登录页面设计开发示例
业务场景及设计流程说明
应用可以由一个或多个页面组成一个完整的业务系统。
本入门为创建一个简单的登录页面,帮助您快速上手AstroPro前端应用开发。登录页面中包括图片、文本、输入框和按钮四个基础组件,且用到Box布局容器组件,便于整体排版布局。在AstroPro中,构建一个上述登录页面的流程,如图图1所示。
步骤一:新建一个应用
应用是业务的入口,可以由一个或多个页面组建成一个完整的业务系统。
- 进入AstroPro服务控制台。
- 在左侧导航栏中,选择,单击“创建应用”。
- 输入应用名称及应用描述。
图2 创建应用

- 单击“确定”,完成应用创建。
步骤二:新建一个页面
- 单击“开发应用”,进入前端设计器。
- 在左侧插件栏,单击“页面管理”的新增页面按钮。
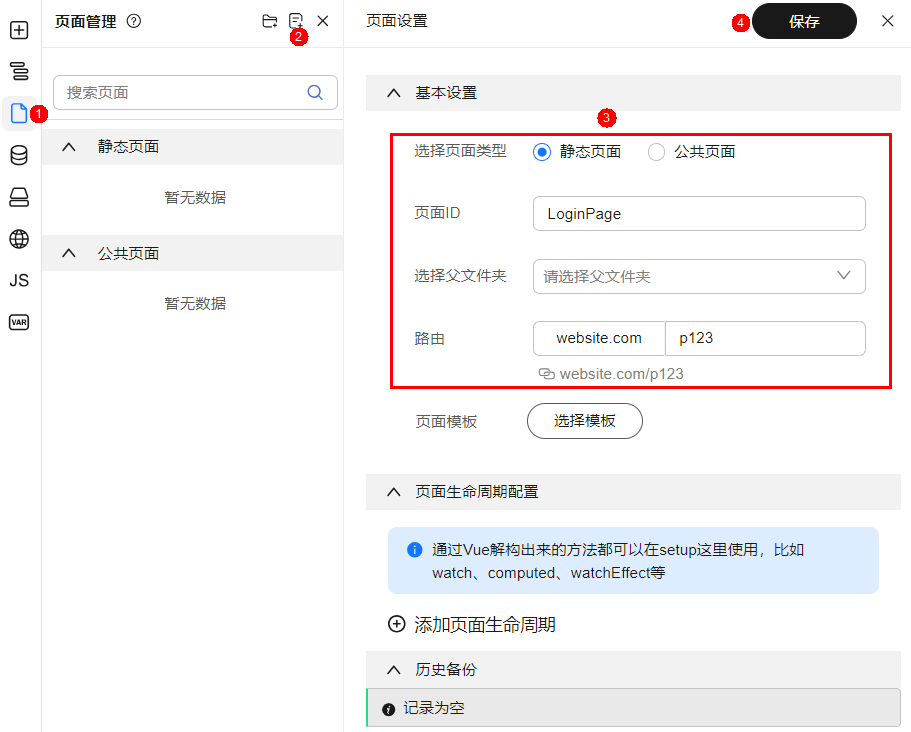
- 设置页面基本属性。
- 选择页面类型:选择“静态页面”。
- 页面名称:只允许包含英文字母,且以大写开头驼峰格式,例如LoginPage。
- 选择文件夹:本示例无需选择。
- 路由:输入路由信息,例如p123。
图3 创建页面

- 单击“保存”。
- 在弹框中输入历史备份信息,单击“确定”。
步骤三:页面设计
前端应用由一个或多个组件拼装而成。在左侧插件栏打开物料资产包,选择合适的组件,拖拽到中间画布中。在画布选中组件,设置组件的属性、样式以及绑定事件。
本示例中,使用到组件有Box、Text、Img、输入框和按钮。
- 在左侧插件栏打开物料资产包,选择Box组件,拖拽到中间画布中。
- 选中组件,在右侧属性设置面板选择“样式”,设置组件属性样式,例如,尺寸,高700px。布局选择“flex-弹性布局”。
- 从物料资产包中分别拖拽两Box组件至1容器内,并设置宽度为50%。
图4 页面规划

- 将一个Img组件拖拽至左侧容器内,在右侧属性设置面板选择“样式”,设置尺寸宽高为100%,在右侧属性设置面板选择“属性”,src设置为前提条件中获取的路径。
图5 设置图片样式
 图6 图片设置路径
图6 图片设置路径
- 将一个Box组件拖拽至右侧容器内,在右侧属性设置面板选择“样式”,设置组件样式,例如,宽高为250px,250px。
- 选择右侧容器,并在右侧属性设置面板选择“样式”,布局选择“flex-弹性布局”,主轴/辅轴对齐设置为“水平居中”。
图7 布局效果

- 将一个Box组件拖拽至6的容器内,在右侧属性设置面板选择“样式”,高度设置为30px,布局选择“flex-弹性布局”,主轴对齐设置为“水平居中”。
- 将一个Img组件和一个Text组件分别拖拽至7的容器内,并分别设置组件样式及属性。
- Img组件:在右侧属性设置面板选择“样式”,设置尺寸高为100%,在右侧属性设置面板选择“属性”,src设置为前提条件中获取的路径。
- Text组件:在右侧属性设置面板选择“样式”,字体大小调整至22px,字重700;在右侧属性设置面板选择“属性”,文本输入“企业用户登录”。
图8 添加登录标题
- 再依次将两个Text、两个输入框、一个按钮组件分别拖拽至6的容器内,外间距上下分别设置为10px,调整整体页面布局。整体效果如图9所示。
- Text组件1:在右侧属性设置面板选择“样式”,字体大小调整至11px,在右侧属性设置面板选择“属性”,文本输入“使用Astro,轻巧便捷地与您的业务一起发展、壮大”。
- 输入框组件1:在右侧属性设置面板选择“样式”,设置尺寸宽为100%,高度为30px;在右侧属性设置面板选择“属性”,文本输入“请输入邮箱或手机号”。
- 输入框组件2:在右侧属性设置面板选择“样式”,设置尺寸宽为100%,高度为30px;在右侧属性设置面板选择“属性”,文本输入“请输入密码”。
- 按钮组件:在右侧属性设置面板选择“样式”,设置尺寸宽为100%,高度为30px,字体颜色为白色,背景颜色为蓝色;在右侧属性设置面板选择“属性”,文本输入“登录”。
- Text组件2:在右侧属性设置面板选择“样式”,设置字体颜色为蓝色,字号10px;在右侧属性设置面板选择“属性”,文本输入“设置/忘记密码”。
- 单击顶部工具栏的
 ,保存页面设计。
,保存页面设计。
步骤四:生成代码
根据配置的页面设计,生成应用的基本代码。代码生成后,会下载至本地,供您使用。
- 单击顶部工具栏的“下载源码”按钮。
- 选择下载路径。
- 选择生成到本地的文件。
图10 选择生成文件

- 单击“确定”,代码将下载至本地路径。








