交通管理大屏开发示例
场景说明
交通管理大屏用于监控城市的交通状态,如进出城车辆、路况信息和交通指数等,效果如图1所示。本入门以使用Astro Canvas中预置模板构建一个交通管理大屏为例,向您介绍如何在Astro Canvas中快速构建可视化页面。
在Astro Canvas中,构建交通管理大屏的步骤如下所示:
前提条件
- 已参考如何购买Astro Canvas实例中操作,购买Astro Canvas实例。
- 已参考如何登录Astro Canvas中操作,登录Astro Canvas界面。
步骤一:创建大屏&PC端项目
在新建大屏页面前,需要先创建一个项目。一个项目对应一个站点,在该站点中可以创建多个页面。
- 在“项目列表”中,单击“+ 新建项目”。
图2 进入新建项目页面

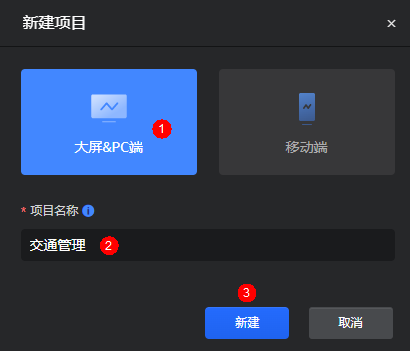
- 在新建项目页面,选择“大屏&PC端”,输入项目名称(如交通管理),单击“新建”。
图3 新建大屏&PC端项目

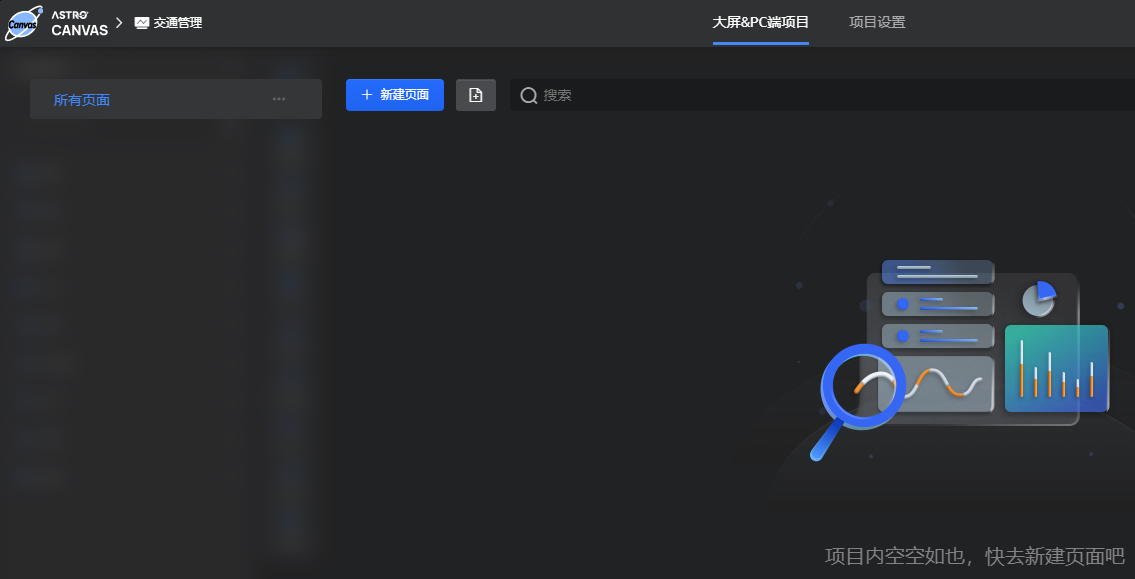
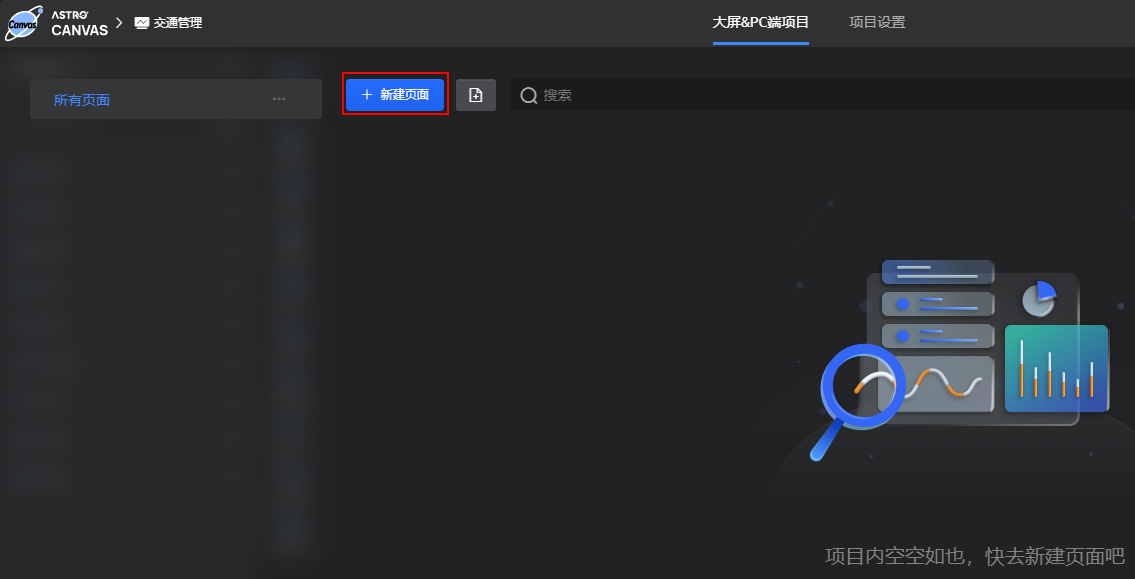
系统自动进入该新建项目的“大屏&PC端项目”页面,如图4。
步骤二:构建可视化大屏页面
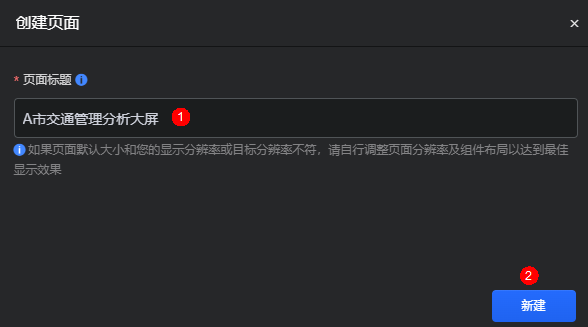
Astro Canvas中预置了一些可复用的页面样例作为模板(预置模板和自定义模板),通过模板创建新的页面,可充分利用已有资源,减少重复开发,提高交付效率。本入门以交通管理模板为例,向您介绍如何快速构建大屏页面。
步骤三:预览并发布大屏页面
在Astro Canvas中开发大屏页面时,支持直接在线预览效果,确保开发编辑效果与发布后运行效果一致。预览效果符合预期后,可直接发布大屏页面。
- 单击页面上方的
 ,预览页面效果。
,预览页面效果。如果预览效果不符合预期,可进行微调,直至符合预期。
- 单击
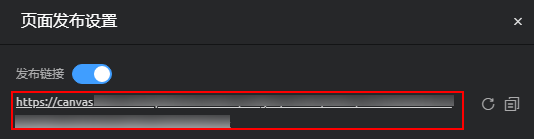
 ,打开“发布链接”开关,获取页面访问地址。
图9 打开发布链接
,打开“发布链接”开关,获取页面访问地址。
图9 打开发布链接
单击
 ,可生成新的链接,原链接将不可访问。单击
,可生成新的链接,原链接将不可访问。单击 ,可复制该链接。
,可复制该链接。 - (可选)版本管理。
通过管理页面版本,设置发布具体哪个版本的页面或者回退到具体哪个版本的页面进行开发。更多介绍,请参见管理页面版本。
本示例不新建版本,使用默认的实时更新版本作为发布页。
- (可选)分享码设置。
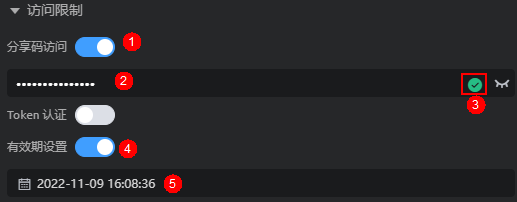
设置页面分享码后,只能通过分享码来访问页面,提高安全性。更多介绍,请参见如何设置分享码。图10 分享码设置

- (可选)设置Token认证。
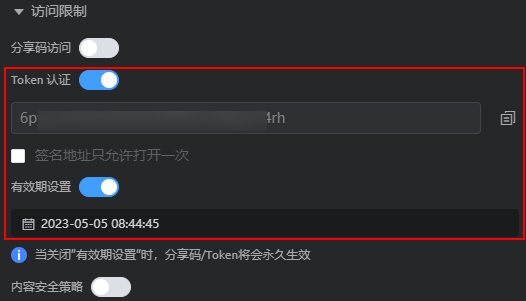
通过设置Token认证,可对大屏交互时传递的参数进行签名鉴权,保证大屏的URL访问链接的参数不会被篡改,从而提高大屏数据及用户信息的安全性。如何设置Token认证,请参见如何设置Token认证。图11 设置Token认证信息

 :打开Token认证开关后,Astro Canvas会生成一个Token。单击该图标,可复制Token。
:打开Token认证开关后,Astro Canvas会生成一个Token。单击该图标,可复制Token。- 签名地址只允许打开一次:开启后,签名地址仅允许打开一次,再次访问时需要重新获取签名地址。如果不开启,不限制访问次数,但支持设置有效期。
- 有效期设置:设置Token认证有效期。如果不设置有效期,Token认证将永久有效。
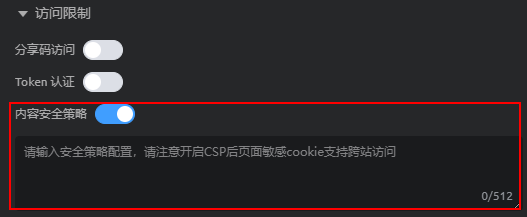
- (可选)设置内容安全策略。
大屏页面嵌入第三方系统时(例如以iframe形式嵌入),如果涉及跨域访问,请开启内容安全策略。设置内容安全策略的主要目的是减少和报告XSS攻击,缓解跨站脚本攻击。除限制可以加载内容的域,还可指明哪种协议允许使用,缓解数据包嗅探攻击。如何设置内容安全策略,请参见如何设置内容安全策略。图12 设置内容安全策略

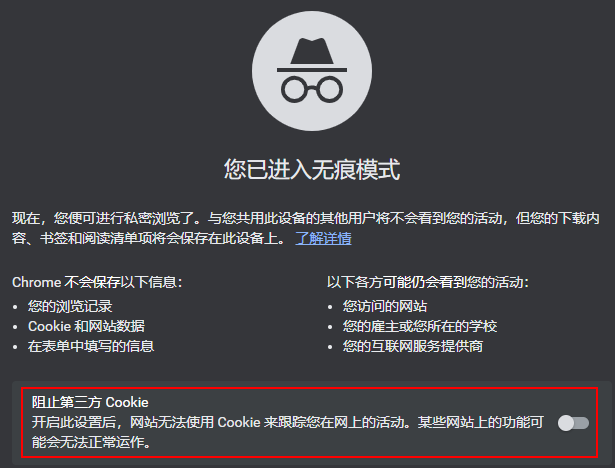
开启“内容安全策略”时,如果在浏览器无痕模式下预览页面,请确保“阻止第三方Cookie”已关闭,否则无法正常预览页面。
图13 关闭阻止第三方Cookie
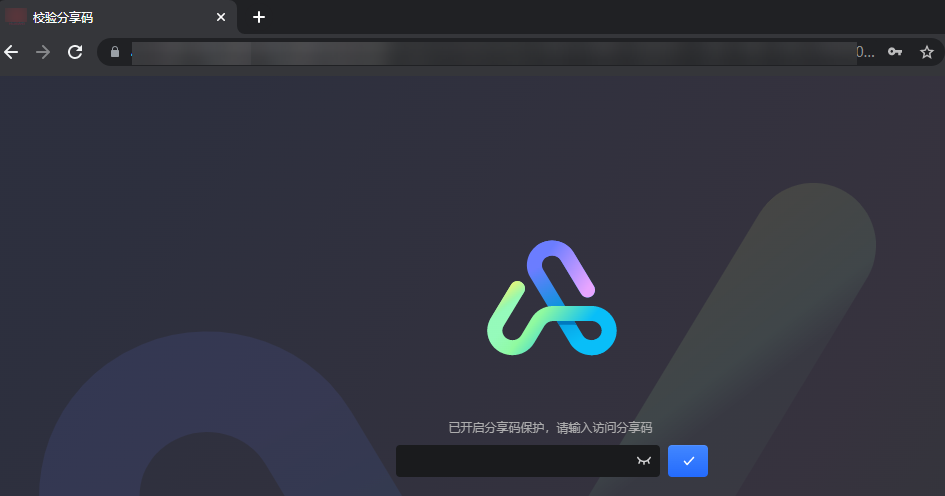
- 设置完成后,在浏览器中打开发布链接地址,即可访问大屏页面。
如果设置了分享码,输入分享码后,单击
 ,即可访问大屏页面。图14 输入分享码
,即可访问大屏页面。图14 输入分享码
步骤三:发布大屏项目
项目开发完成后,可以直接在线预览,也可以一键打包从A环境发布、B环境安装,实现开发 > 测试 > 上线的快速部署,从而实现不同环境之间大屏资产的快速迁移。发布项目,支持将项目中的数据集数据一并进行打包。
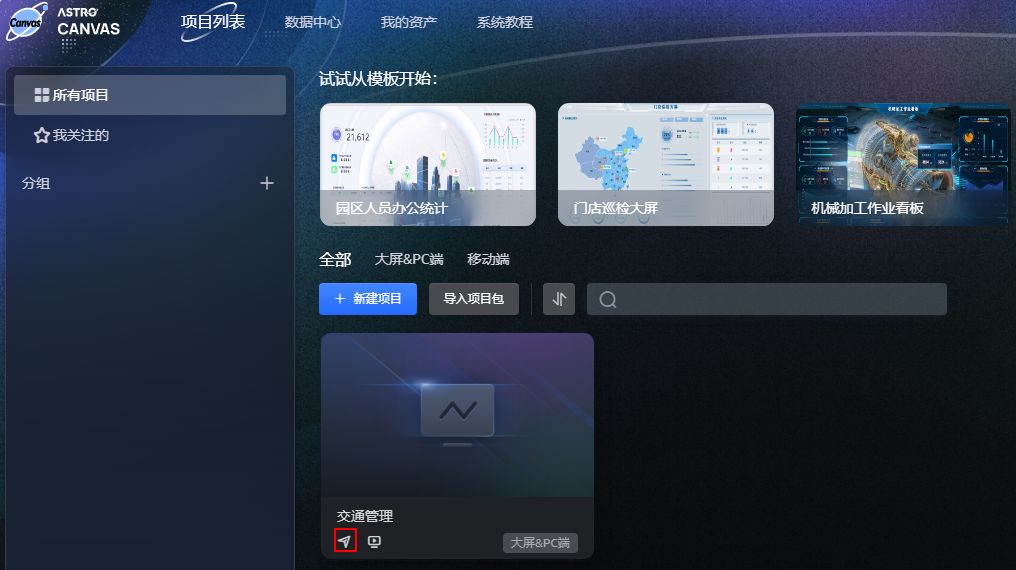
- 在项目列表页面,单击步骤一:创建大屏&PC端项目中创建项目上的
 ,发布项目。
图15 发布项目
,发布项目。
图15 发布项目

发布项目前,请确保项目中的页面已发布。
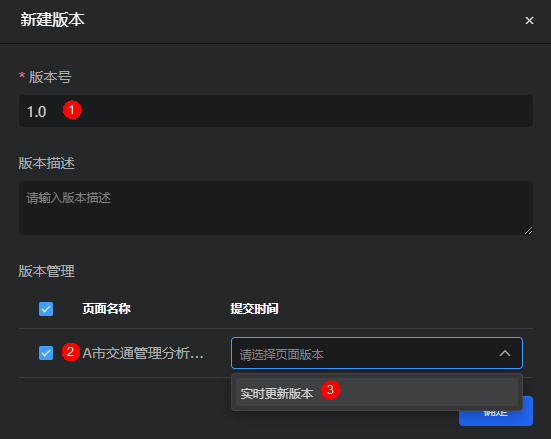
- 在版本管理中,单击“+ 新建版本”。
- 设置版本号和版本描述(可选),勾选待发布的页面,选择页面版本,单击“确定”。
只有已生成发布链接的页面,才会显示在如图16所示页面中。
- 单击
 ,设置项目当前发布版本。
图17 设置当前发布版本
,设置项目当前发布版本。
图17 设置当前发布版本
- 在弹出的提示框中,单击“确定”。
发布成功后,页面显示“版本发布成功”。
- 设置项目访问限制。
图18 设置项目访问限制

- 按照项目限制:项目中页面首次完成验证后,其余页面无需二次验证。例如,页面A、B、C设置了Token认证,页面D、E、F设置了分享码。勾选按照项目限制时,校验过页面A的Token认证后,不会再校验页面B和C。校验了页面D的分享码后,同样不会再校验页面E和F。
- 按照页面限制:项目遵循各页面访问限制。
- 设置完成后,返回项目列表页面,单击项目上的
 ,预览设置效果。
,预览设置效果。如果步骤二:构建可视化大屏页面中设置了分享码,输入分享码后才可以预览项目中的页面。
步骤四:安装大屏项目
在项目发布的版本管理中,可下载对应版本的项目包并在其他环境安装项目。例如,在当前环境下载项目包,在B环境安装。
- 在项目列表页面,单击步骤一:创建大屏&PC端项目中创建项目上的
 。
图19 进入项目发布页面
。
图19 进入项目发布页面
- 在版本管理中,鼠标放在对应版本后的“操作”下,单击
 。
图20 下载对应版本的项目包
。
图20 下载对应版本的项目包
- 选择运行容器,本示例选择“Astro Canvas”,单击“下载”。
更多运行容器的介绍,请参见安装项目。
图21 选择运行容器
- 将下载到本地的项目安装包发送给其他需要安装的用户。
- 其他用户在B环境的Astro Canvas界面,单击“导入项目包”。
图22 导入项目包

安装成功后,在已安装的项目上,单击项目图标,即可进入项目。进入项目后,可根据业务需求进行二次开发。