更新时间:2025-05-30 GMT+08:00
WT柱图
“WT”是“Wide Table”的首字母缩写,“WT”类图表指宽表类型的图表组件。“WT”类图表是常用图表的一种,与其余的常用图表相比,“WT”类图表数据结构有很大差异。“WT”类图表的数据结构是将相关字段放在同一张表中形成字段较多的数据库表。
本章节主要介绍WT柱图组件各配置项的含义。
样式
WT柱图和柱状图的样式配置相似,请参考样式配置WT柱图的样式。
数据
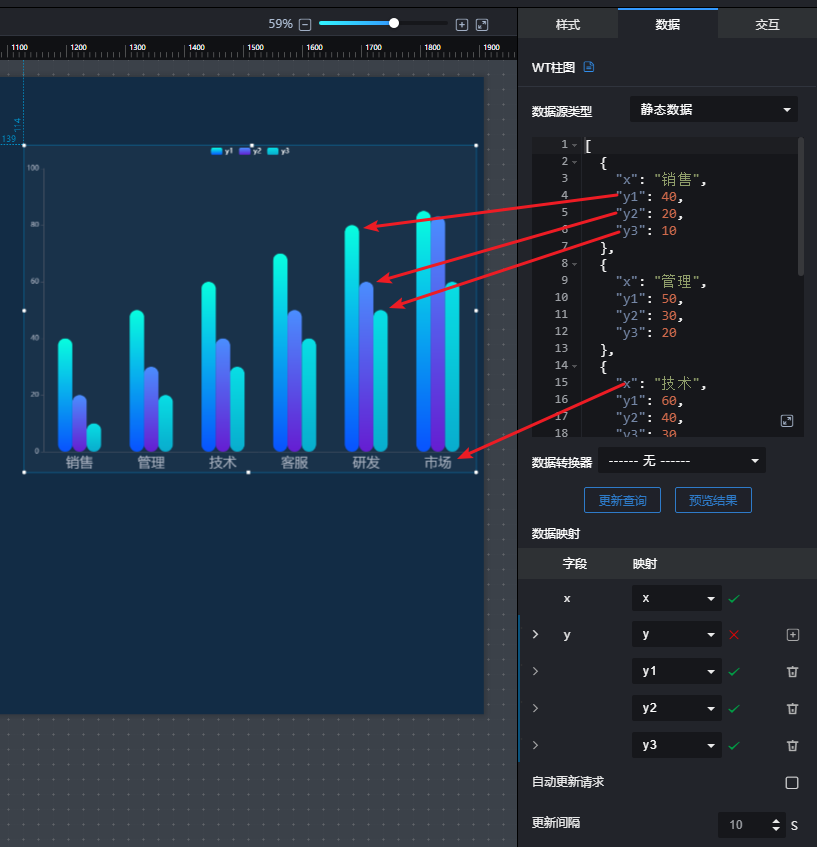
WT柱图的数据结构如下:

[
{
"x": "销售",
"y1": 40,
"y2": 20,
"y3": 10
},
{
"x": "管理",
"y1": 50,
"y2": 30,
"y3": 20
},
{
"x": "技术",
"y1": 60,
"y2": 40,
"y3": 30
},
{
"x": "客服",
"y1": 70,
"y2": 50,
"y3": 40
},
{
"x": "研发",
"y1": 80,
"y2": 60,
"y3": 50
},
{
"x": "市场",
"y1": 85,
"y2": 83,
"y3": 60
}
]
- x字段表示类目。
- y字段表示数据系列(分组):y映射不同的字段表示不同的数据系列(组),数据根据y映射的字段进行分组显示。
- 新增数据系列:单击y字段后的
 ,增加数据系列。对于已添加的系列,单击该系列右侧的
,增加数据系列。对于已添加的系列,单击该系列右侧的 按钮可删除该系列。
按钮可删除该系列。
添加系列配置如下:
- 系列值:所映射的源数据中的字段名称。
- 系列名:可以输入自定义名称,如果“系列名”为空,则默认使用“系列值”作为“系列名”。
- 颜色:该系列的柱子颜色。
- 堆叠:堆叠名称,可以输入自定义名称。若同一个类目(x值相等)的不同系列设置了相同的堆叠名称,系列数据将堆叠显示。
- 超链接:表示单击组件中的某一数据时,网页将会指向的目标链接。
- 链接方式:
- 新窗口:表示目标链接将会在浏览器的新窗口中打开。
- 当前页:表示目标链接在当前浏览器窗口打开。
- 浮窗:表示目标链接会在当前大屏中心的悬浮窗口中打开。
- 配置数据系列: 单击数据系列前方的
 ,在展开的面板中配置该系列的指定样式(系列名,颜色等)。
,在展开的面板中配置该系列的指定样式(系列名,颜色等)。
- 新增数据系列:单击y字段后的
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 柱状图类






