地铁图
描述
地铁图支持配置节点,节点名称,状态,并且支持在某一节点设置子节点,通过地铁图可以快速开发地铁图功能。
如何使用资产
- 订购并下载地铁图组件资产(通用地铁图组件:appsteps.zip)。
相关操作请参见如何订购&部署资产。
- 进入AppCube开发环境,如图2所示,在“管理 > 应用管理 > 页面资产管理 > 组件”页面,单击“提交新组件”,进入“提交新组件”页面。
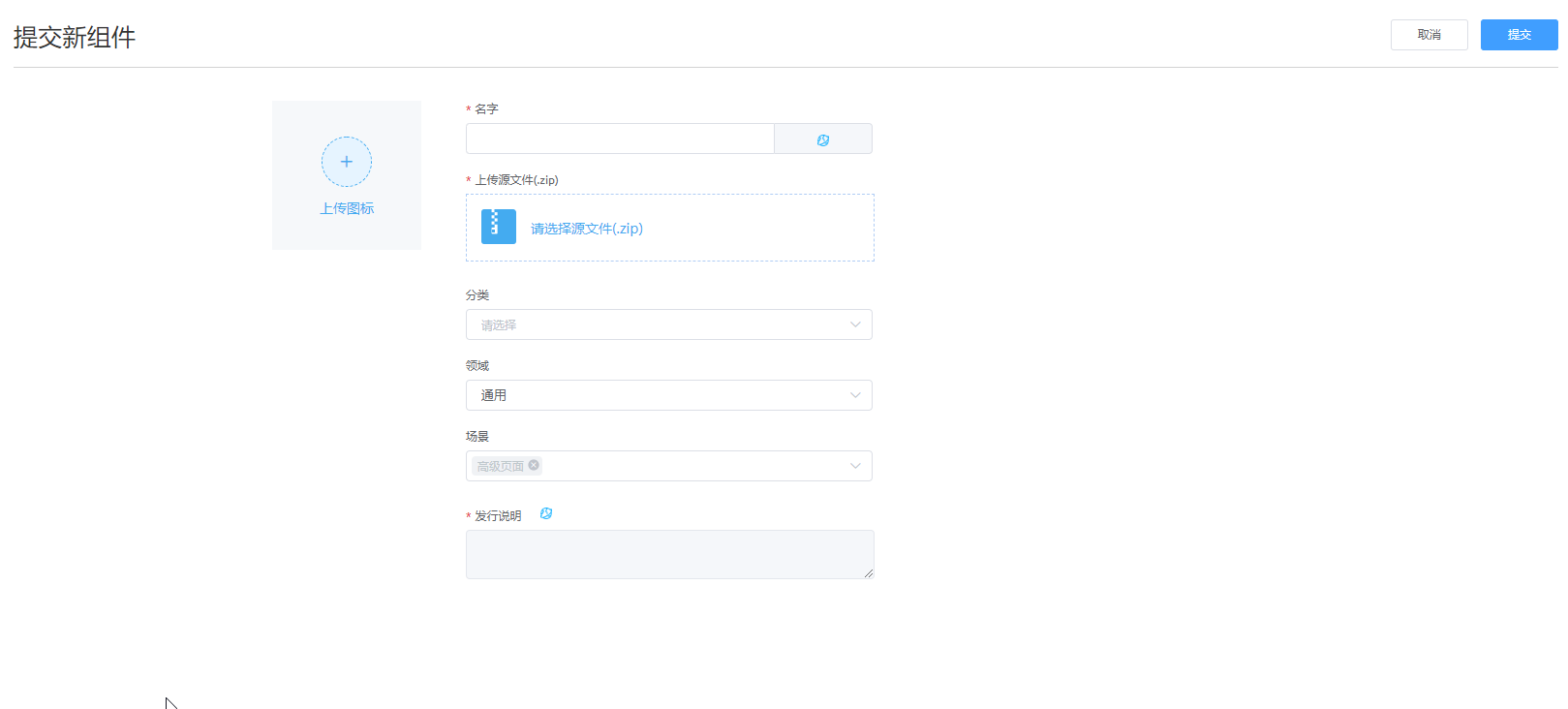
- 如图3所示,填写组件相关信息,上传下载的地铁图组件资产(通用地铁图组件:appsteps.zip),单击“提交”。
- 在开发环境首页的“项目”页签单击“行业应用”,再单击“创建行业应用”。
- 如图4所示,输入标签和名称,选择分类,单击“创建”,创建后,页面跳转到应用开发页面。
- 在应用的开发页面,如图5所示,单击应用右侧的
 ,选择“目录”。
,选择“目录”。
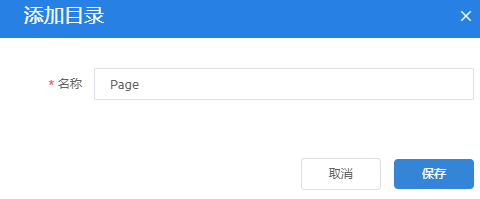
- 在弹出的“添加目录”页面,如图6所示,输入目录名称(Page),单击“保存”。
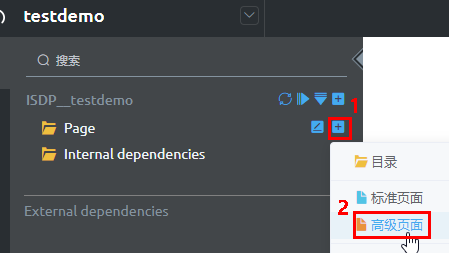
- 如图7所示,单击规划存放页面目录Page右侧的
 ,选择“高级页面”。
,选择“高级页面”。
- 在弹出的“添加高级页面”页面,如图8所示,选择“空白”模板,输入页面的“标签”为“test”,“名称”为“test”,单击“添加”。
页面创建完成后,自动进入编辑页面,如图9所示。
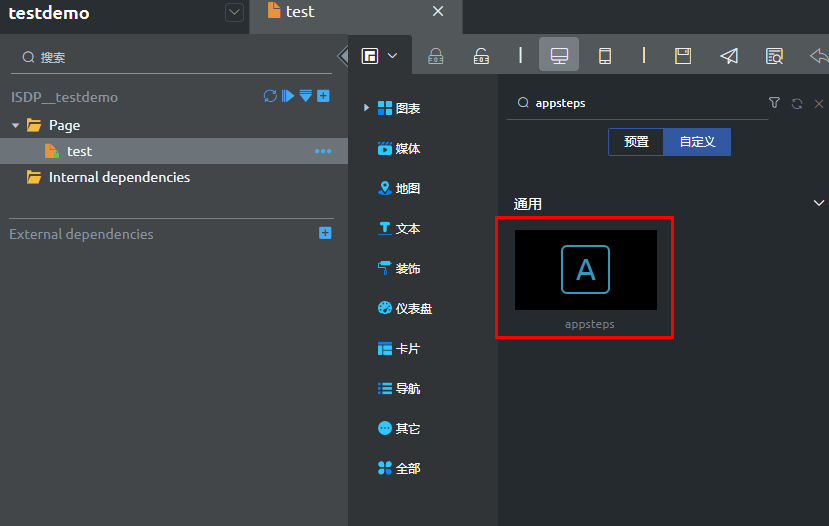
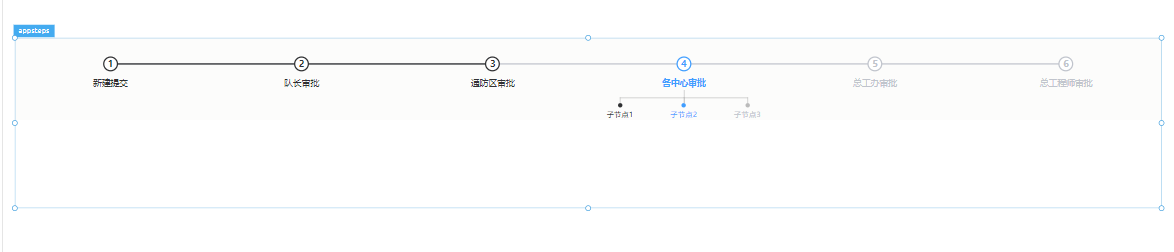
- 如图10所示,选择自定义组件“appsteps”,拖入到页面内容区域,进行开发。
- 如图11所示,在页面内容区域,选中组件,右侧展示该组件的属性设置区域,在“组件属性配置”的“属性”页签,设置组件的基本信息,如位置、边框、背景等信息,示例如图12所示。
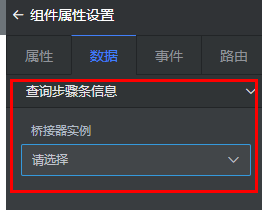
- 单击“数据”页签,进入“数据”页签,如图13所示。
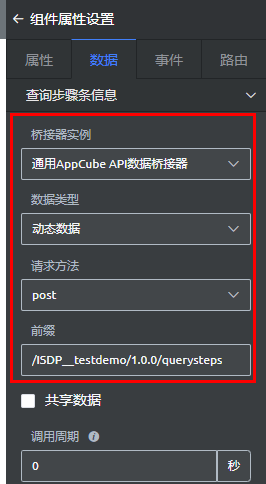
- 在“数据”页签中,设置组件绑定的桥接器,以实现通过桥接器调用后台接口,获取后台数据。
地铁图组件提供一个配置项(查询步骤条信息),按照地铁图组件的配置项的入参和出参,在应用中开发后台服务(脚本或服务编排)。
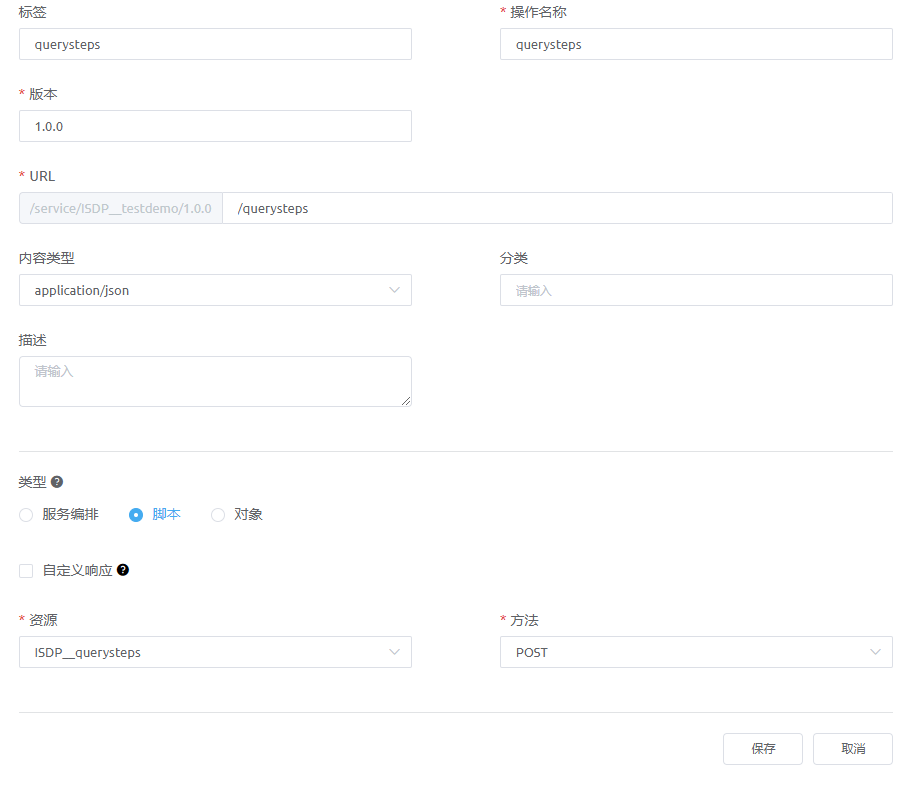
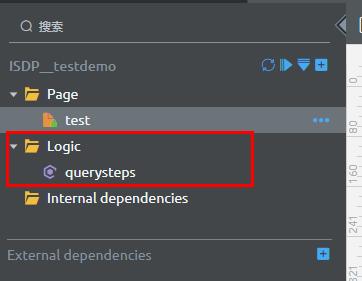
- 在应用中创建目录Logic,并创建脚本并启用脚本。
图14 创建脚本并启用脚本

查询步骤条信息(querysteps)
示例:
@action.object({ type: 'param' }) export class Output { @action.param({ type: 'Object[]', description: "结果" }) result: object[]; } export class SetStepInfo { @action.method({ input: "Input", output: "Output", description: "设置步骤条信息" }) run(): Output { let output = new Output(); let result = [ { "label": "提交方案", "title": "提交人:小李", "status": "finish" }, { "label": "队长审批", "title": "审批人:小王", "status": "finish" }, { "label": "业务主管审批", "title": "审批人:小赵", "status": "finish" }, { "label": "运输部审批", "title": "审批人:小刘", "status": "process" }, { "label": "业务分管中心审批", "title": "审批人:小江", "status": "wait" }, { "label": "调度指挥中心审批", "title": "审批人:小马", "status": "wait", "subSteps": [ { "label": "指挥中心1", "title": "提交人:任某", "status": "wait" }, { "label": "指挥中心2", "title": "提交人:刘某", "status": "wait" } ] }, { "label": "安全管理中心审批", "title": "审批人:张三", "status": "wait" }, { "label": "总工办审批", "title": "审批人:李四", "status": "wait" }, { "label": "总工程师审批", "title": "审批人:王五", "status": "wait" } ]; output.result = result; return output; } }示例脚本输出参数样式:
{ "result": [ { "label": "提交方案", "status": "finish", "title": "提交人:小李" }, { "label": "队长审批", "status": "finish", "title": "审批人:小王" }, { "label": "业务主管审批", "status": "finish", "title": "审批人:小赵" }, { "label": "运输部审批", "status": "process", "title": "审批人:小刘" }, { "label": "业务分管中心审批", "status": "wait", "title": "审批人:小江" }, { "label": "调度指挥中心审批", "status": "wait", "subSteps": [ { "label": "指挥中心1", "status": "wait", "title": "提交人:任某" }, { "label": "指挥中心2", "status": "wait", "title": "提交人:刘某" } ], "title": "审批人:小马" }, { "label": "安全管理中心审批", "status": "wait", "title": "审批人:张三" }, { "label": "总工办审批", "status": "wait", "title": "审批人:李四" }, { "label": "总工程师审批", "status": "wait", "title": "审批人:王五" } ] }脚本中参数说明:
- label:地铁图中的导航节点以及节点名称。
- status:地铁图中当前节点的状态。wait表示等待开始,process表示正在执行中,finish表示执行完成。
- 在应用中创建目录Logic,并创建脚本并启用脚本。
- 配置完成后,如图18所示,单击页面上方保存按钮,保存配置,单击发布,发布页面,最后单击释放锁按钮,退出编辑状态。

如果需要再次编辑,需要单击
 ,获取锁在进行编辑。
,获取锁在进行编辑。 - 如图19所示,单击页面上方预览按钮,即可看到页面配置效果,如图20所示。