更新时间:2024-06-20 GMT+08:00
快速搭建大屏(交互功能)
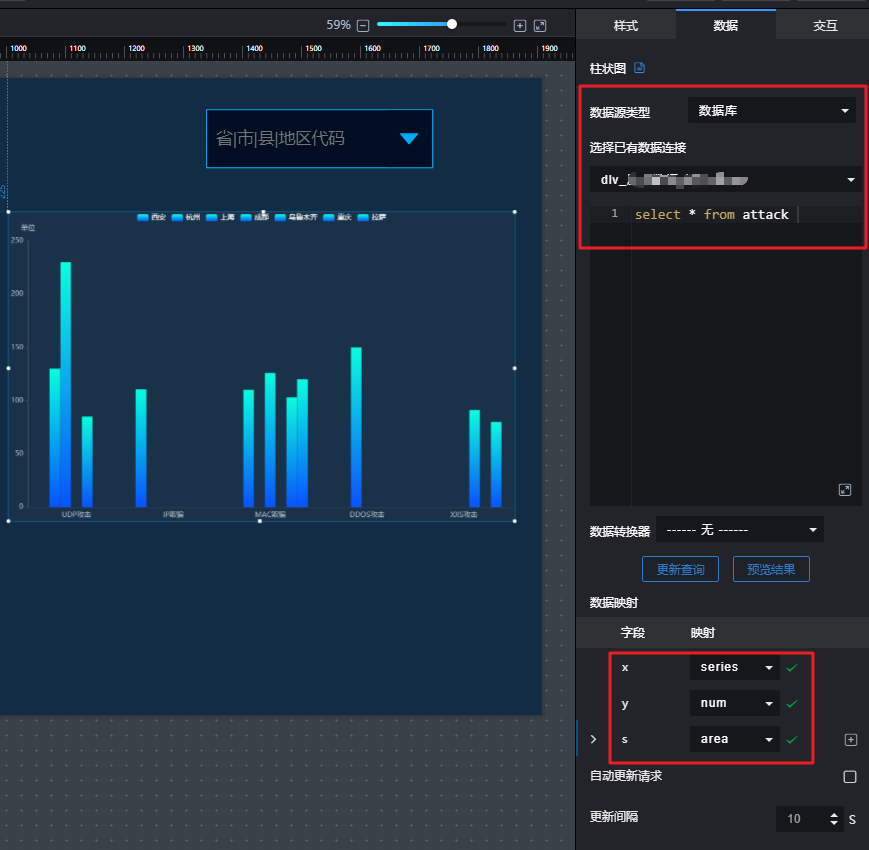
用户可以通过交互功能实现大屏内组件间数据联动。
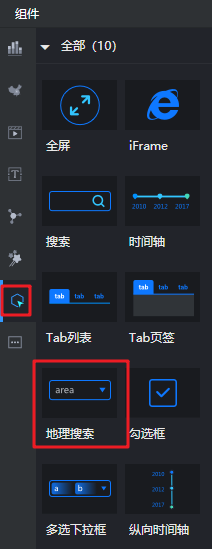
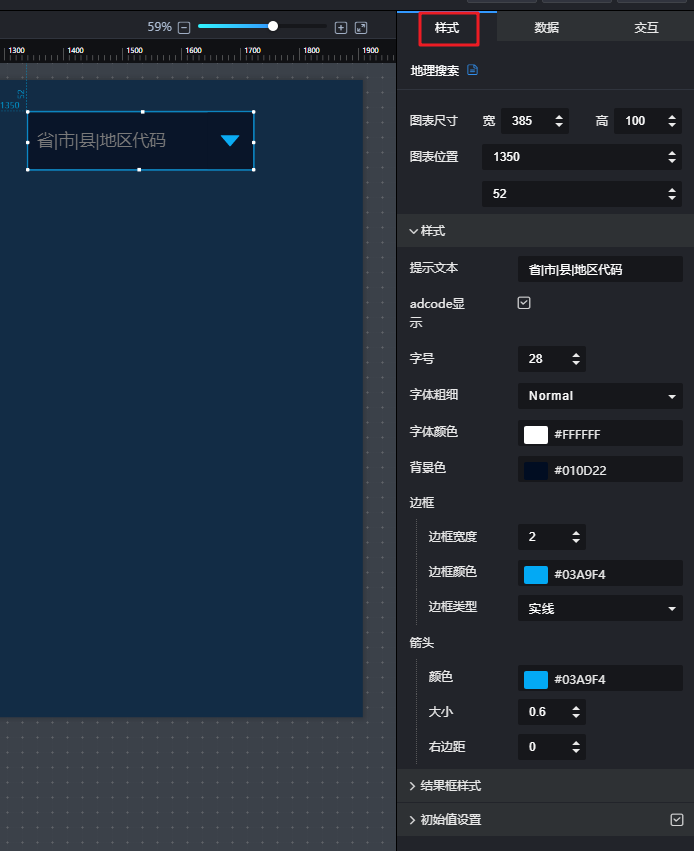
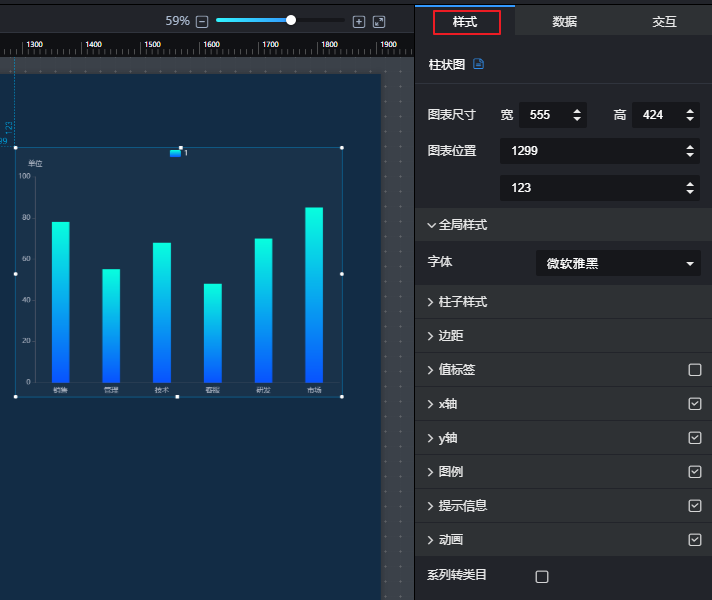
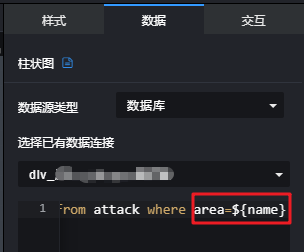
本示例通过地理搜索、柱状图,演示如何实现组件之间数据联动。基本流程如下:
前提条件
已登录DLV控制台,并使用空白模板创建一个大屏。
父主题: 如何使用DLV