更新时间:2025-11-14 GMT+08:00
UI类型介绍
本文介绍DLV支持的控件(组件配置项)。您可以通过gui.json文件中定义的type字段,来定义控件的类型和配置。
文本输入框
|
字段名 |
是否必选 |
参数类型 |
描述 |
|---|---|---|---|
|
placeholder |
否 |
String |
值为空时的提示内容。 |
|
value |
是 |
String |
文本输入框的值。 |
示例如下:

1 2 3 4 5 6 7 |
{ "label": "Init value", "name": "initvalue", "type": "input", "placeholder": "input value", "value": "" } |
数值控件
数值控件:
|
字段名 |
是否必选 |
参数类型 |
描述 |
|---|---|---|---|
|
value |
是 |
Number |
数值控件的值,默认为0。 |
|
min |
否 |
Number |
可调整的最小值,默认为30000。 |
|
max |
否 |
Number |
可调整的最大值,默认为-30000。 |
|
precision |
否 |
Number |
小数数值保留位置,默认为0。 |
|
step |
否 |
Number |
调整数值的大小幅度,默认为1。 |
示例如下:

1 2 3 4 5 6 7 8 9 10 |
{ "label": "Size", "name": "size", "type": "number", "min": 0.1, "max": 1.5, "precision": 1, "step": 0.1, "value": "0.6" } |
下拉选择器
|
字段名 |
是否必选 |
参数类型 |
描述 |
|---|---|---|---|
|
value |
是 |
string |
下拉选择器选中的值。 |
|
data |
是 |
Array<Object> |
下拉选择器中包含的所有可选值。 |
|
isSearch |
否 |
Boolean |
下拉选择器是否支持搜索功能,默认为false。 |
data示例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
{ "label": "Layout", "name": "initvalue", "type": "select", "data": [ { "key": "Center", "value": "center" }, { "key": "Left", "value": "left" }, { "key": "Right", "value": "right" } ], "value": "center" } |
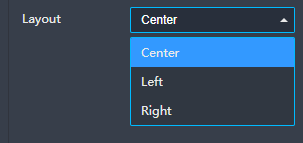
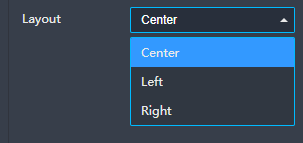
图1 下拉选择器


颜色选择器
|
字段名 |
是否必选 |
参数类型 |
描述 |
|---|---|---|---|
|
value |
是 |
String |
颜色选择器所选择的值(可为渐变色或echarts颜色值)。 |
|
gradient |
否 |
Boolean |
是否支持渐变色,默认为true。 |
示例如下:
1 2 3 4 5 6 7 |
{ "label": "Color", "name": "color", "type": "color", "value": "rgba(70,94,212,1)", "gradient": true }, |
父主题: 组件开发指南