更新时间:2024-06-20 GMT+08:00
数字翻牌器
本章节主要介绍数字翻牌器组件各配置项的含义。
样式
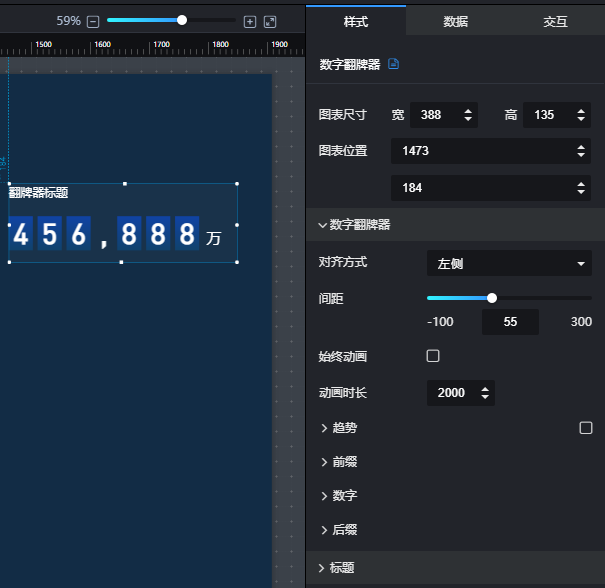
- 尺寸位置
- 图表尺寸:设置图表的宽和高。单位为px。
- 图表位置:设置图表在画布中的位置。单位为px。
图1 数字翻牌器
- 数字翻牌器
- 对齐方式:设置数字的对齐方式,可以设置为水平居中、左侧对齐、右侧对齐。
- 间距:设置数字与图层的间距。
- 始终动画:开启后,翻牌器上的数字将始终随着数据的变化而动态变化。
- 动画时长:输入数值或单击
 可设置动画一次播放的时间,时间单位为毫秒。
可设置动画一次播放的时间,时间单位为毫秒。 - 趋势:单击“趋势”右侧的勾选框,
 表示显示趋势,
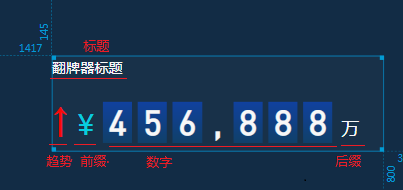
表示显示趋势, 表示隐藏趋势。趋势分为两种,一种是增长趋势,一种是减少趋势。当后续翻牌器中的数值比当前值大时,为增长趋势;当后续翻牌器中的数值比当前值小时,为减少趋势。趋势支持设置自定义图标。
表示隐藏趋势。趋势分为两种,一种是增长趋势,一种是减少趋势。当后续翻牌器中的数值比当前值大时,为增长趋势;当后续翻牌器中的数值比当前值小时,为减少趋势。趋势支持设置自定义图标。 - 前缀:设置数字的前缀内容、字体、字号、字体颜色、字体粗细。
- 数字:设置数字的样式,包括小数位控制、千位分隔符、字体、字号、颜色、字体粗细、数字间隔、左右内边距、上下内边距、背景色。
- 后缀:设置数字的后缀内容、字体、字号、字体颜色、字体粗细。
图2 数字翻牌-数字翻牌器
- 标题
- 对齐方式:设置标题的对齐方式,可以设置为顶部居中、顶部居左、顶部居右、底部居中、底部居左、底部居右。
- 标题名:设置标题的名称。
- 字体:设置标题的字体。
- 字号:设置标题的字号。
- 颜色:设置标题的字体颜色。
- 字体粗细:设置标题的字体粗细。
数据
- name:组件显示的标题名称。
- 当“name”配置时,组件优先显示name的配置名称;
- 当“name”没有配置时,组件显示“样式”页签中“标题”下的“标题名”;
- 当“标题名”没有配置时,组件不显示标题。
- value:组件显示的值。
- 数据源类型:选择图表的数据源。系统提供了多种数据源供用户选择,您需要先添加数据源,具体操作请参见数据连接概述。
- 数据转换器:选择数据转换器,可以将数据转换为符合展示需求数据,数据转换器的详细介绍,请参见使用数据转换器。
- 自动更新请求:勾选自动更新请求,并设置更新间隔后,数据将根据间隔时间自动轮询。
- 预览结果:单击“预览结果”,显示选择的数据源的数据信息。单击“更新查询”可以在数据源变更时手动更新组件数据。
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 文本






