更新时间:2024-06-20 GMT+08:00
Tab列表
本章节主要介绍Tab列表组件各配置项的含义。
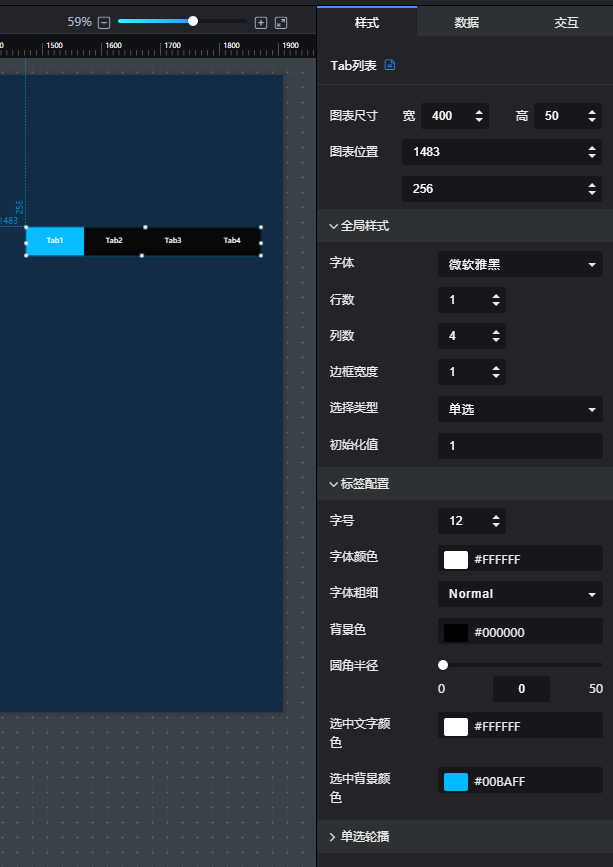
样式
- 尺寸位置
- 图表尺寸:设置图表的宽和高。单位为px。
- 图表位置:设置图表在画布中的位置。单位为px。
图1 Tab列表
- 全局样式
- 字体:设置组件文本的字体类型。
- 行数:输入数值或单击
 设置显示行数。
设置显示行数。 - 列数:输入数值或单击
 设置显示列数。
设置显示列数。 - 选择类型:单击下拉选项设置选择类型,可设置为单选或多选。
- 初始化值:输入初始化值。
- 若选择类型为单选,初始化值和“数据”页签中的id是一致。例如初始化值为1,Tab1列表会点亮。
- 若选择类型为多选,初始化值和“数据”页签中的id是一致。初始化值可设置为多个,例如“1;2”,Tab1和Tab2的列表都会点亮。
- 标签配置
- 字号:设置组件文本的字号大小。
- 字体颜色:设置组件文本的字体颜色。
- 字体粗细:设置组件文本的字体粗细。
- 背景色:单击颜色编辑器设置tab列表的背景色。
- 圆角半径:输入数值或拖动
 ,设置tab列表的圆角半径。
,设置tab列表的圆角半径。 - 悬浮背景色:单击颜色编辑器设置悬浮背景色。
- 选中文字颜色:单击颜色编辑器设置tab列表选中文字时的颜色。
- 选中背景颜色:单击颜色编辑器设置tab列表点亮时的背景颜色。
- 单选轮播:勾选则在大屏中按照“轮播间隔”轮流播放单选值。
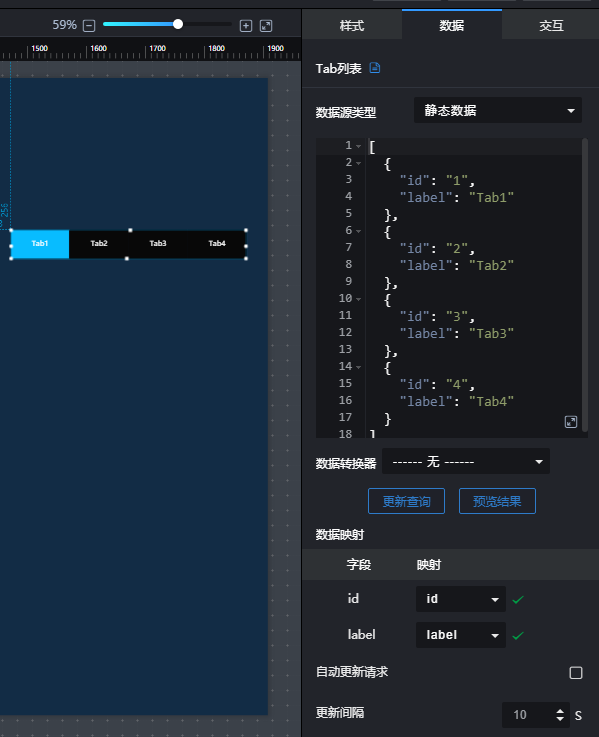
数据

上图中的示例数据如下:
[
{
"id": "1",
"label": "Tab1"
},
{
"id": "2",
"label": "Tab2"
},
{
"id": "3",
"label": "Tab3"
}
]
- id:Tab选项卡的标签id。初始化值配置项需要使用此变量的值,来定义选中的Tab标签。
- label:Tab选项卡显示的标签文本。
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 交互






