更新时间:2024-06-20 GMT+08:00
矩形树图
本章节主要介绍矩形树图组件各配置项的含义。
样式
- 尺寸位置
- 图表尺寸:设置图表的宽和高。单位为px。
- 图表位置:设置图表在画布中的位置。单位为px。
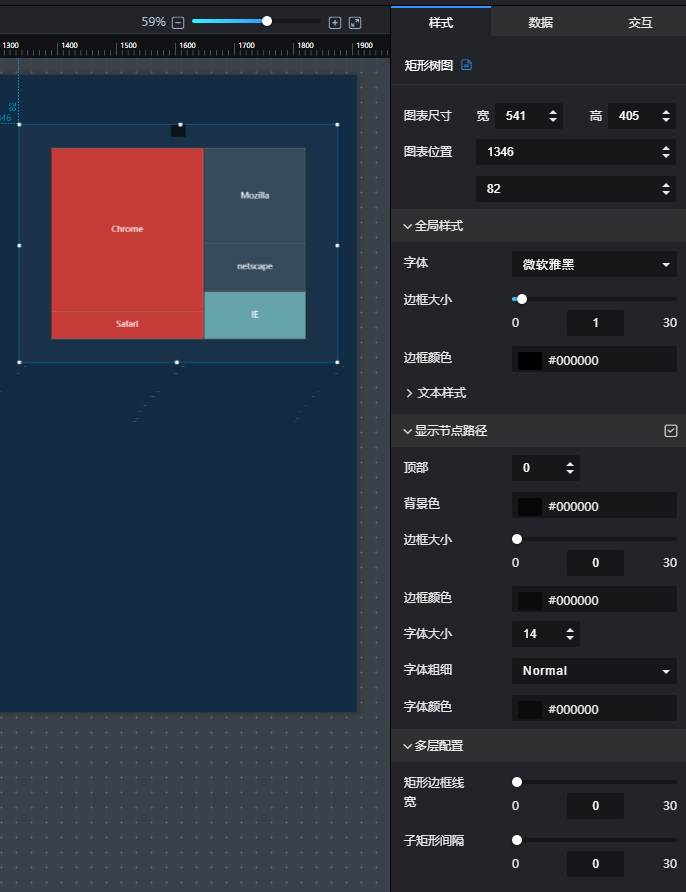
图1 矩形树图
- 全局样式
- 字体:设置组件文本的字体样式。
- 边框大小:输入数值或拖动
 ,设置组件边框大小。
,设置组件边框大小。 - 边框颜色:单击颜色编辑器设置组件的边框颜色。
- 文本样式:设置组件文本的字体大小、字体粗细、字体颜色。
- 显示节点路径
- 显示/隐藏节点路径:单击“节点路径”右侧的勾选框,
 表示显示节点,
表示显示节点, 表示隐藏节点。
表示隐藏节点。 - 顶部:输入数值或单击
 设置节点与顶部的距离。
设置节点与顶部的距离。 - 背景色:单击颜色编辑器设置节点的背景色。
- 边框大小:输入数值或拖动
 ,设置组件边框大小。
,设置组件边框大小。 - 边框颜色:单击颜色编辑器设置节点的边框颜色。
- 字体大小:设置节点文本的字体大小。
- 字体粗细:设置节点文本的字体粗细。
- 字体颜色:设置节点文本的字体颜色。
- 显示/隐藏节点路径:单击“节点路径”右侧的勾选框,
- 多层配置
- 矩形边框线宽:输入数值或拖动
 ,设置矩形边框线宽。
,设置矩形边框线宽。 - 子矩形间隔:输入数值或拖动
 ,设置子矩形间隔。
,设置子矩形间隔。
- 矩形边框线宽:输入数值或拖动
数据
- name:节点路径的名称。
- value:节点路径的值。value值越大,矩形框所占的面积越大。
- children:子节点,包含“name”和“value”两个字段。
- name:子节点的名称,子节点的名称会显示在大屏矩形框中。
- value:子节点的权重值,value值越大,子节点矩形框所占的面积越大。
- 数据源类型:选择图表的数据源。系统提供了多种数据源供用户选择,您需要先添加数据源,具体操作请参见数据连接概述。
- 数据转换器:选择数据转换器,可以将数据转换为符合展示需求数据,数据转换器的详细介绍,请参见使用数据转换器。
- 自动更新请求:勾选自动更新请求,并设置更新间隔后,数据将根据间隔时间自动轮询。
- 预览结果:单击“预览结果”,显示选择的数据源的数据信息。单击“更新查询”可以在数据源变更时手动更新组件数据。
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 文本






