编辑大屏
本章节通过一个简单的示例向您介绍如何编辑大屏。
大屏开发页面总览
登录DLV控制台,在“我的大屏”页面,找到需要编辑的大屏,将鼠标移至该大屏图标上,然后单击编辑按钮 进入大屏开发页面。
进入大屏开发页面。
在大屏开发页面中,您可以根据业务需求设计和开发大屏,完成添加组件、页面布局、关联数据源和发布大屏等操作。
|
序号 |
功能区 |
描述 |
|---|---|---|
|
1 |
组件区 |
在组件区,DLV提供了丰富的组件,用户可以选择所需要的组件添加到画布中。关于组件的详细介绍,请参见组件概述。 |
|
2 |
图层区 |
图层区可以显示大屏中的各个图层的名称及缩略图,这样可以方便查找图层。关于图层管理的详细介绍,请参见管理图层。 |
|
3 |
画布 |
大屏的画布。 |
|
4 |
画布缩放控制条 |
使用鼠标拖动缩放控制条,或单击 单击 |
|
5 |
横向标尺 |
当画布左上角的按钮显示为 |
|
6 |
纵向标尺 |
当画布左上角的按钮显示为 |
|
7 |
配置面板 |
选中大屏或某个组件时,在配置面板中将显示相关的配置信息。 关于大屏的配置指导,请参见编辑大屏。 关于组件的配置指导,请参见组件指南。 |
|
8 |
发布区 |
发布区的各功能按钮说明如下:
|
|
9 |
面板控制区 |
用于控制整个大屏开发面板显示或隐藏的区域。 |
|
10 |
排列布局 |
可以选中多个组件对组件进行排列布局。 |
编辑大屏
- 登录DLV控制台。
- 在“我的大屏”页面,找到需要编辑的大屏,将鼠标移至该大屏图标上,然后单击编辑按钮
 进入大屏开发页面。
图1 编辑大屏
进入大屏开发页面。
图1 编辑大屏
- 选中画布,在右侧的“页面设置”面板中设置大屏参数。
- 屏幕大小:画布的宽度和高度。单位为px。
- 背景色:大屏的背景色。
- 背景图:用户可以上传自定义图片作为大屏的背景图。如果未设置该配置项,则默认无背景图。
- 缩放模式:大屏的缩放模式。
- 缩略图:单击“截取封面”可以截取大屏的缩略图作为大屏的封面,然后在“我的大屏”页面查找大屏时,该大屏将显示此处截取的封面。

请合理谨慎使用截取封面功能,该功能可能使你的封面数据泄露!
- 重置:单击“恢复默认背景”,大屏的“背景色”和“背景图”都将恢复为默认值。
- 贴合灵敏度:设置为“无”时,关闭贴合功能。设置为其他值时,使用鼠标拖拽一个组件靠近另一个组件或辅助线时,当两者之间的距离小于等于该参数所指定的距离时,该组件将自动与另一个组件或辅助线相贴合。单位为px。
- 允许导出: 勾选该参数后,可将大屏导出为图片或者PDF格式。
- 全局参数:用于设置交互全局参数。
图2 大屏页面设置
- 添加组件和管理组件。
在画布中添加所需要的组件,具体操作请参见管理组件。
- 管理图层。
完成组件的添加后,可以对图层进行管理,具体操作请参见管理图层。
对组件进行排列布局
在画布中,添加组件后,可以选中多个组件,单击画布上方的排列布局区的按钮对组件进行排列。

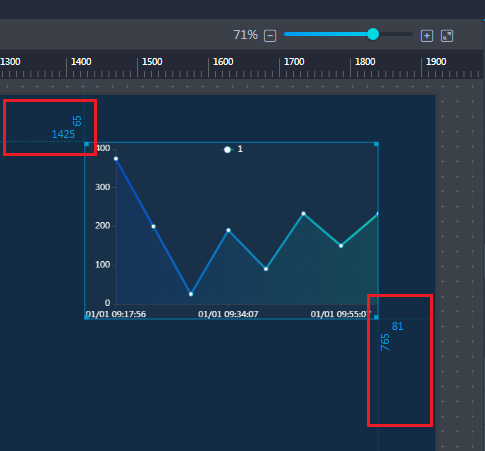
组件坐标辅助线
在组件的左上角和右下角,会显示坐标辅助线以及组件的坐标位置。

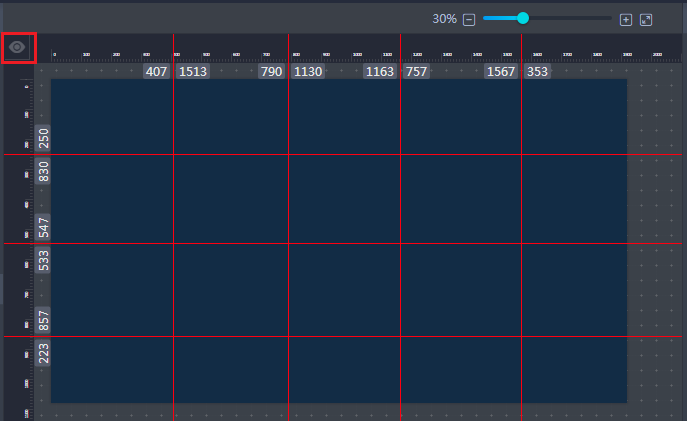
辅助线
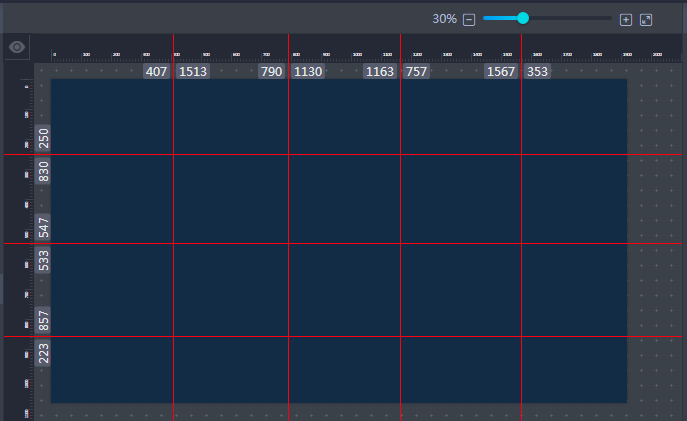
- 添加辅助线:
当画布左上角的按钮显示为
 状态时,将鼠标移至画布顶端或左侧的标尺处,当鼠标变为双向箭头且画布中出现一条红色辅助线时,单击鼠标左键就可以添加一条红色的辅助线。在画布中可以添加多条水平或垂直的辅助线。图5 辅助线
状态时,将鼠标移至画布顶端或左侧的标尺处,当鼠标变为双向箭头且画布中出现一条红色辅助线时,单击鼠标左键就可以添加一条红色的辅助线。在画布中可以添加多条水平或垂直的辅助线。图5 辅助线
- 调整辅助线的位置:
在画布中,将鼠标移至某一条红色辅助线上,然后按住鼠标左键不放可以拖动辅助线,将它拖动到画布的其他位置后放开鼠标左键。在标尺上会显示辅助线距离画布左右/上下边界的距离。
- 显示/隐藏辅助线:
单击画布左上角的
 按钮,可以隐藏所有的辅助线,此时您无法添加辅助线。
按钮,可以隐藏所有的辅助线,此时您无法添加辅助线。辅助线被隐藏后,单击画布左上角的
 按钮,可以显示所有的辅助线,此时您也可以添加辅助线。图6 显示/隐藏辅助线
按钮,可以显示所有的辅助线,此时您也可以添加辅助线。图6 显示/隐藏辅助线
- 删除辅助线:
在画布中,将鼠标移至某一条红色辅助线上,当鼠标变为双向箭头形状时,按住鼠标左键不放,拖动辅助线将它拖出画布区域(或单击鼠标右键并选择弹出菜单“删除”),就可以删掉辅助线。














