更新时间:2025-11-14 GMT+08:00
水平正负柱图
本章节主要介绍水平正负柱图组件各配置项的含义。
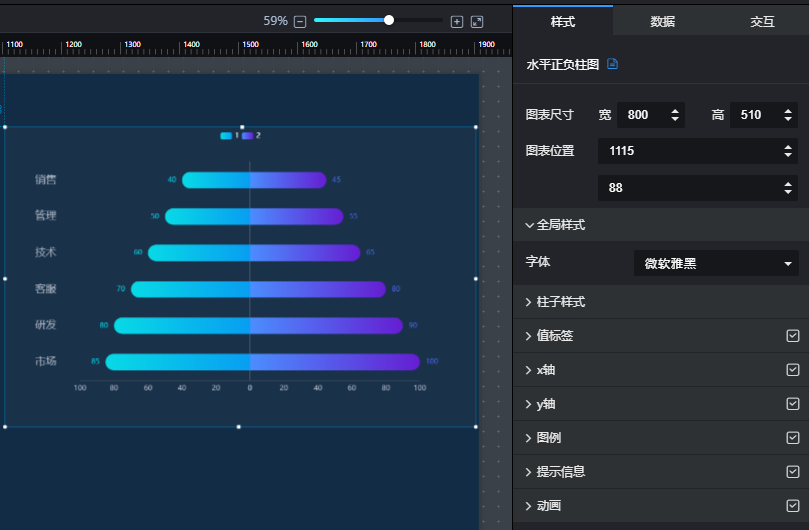
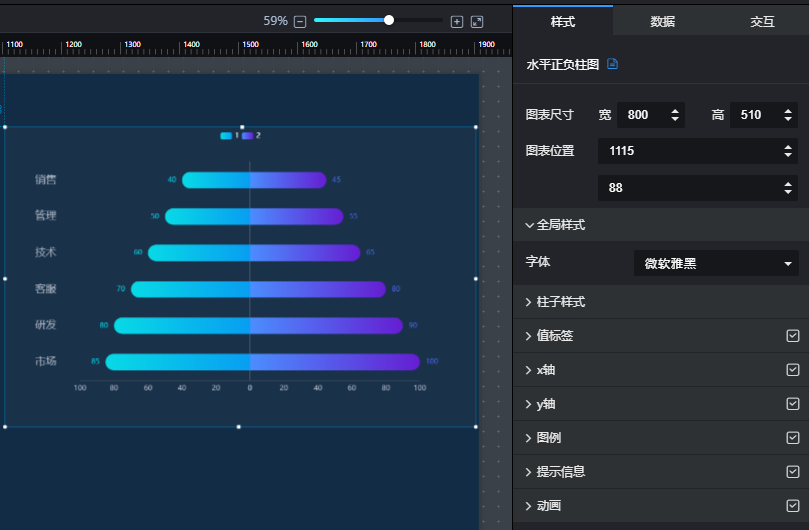
图1 水平正负柱图


样式
- 尺寸位置
- 图表尺寸:设置图表的宽和高。单位为px。
- 图表位置:设置图表在画布中的位置。单位为px。
- 全局样式
字体:设置图表中文字的字体。
- 柱子样式
- 柱子宽度:设置柱子的宽度。
- 柱子圆角度:设置柱子的圆角度。
- 系列间距:设置多个系列间的距离。
图2 柱子样式-水平正负柱图
- 值标签
- 显示/隐藏值标签:单击“值标签”右侧的勾选框,
 表示显示值标签,
表示显示值标签, 表示隐藏值标签。
表示隐藏值标签。 - 字号:设置值标签的字号大小。
- 字体粗细:设置值标签的字体粗细样式。
图3 值标签-水平正负柱图
- 显示/隐藏值标签:单击“值标签”右侧的勾选框,
- x轴
- 显示/隐藏x轴:单击“x轴”右侧的勾选框,
 表示显示x轴,
表示显示x轴, 表示隐藏x轴。
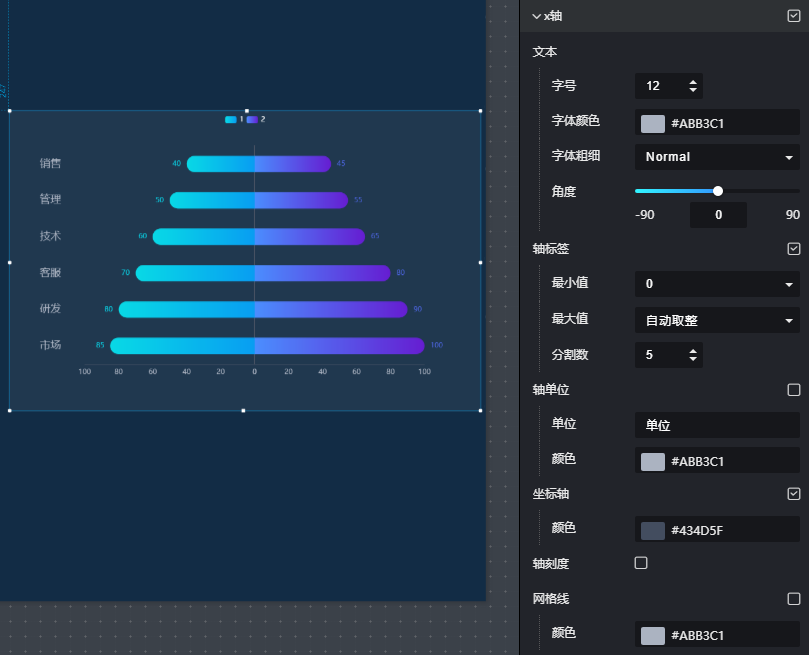
表示隐藏x轴。 - 文本:设置x轴的文本样式,包括字号、字体颜色、字体粗细、角度。
- 轴标签:设置x轴的最大值、最小值和分割数。
- 轴单位:设置x轴的单位名称和字体颜色。
- 坐标轴:设置x轴的颜色。
- 轴刻度:单击“轴刻度”右侧的勾选框,
 表示显示轴刻度,
表示显示轴刻度, 表示隐藏轴刻度。
表示隐藏轴刻度。 - 网格线:设置x轴的网格线的颜色。
图4 x轴-水平正负柱图
- 显示/隐藏x轴:单击“x轴”右侧的勾选框,
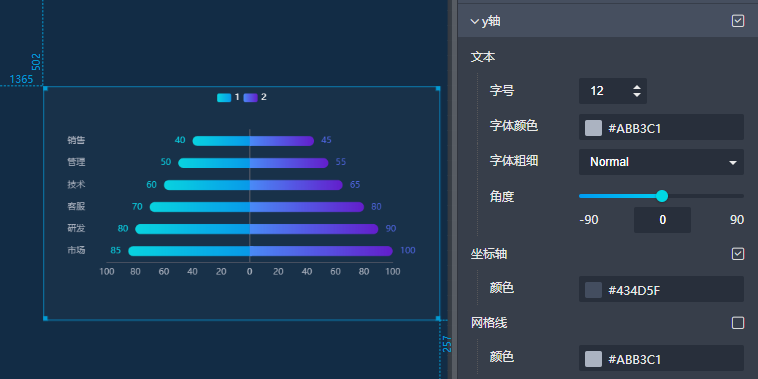
- y轴
- 显示/隐藏y轴:单击“y轴”右侧的勾选框,
 表示显示y轴,
表示显示y轴, 表示隐藏y轴。
表示隐藏y轴。 - 文本:设置y轴的文本样式,包括字号、字体颜色、字体粗细、角度。
- 坐标轴:设置y轴的颜色。
- 网格线:设置y轴的网格线颜色。
图5 y轴-水平正负柱图
- 显示/隐藏y轴:单击“y轴”右侧的勾选框,
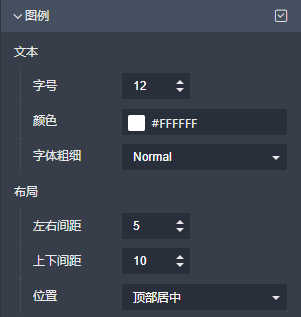
- 图例
- 显示/隐藏图例:单击“图例”右侧的勾选框,
 表示显示图例,
表示显示图例, 表示隐藏图例。
表示隐藏图例。 - 文本:设置图例的文本样式,包括字号、字体颜色、字体粗细。
- 布局:设置图例的布局样式,包括左右间距、上下间距、位置。
图6 图例-水平正负柱图
- 显示/隐藏图例:单击“图例”右侧的勾选框,
- 提示信息
- 显示/隐藏提示信息:单击“提示信息”右侧的勾选框,
 表示预览组件或查看发布组件,鼠标悬浮在图上时显示提示信息;
表示预览组件或查看发布组件,鼠标悬浮在图上时显示提示信息; 表示预览组件或查看发布组件,鼠标悬浮在图上时不显示提示信息。
表示预览组件或查看发布组件,鼠标悬浮在图上时不显示提示信息。 - 触发类型:设置提示信息的触发类型,可以选择坐标轴和数据项。
- 颜色:设置提示信息的字体颜色。
- 字号:设置提示信息的字号大小。
- 字体粗细:设置提示信息的字体粗细样式。
- 显示/隐藏提示信息:单击“提示信息”右侧的勾选框,
- 动画
- 显示/隐藏提示信息:单击“动画”右侧的勾选框,
 表示开启图表的动画效果;
表示开启图表的动画效果; 表示不开启图表的动画效果。
表示不开启图表的动画效果。 - 入场动画:组件第一次渲染动画的时长,单位为ms。
- 动画效果:动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
- 各系列依次动画:开启后,各系列依次动画显示。未开启时,所有的系列同时动画显示。
- 更新动画:组件数据更新时的动画时长,单位为ms。
- 是否从之前位置开始:开启后,组件数据更新时,从上一个数据的位置开始播放动画;关闭后,组件数据更新时,从初始位置开始播放动画。
图7 动画-线状图
- 显示/隐藏提示信息:单击“动画”右侧的勾选框,
数据
如何使用组件的数据配置,请参照设置组件数据。
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 柱状图类






