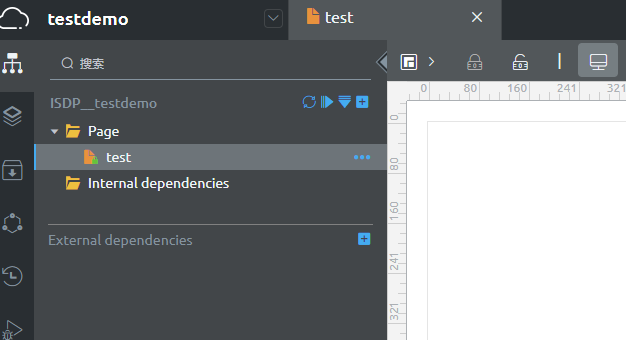
页面创建完成后,自动进入编辑页面,如图6所示。
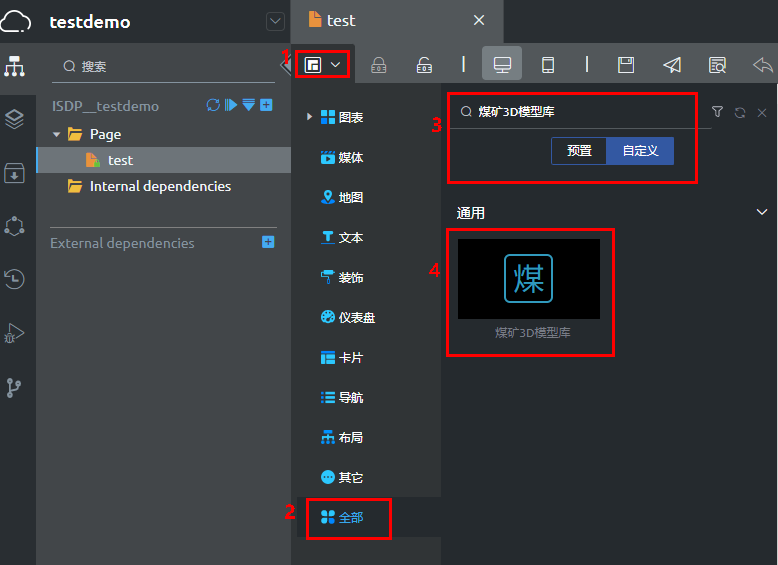
- 如图7所示,查找到组件“煤矿3D模型库”,拖入到页面内容区域。
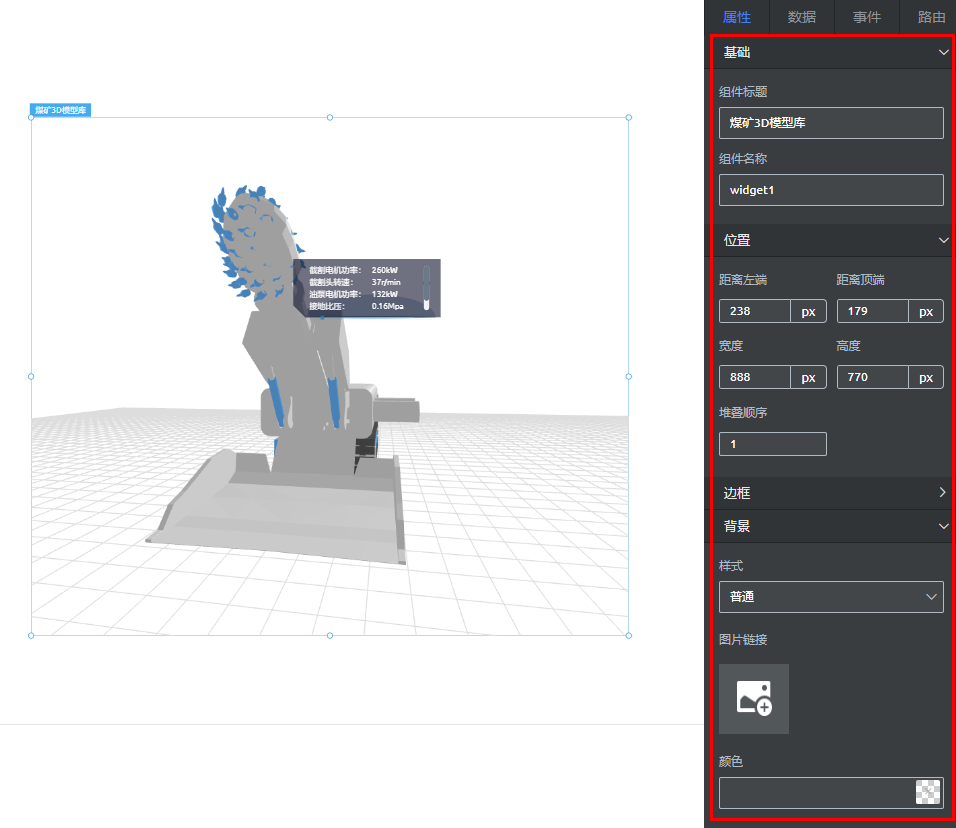
- 如图8所示,在页面内容区域,选中组件,右侧展示该组件的属性设置区域,在“组件属性配置”的“属性”页签,设置组件的基本信息,如组件标题、组件名称、位置、边框、背景等信息。
- 在应用的开发页面,如图2所示,单击应用右侧的
- 配置模型。
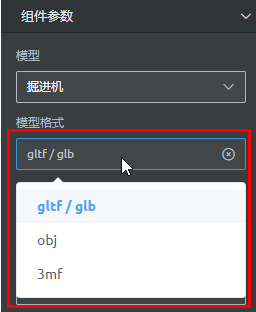
支持使用内置模型或自定义模型。
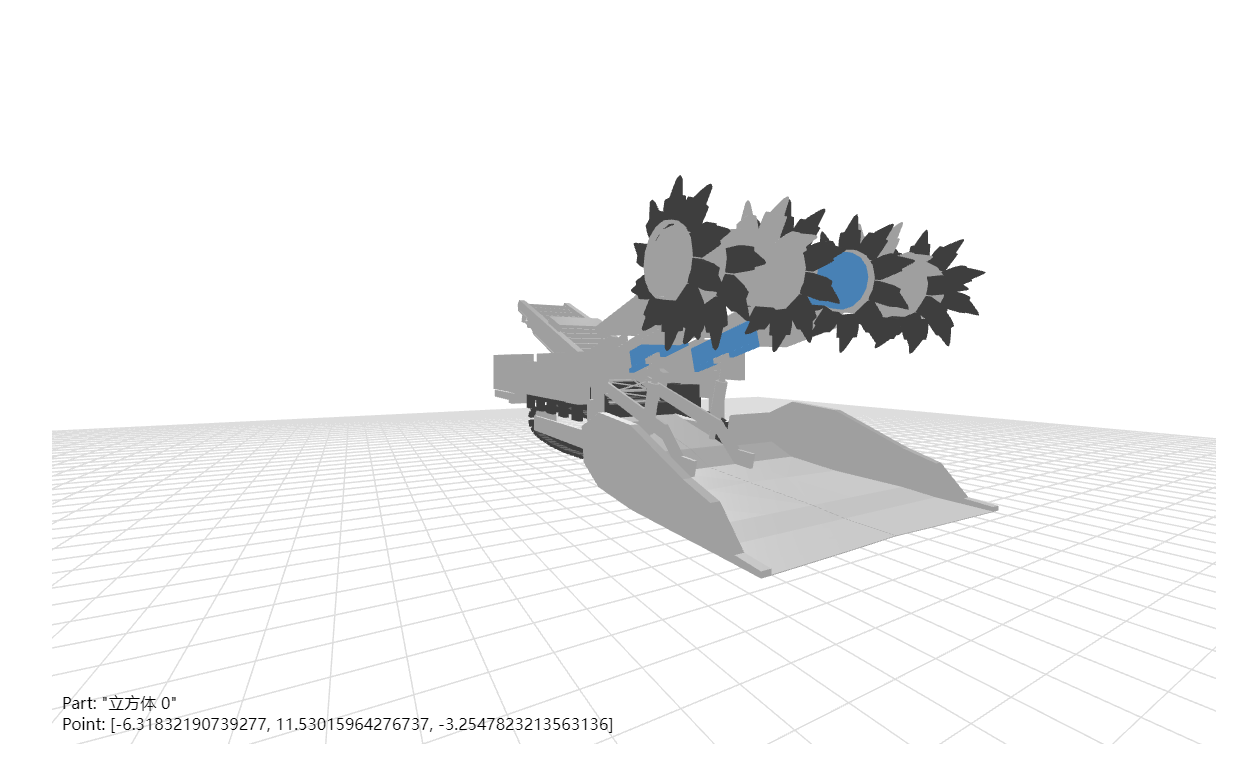
- 拾取部件与坐标。
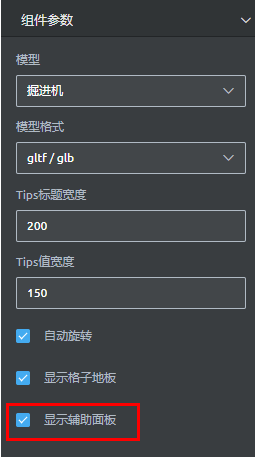
- 配置TIPs与部件颜色。
- 如图18所示,在右侧该组件的属性设置区域的“事件”页签下,单击“组件加载”对应的设置按钮。
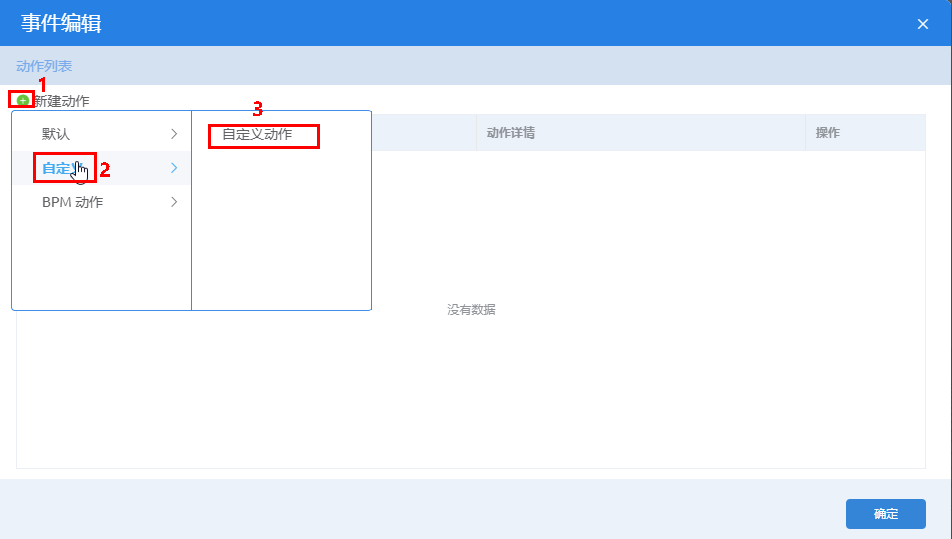
- 在弹出的“事件编辑”页面中,如图19所示,新建自定义动作。
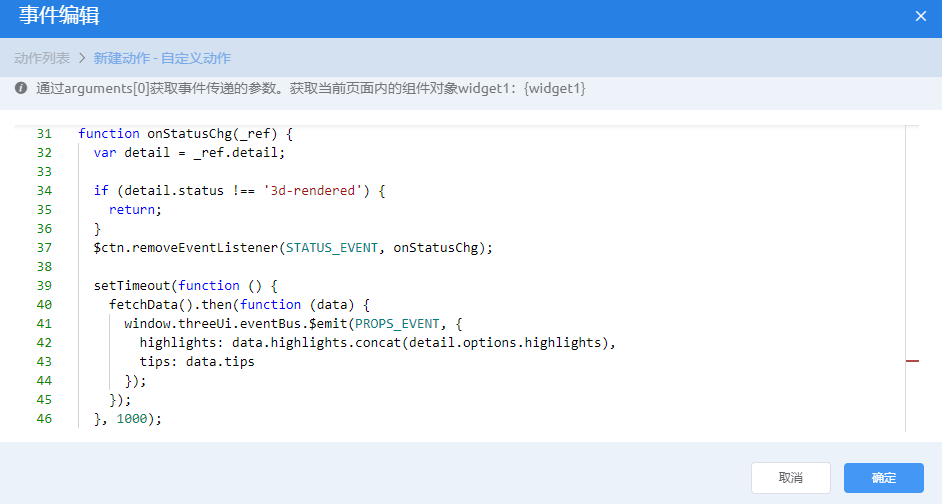
- 如图20所示,编辑自定义动作,单击“确定”。
- 监听“3d-rendered”组件渲染完毕事件
var _ref = eval('{widgetName}').el || [], $ctn = _ref[0]; function onStatusChg(event) { if (event.status !== ‘3d-rendered') { return; } $ctn.removeEventListener (‘change-cesium-map-status-{widgetName}’, onStatusChg); // 一定要注销事件 // todo } if ($ctn) { $ctn.addEventListener('change-cesium-map-status-{widgetName}', onStatusChg); }

使用组件的widgeName替代{widgetName}。
- 配置部件颜色
function onStatusChg(event) { … var options = event.options; // 获取组件的当前配置 var highlights = [ { name: /^立方体\.3-0$/, // 使用正则表达式匹配部件的名称,凡是能匹配的部件都使用该颜色着色 color: 0x62b0f7, }, ].concat(options.highlights || []); // todo }
- 配置TIPs
function onStatusChg(event) { … var tips = [{ id: ‘main’, // 支持多个tips,但id不要重复 path: [ // 构建tips虚线的顶点,坐标可以通过鼠标拾取 [-1.5530501109036654, 9.980578575048225, 0.322040379966708], [-1.5530501109036654, 11.980578575048225, 0.322040379966708], ], values: [ { // tips表格内的数据 label: '截割电机功率’, value: '260kW', }, { label: '截割头转速', value: '37r/min', }, { label: '油泵电机功率', value: '132kW', }], }]; // todo }
- 触发修改组件配置事件
function onStatusChg(event) { … threeUi.eventBus.$emit('change-three-models-props-{widgetName}', { highlights: highlights, tips: tips, }); }

使用组件的widgeName替代{widgetName}。
- 监听“3d-rendered”组件渲染完毕事件
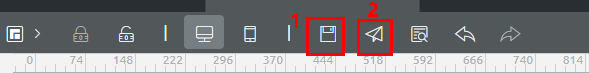
- 单击“确定”,完成配置。
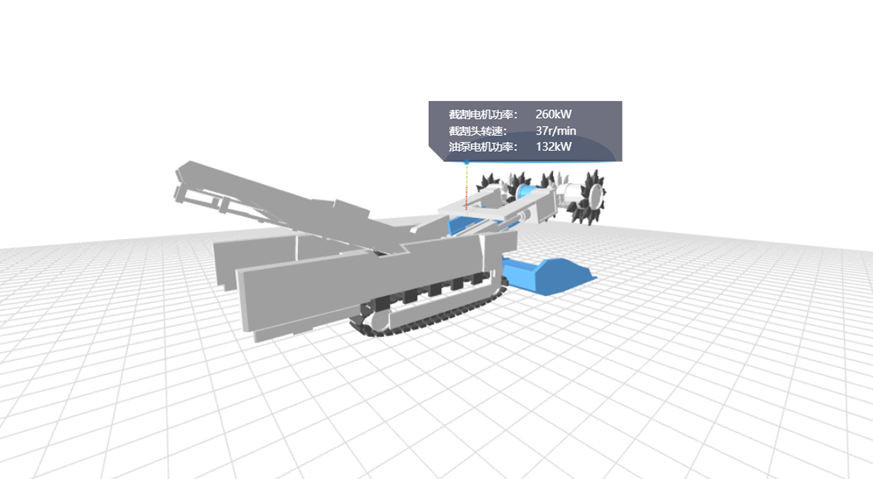
- 保存发布并预览,效果如图21所示。