更新时间:2024-06-20 GMT+08:00
轮播图
本章节主要介绍视频组件各配置项的含义。
样式
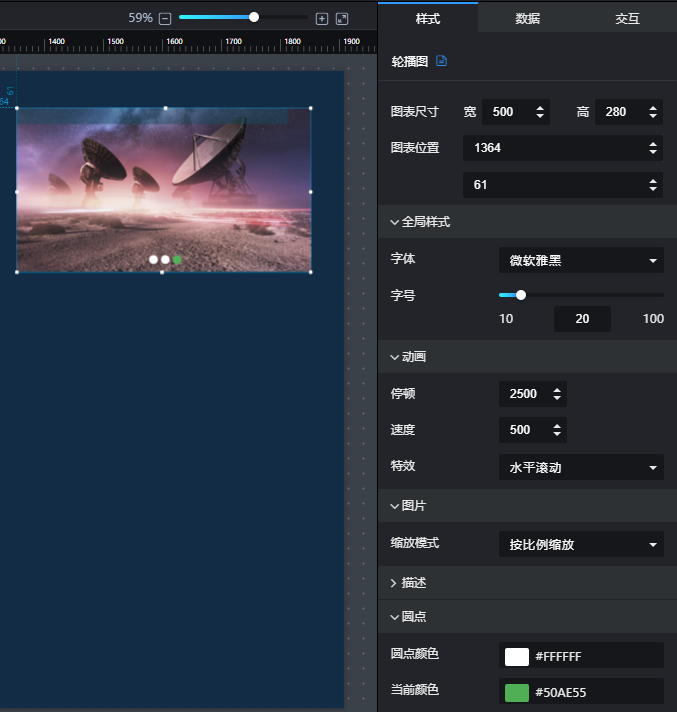
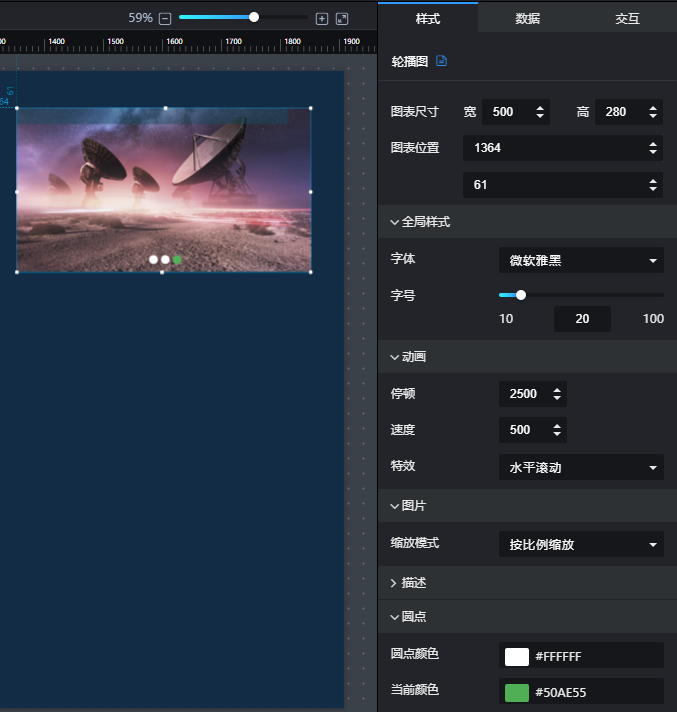
图1 轮播图


- 尺寸位置
- 图表尺寸:设置图表的宽和高。单位为px。
- 图表位置:设置图表在画布中的位置。单位为px。
- 全局样式
设置图片标题的字体和字号。
- 动画
- 停顿:设置图片停顿显示的时长。
- 速度:设置图片切换的速度。
- 特效:设置图片切换的特效,支持水平滚动、垂直滚动。
- 图片
设置图片使用的缩放模板,支持默认比例、按比例缩放、裁剪缩放、拉伸缩放。
- 描述
- 背景色:设置图片标题的背景色。
- 字体颜色:设置图片标题的字体颜色。
- 字体粗细:设置图片标题的字体粗细。
- 长度(%):设置图片标题的长度。
- 宽度(%):设置图片标题的宽度。
- 上边距(px):设置图片标题与组件图层之间的上边距。
- 左边距(px):设置图片标题与组件图层之间的左边距。
- 对齐方式:设置图片标题的对齐方式,可设置为水平居中、左侧对齐、右侧对齐。
- 圆点
- 圆点颜色:设置图片待切换状态时,下方圆点的颜色。
- 当前颜色:设置图片正在显示状态时,下方圆点的颜色。
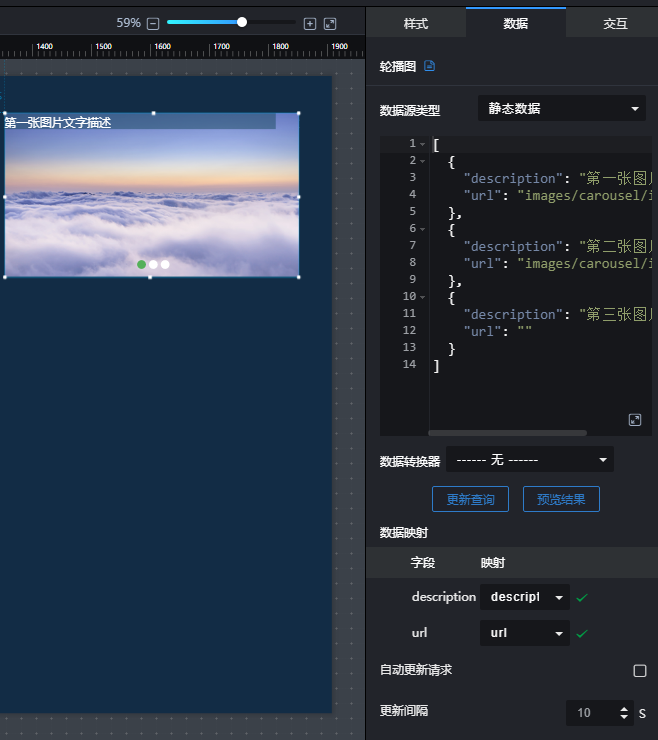
数据

图中的示例数据如下:
[
{
"description": "第一张图片文字描述",
"url": "images/carousel/img1.png"
},
{
"description": "第二张图片文字描述",
"url": "images/carousel/img2.png"
},
{
"description": "第三张图片文字描述",
"url": ""
}
]
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 媒体






