快速开发自定义组件
生成组件包
组件包是DLV服务提供的自定义组件模板,用户可以基于当前模板进行开发。
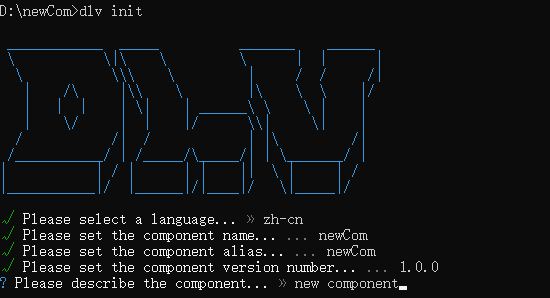
首先新建一个目录,例如newCom,进入该目录执行dlv init命令创建组件,如图3所示,请根据提示信息依次输入新建组件的相关信息。

请不要在开发者工具dlv-cli-x.x.x的目录下执行dlv init命令,否则会导致开发者工具无法正常使用。
|
组件信息 |
说明 |
|---|---|
|
Please select a language… |
通过↑和↓选择语言环境。 |
|
Please set the component name… |
组件名(包含字母、数字、下划线,且只能以字母和下划线开头,不超过32个字符。若无特殊说明,本文中的名称命名都遵循此规范)。 |
|
Please set the component alias… |
产品界面中显示的组件名(包含中文、字母、特殊字符,32个字符。)。 |
|
Please set the component version number… |
组件版本号,默认版本号为1.0.0。 |
|
Please describe the component… |
组件的描述信息。 |
当新建目录下生成了相应模板文件后,说明您的组件包已经成功生成。
├──node_modules # npm依赖包
├──gui.json # 组件配置
├──index.js # 组件入口
├──index.less # 组件样式
└──package.json # npm模块描述文件
预览组件
首先进入组件目录中,通过dlv start命令预览组件。当命令行显示“服务启动”时,说明预览组件的服务已经启动,Chrome浏览器会被自动打开,并导航到组件预览页。
预览页主要分为中心画布区和右侧工具栏两部分,详细介绍如下:
- 中心画布区
所有右侧工具栏的配置、数据修改都会实时展示在中心画布的组件上;
组件的黑框代表了组件的容器范围大小,每个方向上的黑框都可以缩放来测试组件在任意方向缩放的表现。
- 右侧工具栏
|
面板 |
说明 |
|---|---|
|
样式 |
演示页面描述了组件可变动的一些配置项,如果在配置操作,改动会立即生效。 |
|
数据 |
数据页面描述了组件的数据接口配置,数据页的数据一旦改动,组件都会进行相应的改动。 |
|
交互 |
交互页面描述了组件的交互说明。 |