更新时间:2024-06-20 GMT+08:00
标题
本章节主要介绍标题组件各配置项的含义。
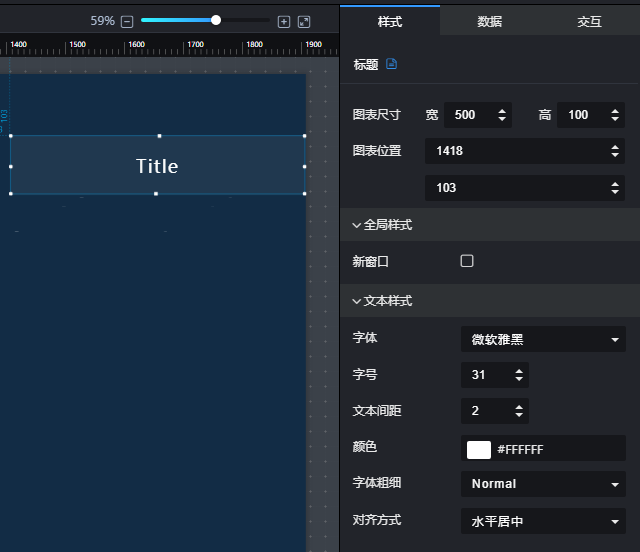
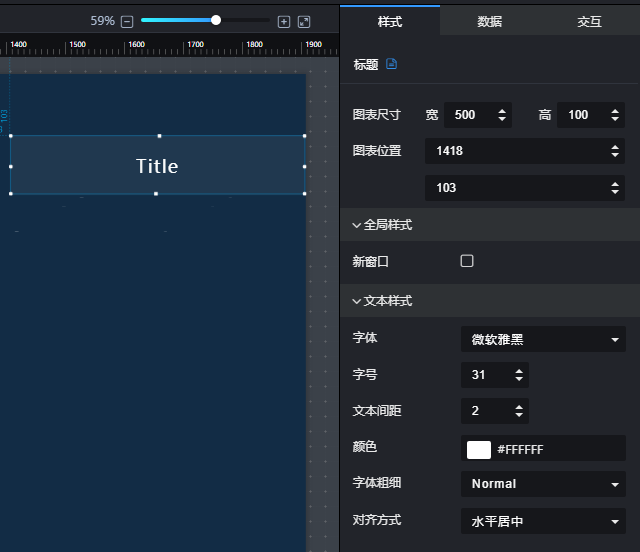
图1 标题


样式
- 尺寸位置
- 图表尺寸:设置图表的宽和高。单位为px。
- 图表位置:设置图表在画布中的位置。单位为px。
- 全局样式
新窗口:单击“新窗口”右侧的勾选框,
 表示显示新窗口,
表示显示新窗口, 表示隐藏新窗口。在“数据”页签中配置了href时,勾选后,单击Title可以新建一个窗口。
表示隐藏新窗口。在“数据”页签中配置了href时,勾选后,单击Title可以新建一个窗口。
- 文本样式
- 字体:设置标题的字体。
- 字号:设置标题的字号。
- 文本间距:设置标题的文本间距
- 颜色:设置标题的字体颜色。
- 字体粗细:设置标题的字体粗细。
- 对齐方式:设置标题的对齐方式,可以设置为左侧、右侧、水平居中。
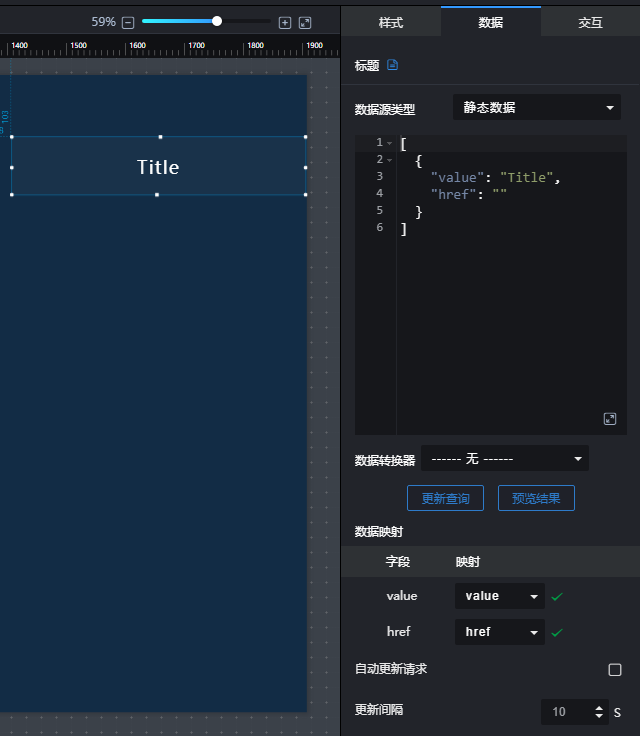
数据

上图中的示例数据如下:
[
{
"value": "Title",
"href": ""
}
]
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 文本






