移动端签名
描述
移动端签名提供两个配置项:签名图片下载接口地址和签名图片文件保存接口地址,通过移动端签名可以快速开发签名功能。
开放能力
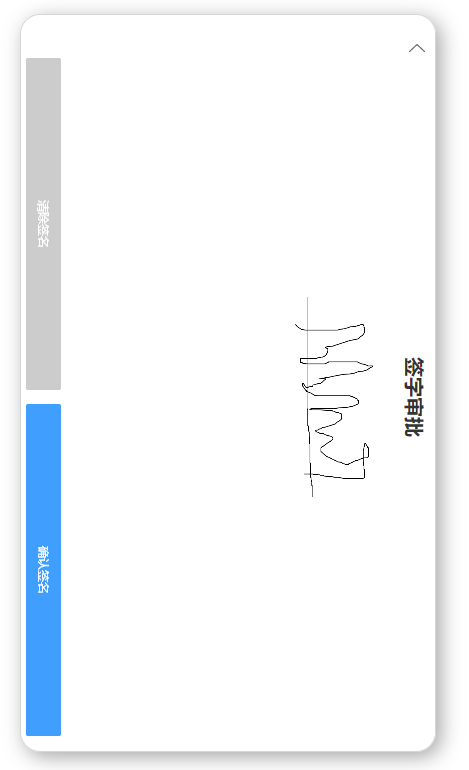
移动端签名为组件资产,提供移动端签名组件,如图1所示。
- 签名图片下载接口地址
- 入参:无
- 出参:imageBase64(签名图片的base64编码)
- 签名图片文件保存接口地址
- 入参:imageBase64(签名图片的base64编码)
- 出参:resCode(0:成功,1失败)
如何使用资产
- 订购并下载移动端签名组件资产(通用签名组件:appsigned.zip)。
相关操作请参见如何订购&部署资产。
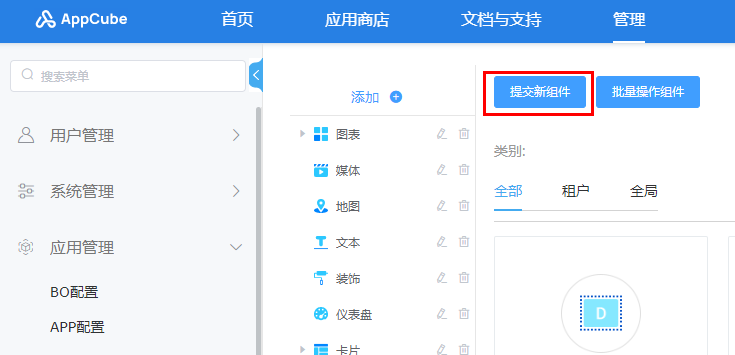
- 进入AppCube开发环境,如图2所示,在“管理 > 应用管理 > 页面资产管理 > 组件”页面,单击“提交新组件”,进入“提交新组件”页面。
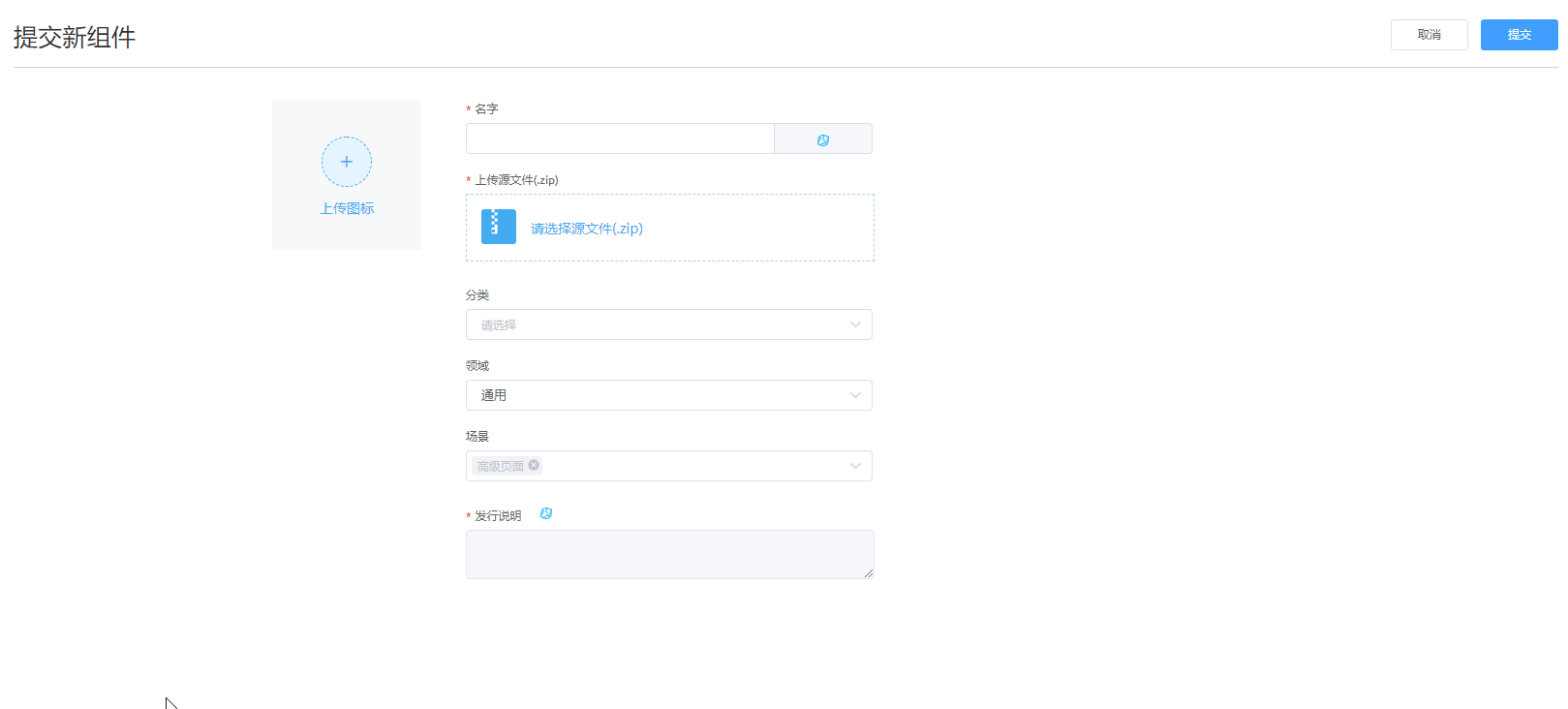
- 如图3所示,填写组件相关信息,上传下载的移动端签名组件资产(通用签名组件:appsigned.zip),单击“提交”。
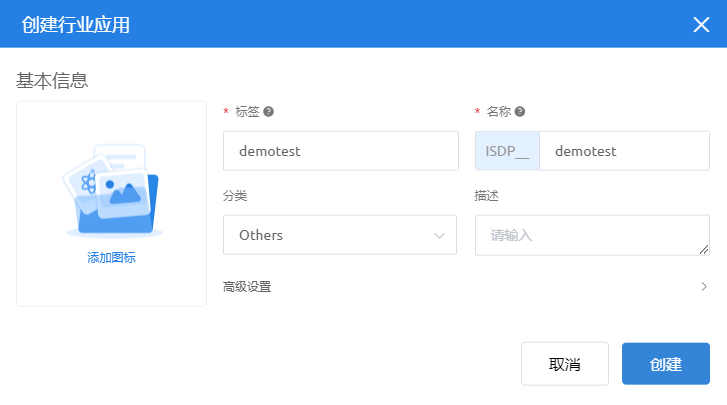
- 在开发环境首页的“项目”页签单击“行业应用”,再单击“创建行业应用”。
- 如图4所示,输入标签和名称,选择分类,单击“创建”,创建后,页面跳转到应用开发页面。
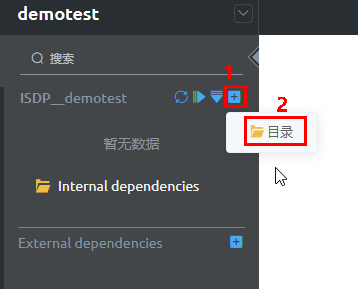
- 在应用的开发页面,如图5所示,单击应用右侧的
 ,选择“目录”。
,选择“目录”。
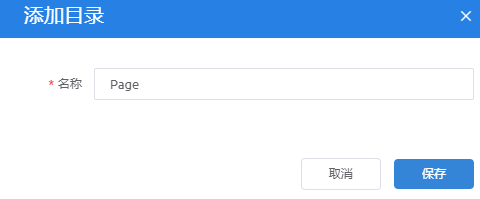
- 在弹出的“添加目录”页面,如图6所示,输入目录名称(Page),单击“保存”。
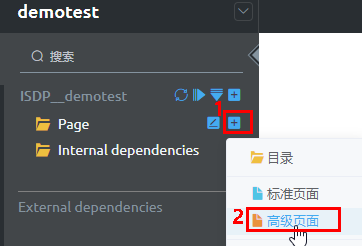
- 如图7所示,单击规划存放页面目录Page右侧的
 ,选择“高级页面”。
,选择“高级页面”。
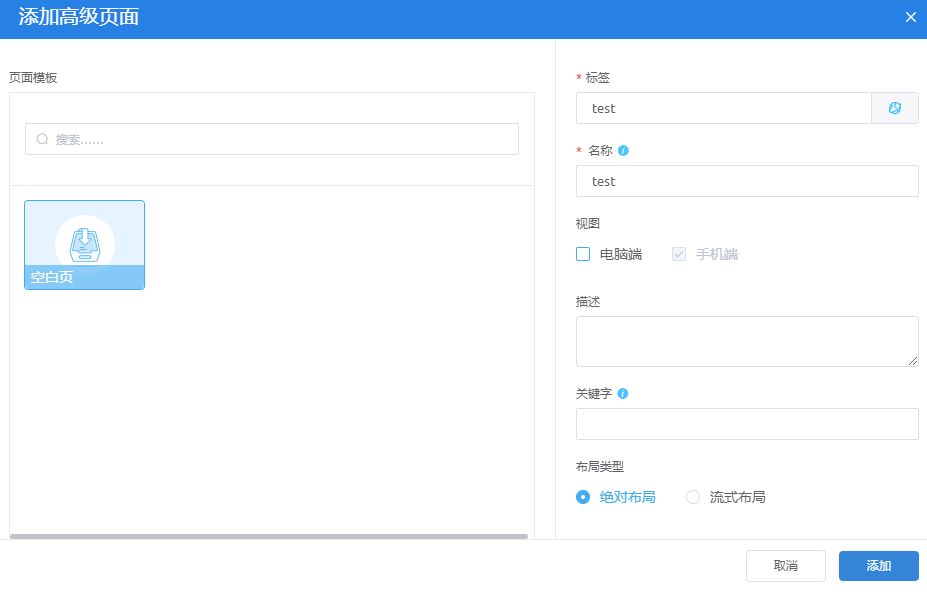
- 在弹出的“添加高级页面”页面,如图8所示,选择“空白”模板,输入页面的“标签”为“test”,“名称”为“test”,“视图”为“手机端”,单击“添加”。
页面创建完成后,自动进入编辑页面,如图9所示。
- 如图10所示,选择自定义组件“appsigned”,拖入到页面内容区域。
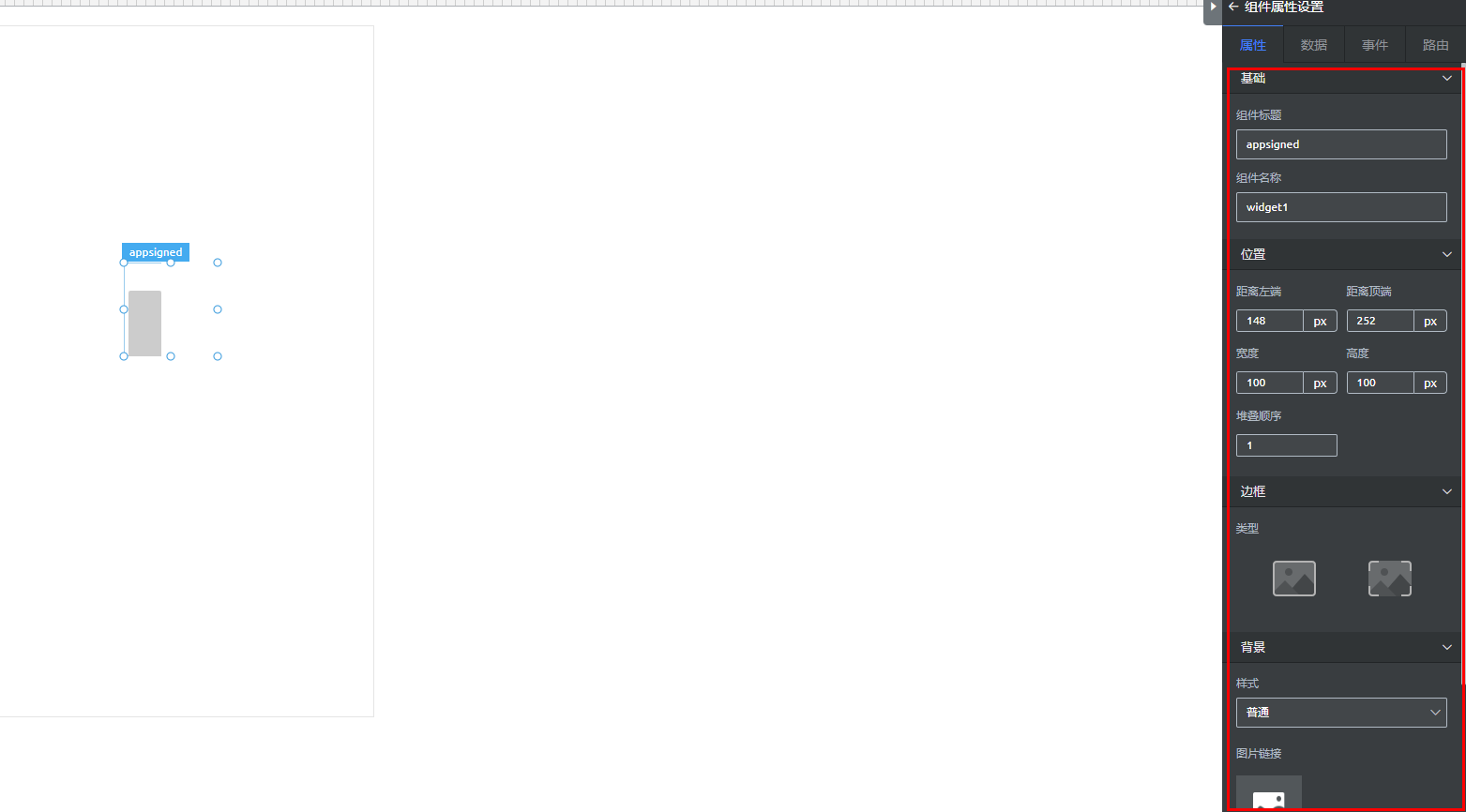
- 如图11所示,在页面内容区域,选中组件,右侧展示该组件的属性设置区域,在“组件属性配置”的“属性”页签,设置组件的基本信息,如位置、边框、背景等信息,示例如图12所示。
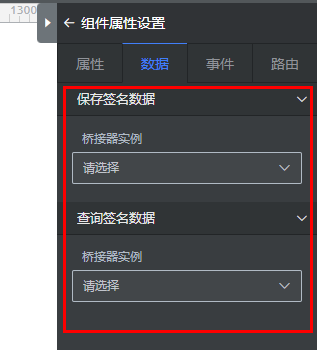
- 单击“数据”页签,进入“数据”页签,如图13所示。
- 在“数据”页签中,设置组件绑定的桥接器,以实现通过桥接器调用后台接口,获取后台数据。
移动端签名组件提供两个配置项(查询签名数据和保存签名数据),按照移动端组件两个配置项的入参和出参,在应用中开发后台服务(脚本或服务编排)。
移动端签名组件提供两个配置项:- 签名图片下载接口地址
- 入参:无
- 出参:imageBase64(签名图片的base64编码)
- 签名图片文件保存接口地址
- 入参:imageBase64(签名图片的base64编码)
- 出参:resCode(0:成功,1失败)
- 在应用中创建目录Logic,并创建脚本以及启用脚本。
图14 创建脚本并启用脚本

- 查询签名数据(querysigned)
本示例直接在脚本中写入了签名图片数据,在实际使用过程中,可以通过脚本从第三方获取到签名图片数据。
@action.object({ type: 'param' }) export class Output { @action.param({ type: 'string', description: "签名图片base64数据" }) result: string; } export class QuerySigned { @action.method({ input: "Input", output: "Output", description: "查询签名base64图片数据" }) run(): Output { let output = new Output(); let result = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAABkCAYAAADDhn8LAAAAAXNSR0IArs4c6QAAEnxJREFUeF7tnXW0FsUbx59rYXd3Ynf3wdajYmEfE8XuFltQbEVFERPUg4rYioXdioXd3WJhofzOZ/ztPXv3bszMzu6+77vz/MPhvTv1zHxnnnlq2sST54DnQCIH2jxvPAc8B5I54AHiV4fnQAoHPED88vAc8ADxa8BzwI4D/gSx45svVRMOtI0fP358Tcbqh+k5YMwBDxBjlvkCdeKAB0idZtuP1ZgDHiDGLPMF6sQBD5A6zbYfqzEHPECMWeYL1IkDHiB1mm0/VmMOeIAYs8wXqBMHPEDqNNt+rMYc8AAxZpkvUCcOeIDUabb9WI054AFizDJfoE4c8ACp02z7sRpzwAPEmGW+QJ044AFSp9n2YzXmgAeIMct8gTpxwAMkMtuDBw+WXXbZRcaOHSuTTTZZndaCH2sMBzxAIky5+uqrZYUVVpCjjz5a7rnnHr9oas4BD5AYgKy55pqyyCKLyPfffy/TTDNNzZdIvYfvAZIAkL/++kt69Ogho0ePrvcKqfnoPUAiC2DgwIGyzjrryIILLijbbbedbLDBBrLnnnvWfJmYD3+jjTaSESNGpBZsa2uTb7/9VmaYYQbzBkoq4QESYfSkk04qP//8s0wyySTqL1NPPbV88cUXMuWUU5Y0Jc3dzG+//SZzzz23/Prrr/Lnn3+mDubHH3+UxRZbTL788suGHbQHSGhqAMKhhx4qQ4cObf/1ySeflEceeUSOP/74hp3ERunY7rvvLkOGDFEawIknnlirWz179pRBgwZpfVvFRx4gIa4vueSSMnLkSJlxxhnbf/3nn3+kS5cuMm7cuCrmp2naRFx65ZVXZKmlljLqM9rCfv36GZUp8+PSAcKxSiquOeecUxBnYGxAv//+u2LyQgstVCYPVFv0acIJJ5R///23U9tLLLGEvPbaax36WnoHG7zBddddV0aNGqVOj1lmmUUeffRRmW666TK1gADkjDPOkAkmmCB2hIhsYVFtjjnmkD/++CORG9Tz008/OROJSwXIIYccIhdeeKG89NJLChyLLrpoh4GyOHfaaScFkjfeeKPUJfHuu+/KfvvtJw888ECndq+55hr55Zdf5MADDyy1T83a2JgxY+Sjjz6SAQMGyBVXXCFdu3aVySefPHY43333nRLHwur0119/Xf7++2/1/YorriiXX355e9lpp51W5ptvvkTWICbvv//+Mnz4cCfsKxUgnBY6iRyffvppWWuttdqZ5GSkGZXceeedyu6x2267xX659tprq13Rk1sOcBoAjqwLvUmruutMp86GBAgdP+GEExTjjjjiCJ1x5P4Gle7FF18sM800U2xdyy67rBIhPLnnwBRTTCE//PCDuuu5oKYFyHLLLSfPP/+8kvV1CF8oVIAcq0XTAgssIO+//35iM/PPP7988MEHRXejlvW/+OKLcvfdd8uJJ57oZPxNCxBk0zXWWEOQMXUIORQ7xAsvvCCLL764ThGrb8477zwFwj322COxPBdOFAye3HMAsRv+sz7CShvblpoWIAx4+umnV8epCaEV4RINWIogjIK4lqQRpx5atsCAWEQ/onXSVnBZ5fRlp21VQtW7/PLLy3rrrZd7iE0NENS7iFmzzTabNiM4fr/++uvUHV67ssiH5557rsw777yy9dZbp1Zx/fXXq/sJridFEzspyoKZZ55ZcH2BnnvuOTnuuOPkwQcfLLr5yup3tbBd1QMjSr2k0+Cbb74paIyOOuoo7Yn4/PPPlePgU089pV1G98OzzjpLevXqlamvR82Lfearr77Srdr6O04r9P+owsOEjp9TzNVl1rqDBRWcaKKJnBhkmxog2DpgRJxBLo3vLAqXqsCgLV2A8P0yyywjL7/8ckHL479qEaMOPvhgeeKJJzq1g7HyxhtvlL59+xbah6oqZ46xn5hIF3F9bWqAqGNL0x4SHjwen9gpXJMJQO699151+l166aWuu9FeH6dE0ubB77jBmN7hCuus44pRghxwwAGCOJuHbNZXUnuli1h0xOYo3XTTTeWCCy5QbuguyQQgtIv1HzGxCMIPDGt9mpaPewjiJnaZViTuXZ9++mkuMbLpAYKrwIcffmg0v+zeLJwjjzzSqFzWx6YACdSRWfXa/B2X+rffflvwN0oiThFUzvgbtSLhZoTC5L333rMeXtMDhJDWxx9/3JgBW265pTMfm6BxU4Cgpv7ss88SfYuMBxUqoDuxGFC5rLcqwWPU+raBVLp81OFfJSLWDjvsIJdccomyiZhQlrXbpC5bgODQiDOca8PlrbfeKv3791fu9lmElgs3/FYlHA7x8IUfNtT0AEFUOuyww+T+++83Gj+Gwm+++aaT+tOoksjHpifIww8/rFSwm222WZ5mO5VdddVVBSdNHdpmm22kd+/eSqvWqsQ9FeNtkht82ribHiAMbqqpplIu5CZ00UUXKS9flwvDFCCvvvqqEg85RVySCUBwEccFvyxHTpfj1K0Lx9GDDjrI2BxA/S0BELxnCZbBhUKXsKZzf3nnnXd0i2R+ZwoQ4lRuv/12OfbYYzPrNvnABCDYg/BpwyOhlcl2oduWi+NlJXcQOvLxxx+rYJrTTz/daI5x9yAThisyBQgXdLwAbrjhBlddUPWYAMT1Lul0IA4rs13otuUaCiDIl1hMTY1/3F0IXurevbuTqTAFCKcYyQlcZ130AOk4nXj4cv/QCbCLLoSWAAiDIsUnruwmhB2AvFVkGnFBpgAhJdDqq6+uYtRdkgdIR27iTrPyyisLse6m1DIA4ZLJiTD77LMb8QANB3YA3dQyaZWbAqQo8cYDpOMsEYtOiHNSLHvSnKL+Zl2Y+vol1VfZHYQOXXXVVUK4JRd2E+LegohFmp68ZAOQWWed1blXrylAXN/F8vLRZXkcFokLsbGmIwLjbXHdddc56VKlAMEzliwnZFQ3IUJjcWrD/SQv2QBktdVWc+56bwqQpZdeWmV/iRIZQPbdd18VSxIQcvwmm2xizOe8vLUtn+awmVUnBldOEFd2qkoBQrTcwgsvbBXr7cq71wYghx9+uOy4444qAs4VmQKE3Lf33Xdfp+aTxE/ivfEjQ6RtZEJLuO2221pvQDhxkhM4vEHkGW+lAKHjiFhYpk2JBUqerZVWWsm0aIfvbQCCoXDYsGHKu9gVmQKE+HlE1DBxL0O8wMgWR7jH3HLLLZ3ykbkag4t6SPV61113KVcTG8LbAkWKK6ocINwluFOY3idYDJQ1dVeJMs4GINTB+yFvvfWWq3kwtoOccsopSt1MouiA0N5gREyLmye8GBm/UQn7EtLBhhtuaNVF19lnKgcIjmnIjdwpTAmnPXLm5smEYQsQVyJeMGbTE4TYdKIOTz755A4AybIbkIQb74WsGHzTuXD1PSr82267zTpBB2HReAK7oqYGCCLW3nvvrVLo25ItQDjKsei7ig83BQhiBHE1YUOrjv4f9ScX/Msuu0zZcxqJEF1vuukmay9exuIBEppRRBwunzDVlmwBss8++yiHRVPRMKmfpgChnnBk5rXXXiuPPfaYXHnllVqsIDKTnZrE3I1CjId3RaLJKkz65wES4RYx2ni32pItQFiMhIaSbNsF2QAkrA5Fa4MNQFfc/OSTT5Q3cJ7NxcW4gzrwqCDcWNflP6ltD5AIZ3bddVfZa6+9lHerDdkChMXIvenmm2+2abZTGRuAhEUqm3c2bIyNgYXaJk4jjVHdunVTOb9009LG1cWJiIdznz59nMwJlTT1HYQBoM3CKGSbUM0WICwUQl9dpSLKA5D1119fsM1gGzEhTj/UqWFNWFp58gigJUKcQ4PmKqoRRQsAsQnDDvfXBcii4296gDAgtDK8OWJDtgChLRtny6Q+5gGIzuU8rl2ScRNCHGdwjPsemxNOovhHEdnJ//FqyLPr0w5JKMgUgwtPHspjgU9qtyUAYpMlJWBIHoCwuHjT0MWLWFUABB7wxIROhhR2eXIJhEVKxBlE2zynKHYsTjGdWPws8NhuFGn1tgRA8mRezwMQFghhwIMHD86au8y/VwWQzTffXMhPnAVykmzMNddcwvdhIjbntNNOU6HQNoSrEamOXJAHSAIX8zCGpw/YxXTFjGgXkN/RCOWlqgCCaIMm66STTkodAiEJhBvHvdVik7GfxlDp7rzzzkrd7ILyrIOWFrECxiCD4ozHs15BelA8XrNsFejd0x6GTJu8vGrmoO6qAILDKCrirLdP0lINIXbhQ2Xqm4ZvGF4UnCIuyAMkgYuo9XhDBCNZWI+OlgVDGFZnLpNJBijc5tnFwo9F6k6YqyRuVQGEcWZpf9hkeBLvjjvuSGQLd5EzzzxTW93Oy2EAw5VjYZ4Q3Za/g8BkLpv8SzqhKPF8wjzzzJOaWt82SpGdlTxVvI6bJ6m0LUAQ7wg4y/M0BAm5n3nmmUT7AbmAuWdlWbjhBamcsqIAObX4hlM7rwYsmGtcblBb24rKLS1i6ez2JHw75phj1EM0cXTOOeeoGA/T8N+zzz5biXPYITilzj//fJ3udPrGFiDYJjCW5n2BN8kCzSnMBRwRKovIVMNplPWWIwZKFBx4Frsi7kfMsY3Ta8ufILpMxsiFMSouOTRaGnL/mgKERcFEc8SvssoqKtkZQDMlW4CgHmVhnHrqqaZNdvg+CSCcrLjH8zKYDnHZx3iLdjBK8IhEDChGbD0fkvqAdzX50mzz+db+BIEB7Fr4ULHbR8kWIGPHjlVBX4Gb+cYbb6yS2/FMgQnZAoTALcQaTpE8xBh4PSsqoto8VcFlGTGKsmHCxZ5nLLDCu6akEOS87bSEHUSXCRjEuIjHPf9mCxDaDmtPAAoBS8jEJo+O2gKEeH5297yPX3JpZvFGHwrVeeA0yn+8GvAyCGcWISwBdTAX+SLIA8QBV9Oef8sDkGh0IXI72q2sl3PDQ7IFCCINQVAuUiCxww8ZMkT1PSAbgFCWQDgUFwFxGcfmUQRhycftJS6JRd72anWCRHf7MPPyAKRnz54yaNCgDnPBgg2ecNaZpEYAyPDhw5XRkzcSIbRb2DYeeughnSFU9g3WfYydWVo2mw7WDiBJT6jlAUgc400d5xoBIFyuUVIQ58JrVzb3D5tFmLcMYbooKoqg2gGE+wd5rbbYYosO/HQNELQ1PEap+6Yi1n7TdKbcfVyKWDAEvyhEI95pJ0PKgAEDilh3TusswoIedLB2AGHgcbu7a4A8++yzynagm4fKxqerCIBwd0ANi1jFk9PcrxqdPEAcz1AcQ10DBIUAp8Lo0aO1em+Tz6kIgNDZrl27KptQv379tPpe9UceII5noAyA0GWMYVi4s9wpMMTxataYMWOMRloUQIw60QAfe4A4noSyAELOKizrWY+VYtlHRYlnsAl5gIgK+0WZkJUPzISv4W9reQcpCyBE4eH/hX9WUvw2F3nuKwRemRLjIFkDAUsu7CCm7TfC9zhZcm/aaquttLpj+q6jB8j/2er6DtJhF2pri93h8GbFcc/0MdN2DUtbm0oCh+XadZYRrdXWAB8BEBL4BdnccZQkXxrxLYFhksz2AZHojxgUXfIAqRAguF3g3mGbvI2XbnlMFDeRqglrtisxh2fCsQtxApsSDql4VbsiD5ASAEIiZgKywi4cNMvlHWu77e5PWe44RdgqeO6apBRhwjFz1KhRsWsPlxRXxjr4wdMSaUm4g05ETxBXwGg/pce7gr1lz/Ikr7ZsMvYd7SJFLJ6NxhUF142AiF/o3bu30XFvO960coTL8h5HlHr16qWeUYh65BbRhzx1Fg6QkSNHjs/TwbxlSRtKlvKoZTtvvWnlCeqJpplhEaOWdR1PEPQj2iZRgEOHDs01TF7axQeJtEe2xEXf1c5v24c85QoHyLhx4yoFCCcITnIkgi6L4nyMWLADBw5UobtFULhNRC3EK7J65KUsG0ve+hu9fOEA8SLWf0sA5zziRVwvOF7PIvMjD95sv/326llj3ofHrdxTfg60PEAIYCJk1fZFIRsWx9lBirDG4ofVv39/4XKL6wkg5HmxMsdqw59mKoOKm+A08hMXQZVrsdDjk7iNtD1lURwYCDW1tUfE9RsxCqc/XpwlkQCOi+x2rh7cKYtXdW+ncoAUsXNnTWq0TeLIydFkmvgsrR1ivDk5IFSxPHftqfk4UDlAEDtcXFZNWB8FSBUgNemv/7Y6DlQKEMQrEn1xaS2TMECFw2HRMJmEx5bZV99WtRyoDCAkcEOTY+OkVy3LfOt14kBlAOHJArQPtm4WdZokP9bqOFA6QHD7JtJuxIgR6r0JT54DjcyBUgGC1ZwYZ1wkXKeebGQm+741LwdKBUj37t2FJNFZrxk1Lzt9z1uNA/8DkVjt37UdnHAAAAAASUVORK5CYII="; output.result = result; return output; } } - 保存签名数据(querysigned)
本示例描述了保存签名图片的样式和返回结果,在实际使用过程中,可以将数据保存到规划的数据表中或者其他存储路径中,如:OBS,MINIO等。
export class Input { @action.param({ type: 'String', required: true, description: "传入base64数据" }) baseImg: string; } @action.object({ type: 'param' }) export class Output { @action.param({ type: 'string', description: "签名图片base64数据" }) result: string; } export class SaveSigned { @action.method({ input: "Input", output: "Output", description: "测试保存签名图片" }) run(input: Input): Output { let output = new Output(); let result = input.baseImg; output.result = result; return output; } }
- 查询签名数据(querysigned)
- 将查询签名数据和保存签名数据脚本封装成一个新的URL地址,方便调用。
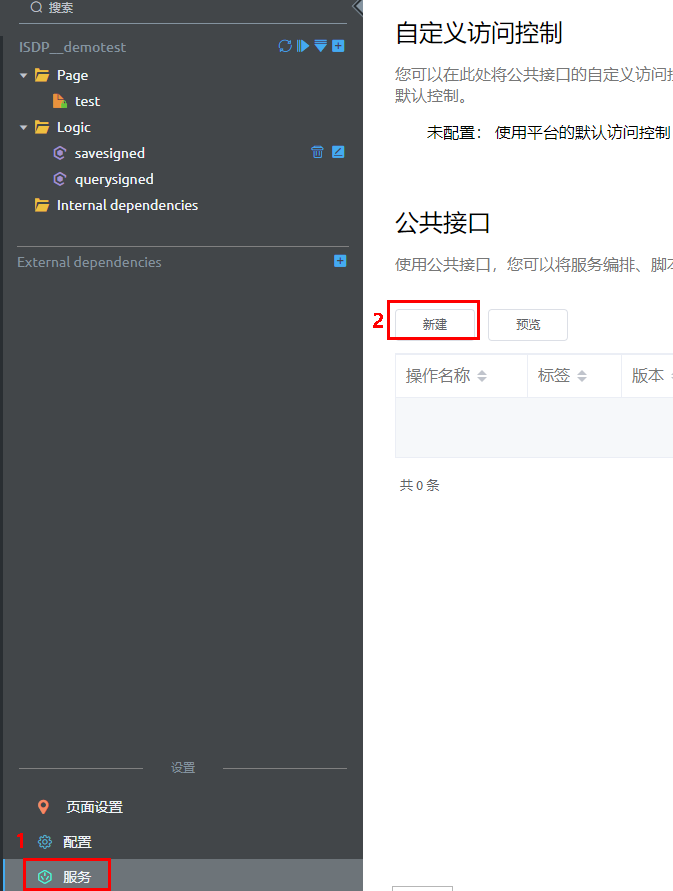
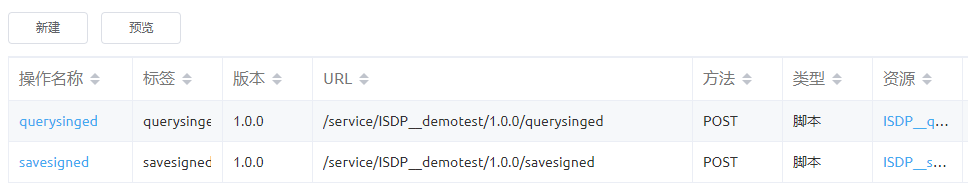
- 如图15所示,单击“服务”,单击“新建”。
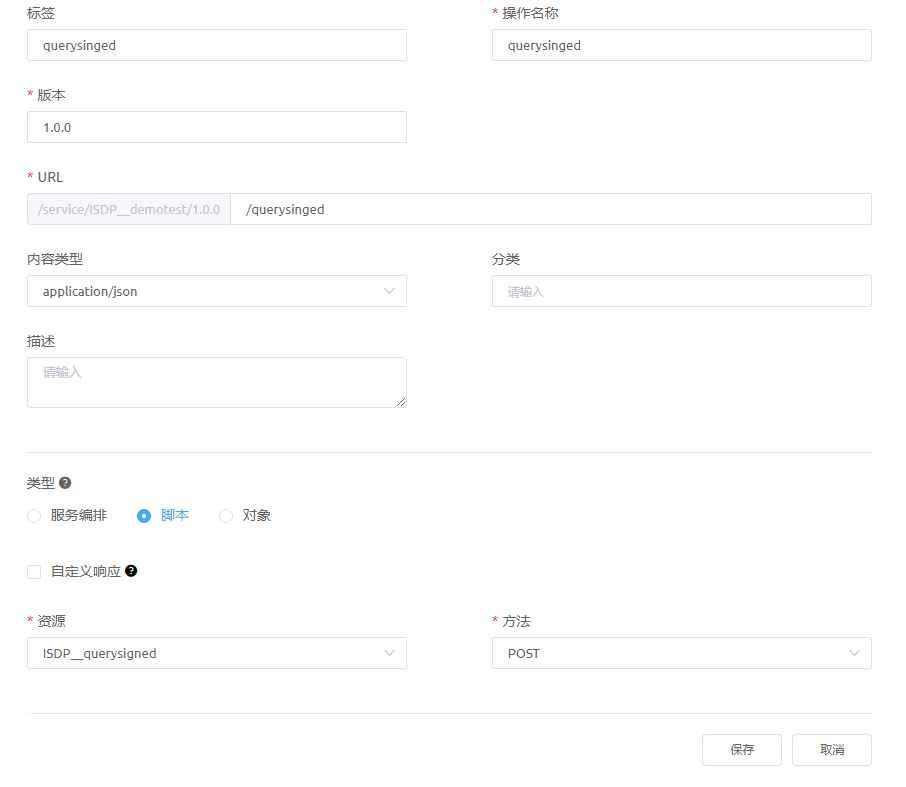
- 在弹出的“新建公共接口”页面中,设置公共接口,如图16所示,参数配置说明请参见表1,单击“保存”。
表1 新建公共接口参数配置说明 参数名
说明
示例
标签
自定义的接口标签。
querysigned
操作名称
自定义的操作名称。
querysigned
版本
URL对应的版本号。
1.0.0
URL
新URL地址。其中“/service”是固定值,其次是“/App名称/版本号”,剩下部分进行自定义。
自定义的URL需要符合一定规则,规则如下:
- 必须以单个“/”开头。
- 可以配置多级路径,两个或者多个“/”之间必须有内容。
/querysigned
内容类型
请求中的body类型。
- application/json
- multipart/form-data
- binary-data
“multipart/form-data”和“binary-data”用于文件上传接口,选择该内容类型,只能调用post类型的脚本。
application/json
分类
该接口所属的分类。
选填项,直接输入。
-
描述
关于该"Custom Api"的描述信息。
长度不超过255个字节。
-
类型
系统支持以下三种类型。
- 服务编排:表示该定义URL调用的接口类型是服务编排。
- 脚本:表示该定义URL调用的接口类型是脚本。
- 对象:表示该定义URL是操作对象数据,包括对象数据的增删改查。
这里选择脚本。
脚本
自定义响应
是否需要格式化调用该URL后返回的响应消息。如果勾选,表示对响应消息进行格式化,删除resCode、resMsg、result外层信息,只透传返回的消息。
不勾选
资源
调用的服务编排、脚本或者操作的对象名称。
ISDP__querysigned
对象操作
当“类型”选择为“对象”时,该参数才会显示。表示具体的操作,有如下几类。
- Insert Record:新增对象数据。
- Update or Insert Record:更新或者新增对象数据。
- Update By ID:按记录ID更新对象数据。
- Delete By ID:按记录ID删除对象数据。
- Query By ID:按记录ID查询对象数据。
- Update By Condition:按条件更新对象数据。
- Delete By Condition:按条件删除对象数据。
- Query By Condition:按条件查询对象数据。
-
方法
映射后调用的方法名,如GET(查询)、PUT(增加)、POST(修改)、DELETE(删除)。
POST
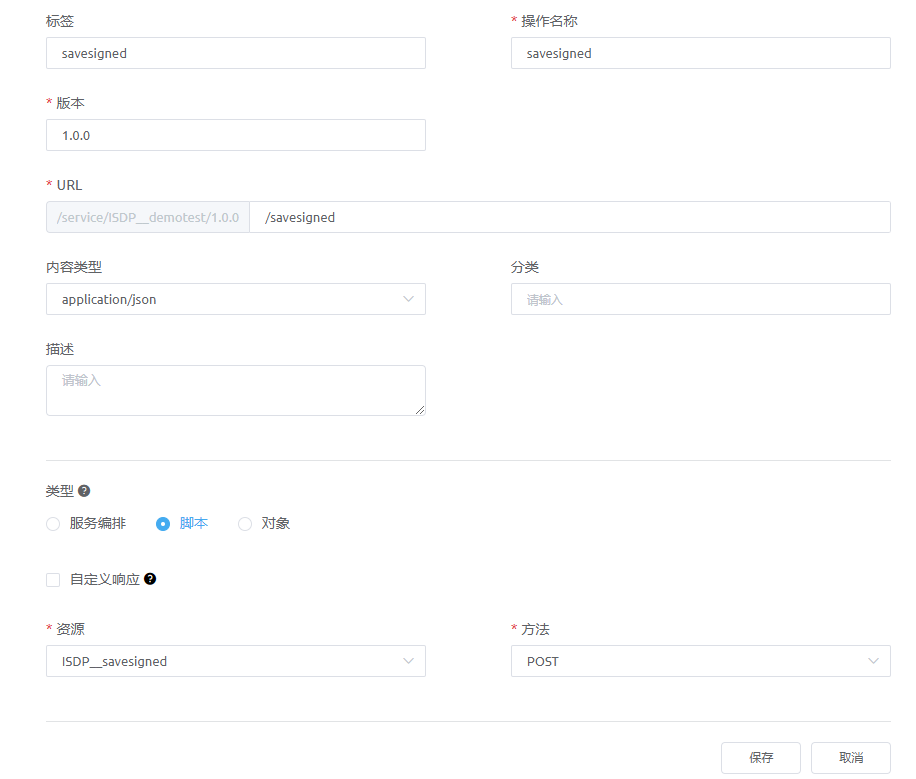
- 继续添加保存签名数据接口,如图17所示。
创建后,如图18所示。
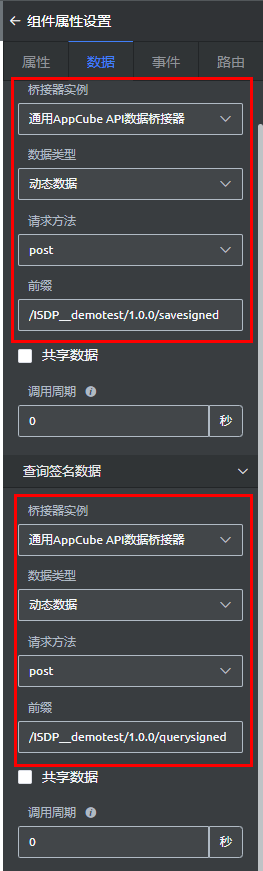
- 在“数据”页签中,配置保存签名数据和查询签名数据下的数据,如图19所示。
- 签名图片下载接口地址
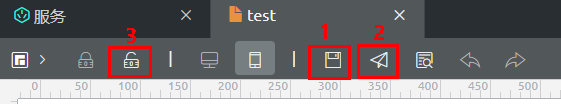
- 配置完成后,如图20所示,单击页面上方保存按钮,保存配置,单击发布,发布页面,最后单击释放锁按钮,退出编辑状态。

如果需要再次编辑,需要单击
 ,获取锁在进行编辑。
,获取锁在进行编辑。 - 如图21所示,单击页面上方预览按钮,即可看到页面配置效果,如图22所示。
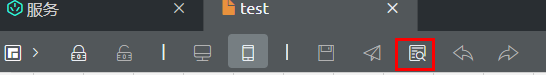
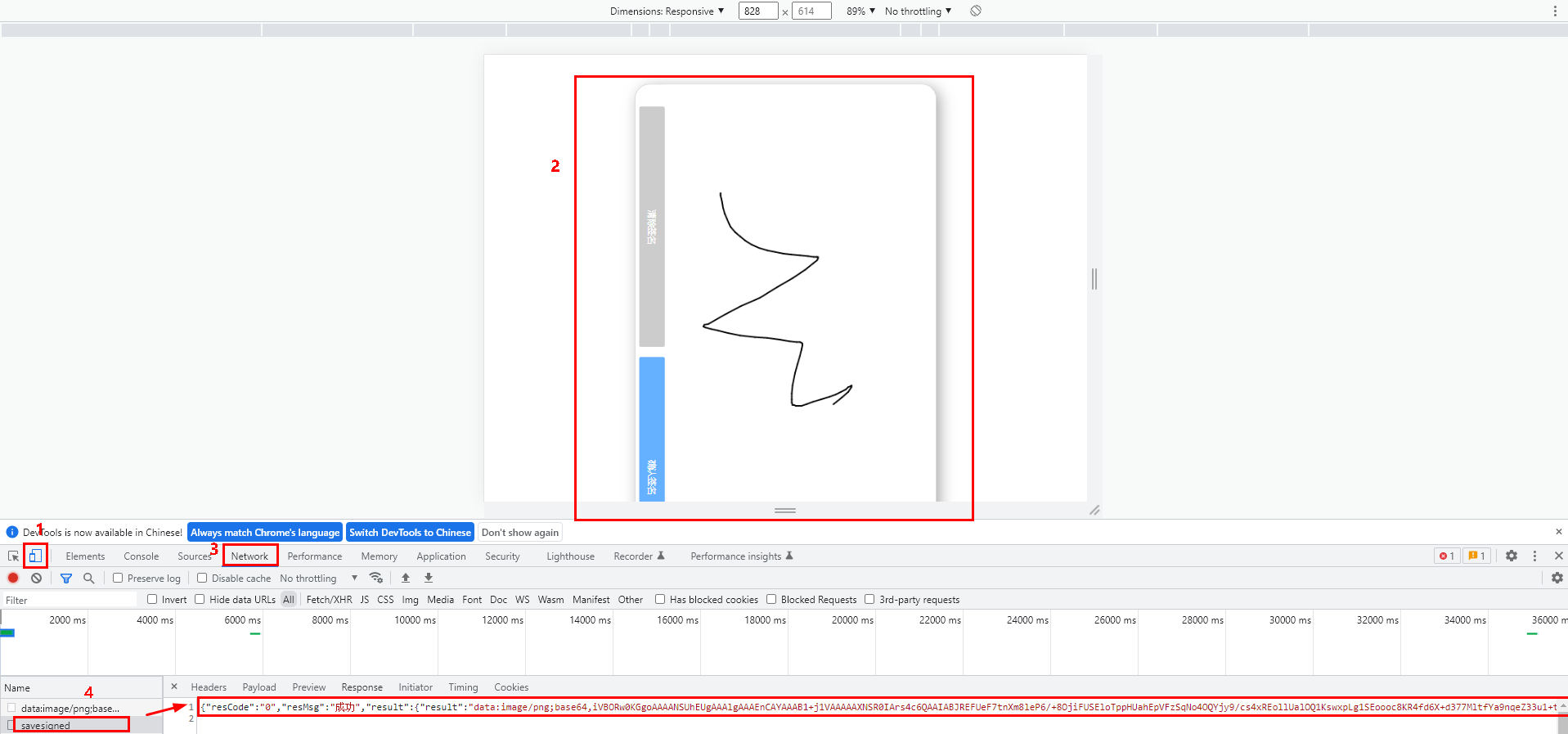
- 在预览页面,按F12,如图23所示,可以测试保存签名数据功能。