更新时间:2025-11-17 GMT+08:00
水平胶囊柱图
水平胶囊柱图是柱状图的一种,常用于展示不同系列的数据的对比情况。本章节主要介绍水平胶囊柱图组件各配置项的含义。
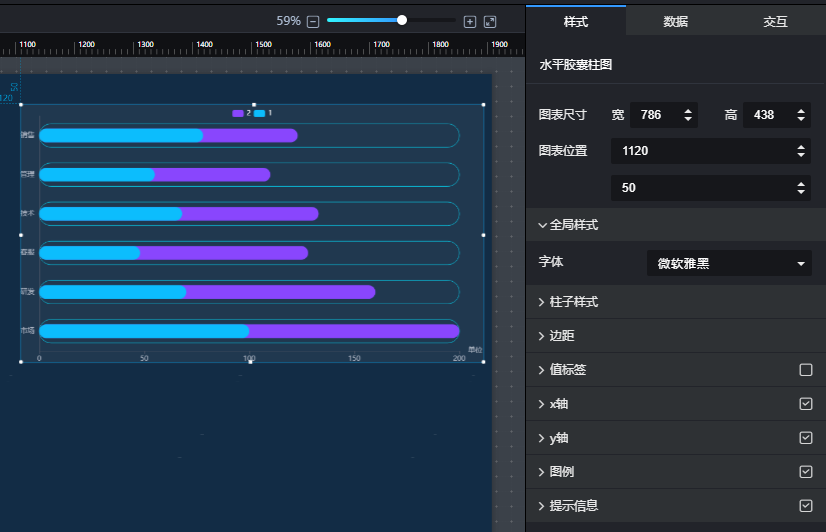
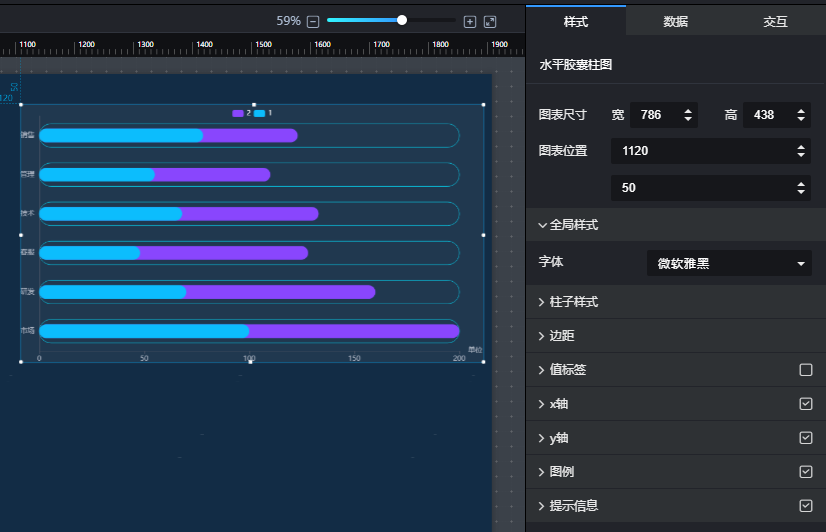
图1 水平胶囊柱图


样式
- 尺寸位置
- 图表尺寸:图表的宽和高。单位均为px。
- 图表位置:图表在画布中的位置。单位均为px。
- 全局样式
字体:组件中文本的字体。
- 柱子样式
- 柱子宽度:柱子的宽度。
- 内边距:胶囊的外部边框和柱子之间的距离。
- 边框颜色:胶囊外部边框线的颜色。
- 边框宽度:胶囊外部边框的宽度。单位为px。
- 背景色:胶囊外部边框的填充色。
图2 柱子样式-水平胶囊柱图
- 边距
- 顶部:设置图表与图层顶部的间距,可以通过输入数值或单击
 调节。
调节。 - 底部:设置图表与图层顶部的间距,可以通过输入数值或单击
 调节。
调节。 - 左侧:设置图表与图层左侧的间距,可以通过输入数值或单击
 调节。
调节。 - 右侧:设置图表与图层右侧的间距,可以通过输入数值或单击
 调节。
调节。
- 顶部:设置图表与图层顶部的间距,可以通过输入数值或单击
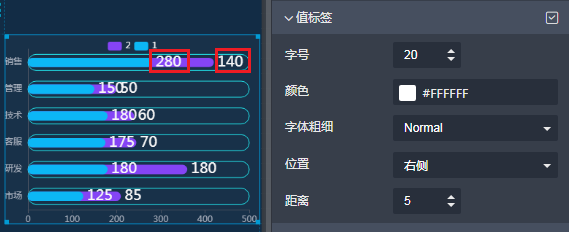
- 值标签:显示/隐藏值标签。如图3为显示值标签的效果。
显示时,可以设置以下配置项:
- 字号:值标签的字体大小。
- 颜色:值标签的字体颜色。
- 字体粗细:值标签的字体粗细样式。
- 位置:值标签显示的位置。
- 距离:值标签距离配置项“位置”所设置的显示位置的距离。单位为px。
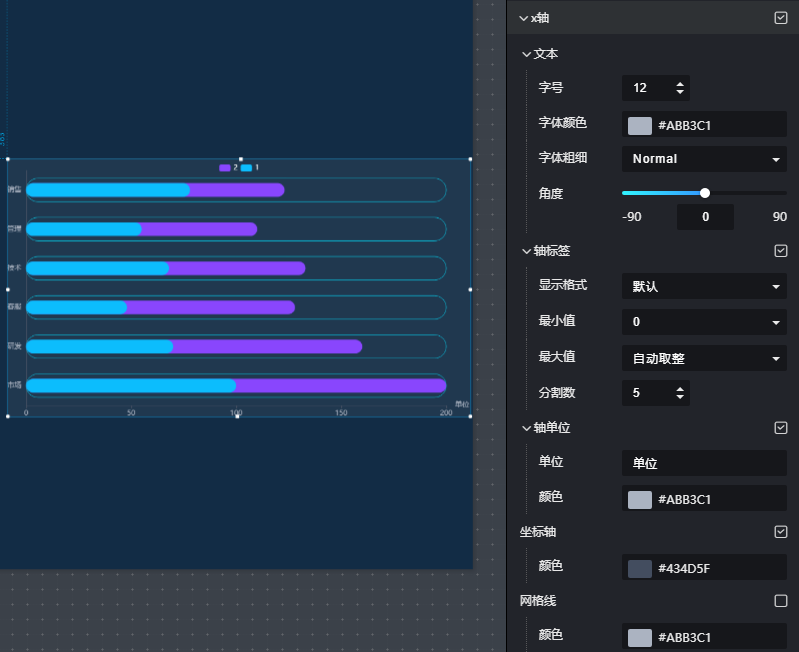
- x轴:显示或隐藏x轴。显示时,可以设置x轴样式。
- 字号:轴标签文本的字体大小。
- 字体颜色:轴标签文本的字体颜色。
- 字体粗细:轴标签文本的字体粗细。
- 角度:轴标签文本的倾斜角度。
- 轴标签:显示或隐藏轴标签。开启时,可以设置以下参数:
- 显示格式:设置坐标轴刻度值的显示格式。
- 最小值:坐标轴的最小值。可以输入一个数值,或者在下拉列表中选择一个选项。当设置为“数据最小值”时,坐标轴的起始值显示为当前数据中的最小值。
- 最大值:坐标轴的最大值。可以输入一个数值,或者在下拉列表中选择一个选项。当设置为“数据最大值”时,坐标轴的最大值为当前数据中的最大值。
- 分割数:坐标轴的数据间隔会根据设置的“分割数”做自适应显示。
- 轴单位:显示或隐藏轴单位。开启时,轴单位显示在x坐标轴的右侧,配置项“边距 > 右侧”需设置为大于等于40的值,才能看到显示的单位。
- 单位:坐标轴的单位,例如千米、字节/秒、GB等。
- 颜色:单位文本的字体颜色。
- 坐标轴:显示或隐藏坐标轴的轴线。开启时,可以设置轴线的“颜色”。
- 网格线:显示或隐藏网格线。开启时,可以设置网格线的“颜色”。
图4 x轴 - 水平胶囊柱图
- y轴
- 字号:轴标签文本的字体大小。
- 字体颜色:轴标签文本的字体颜色。
- 字体粗细:轴标签文本的字体粗细。
- 角度:轴标签文本的倾斜角度。
- 坐标轴:显示或隐藏坐标轴的轴线。开启时,可以设置轴线的“颜色”。
- 网格线:显示或隐藏网格线。开启时,可以设置网格线的“颜色”。
图5 y轴 - 水平胶囊柱图
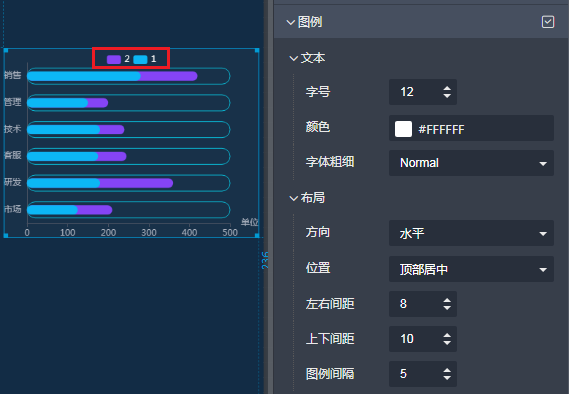
- 图例:显示/隐藏图例。显示时,可以设置图例的样式。
- 字号:图例文本的字体大小。
- 颜色:图例文本的字体颜色。
- 字体粗细:图例文本的字体粗细。
- 布局
- 方向:图例的排列方向。
- 位置:图例位于组件中的位置。
- 左右间距:图例与组件左边界之间的距离。当“位置”设置为“顶部居中”或“底部居中”时,该配置项不生效。
- 上下间距:图例与组件上下边界之间的距离。
- 图例间隔:相邻的两个图例之间的距离。
图6 图例-水平胶囊柱图
- 提示信息:显示或隐藏提示信息。开启后,在预览或查看大屏时,鼠标悬浮或单击在图上时显示提示信息。
- 颜色:提示信息的字体颜色。
- 字号:提示信息的字体大小。
- 字体粗细:提示信息的字体粗细。
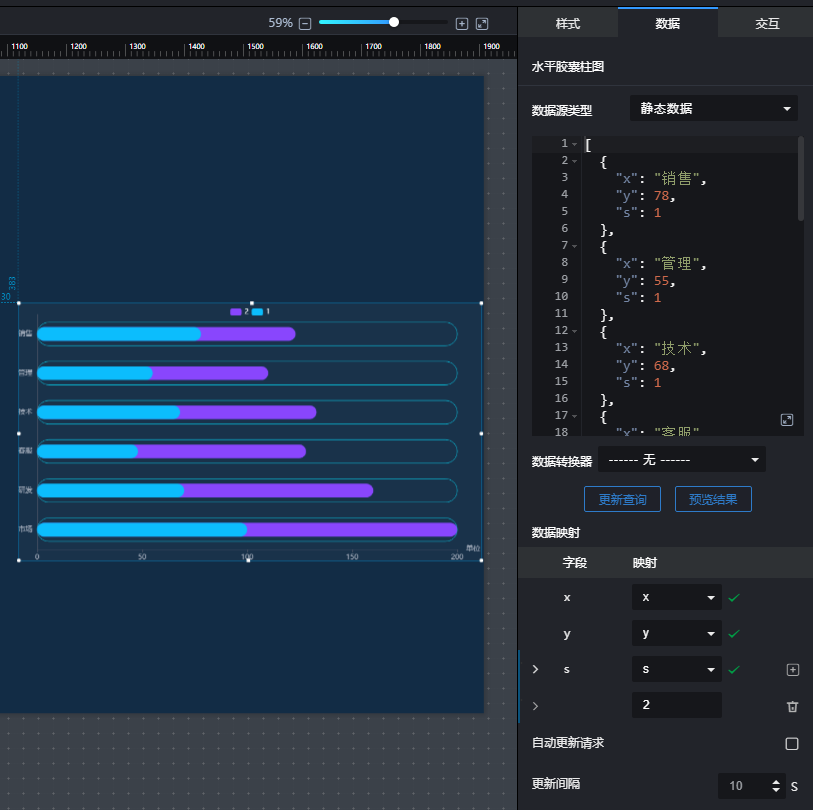
数据
图7 数据 - 水平胶囊柱图


- 数据源类型:选择图表的数据源。系统提供了多种数据源供用户选择,您需要先添加数据源,具体操作请参见数据连接概述。
- 数据转换器:选择数据转换器,可以将数据转换为符合展示需求数据,数据转换器的详细介绍,请参见使用数据转换器。
- 数据映射:数据格式包含3个字段:
- x:类目,对应横坐标x轴。该字段的数据类型需要与 x坐标配置项中的“数据类型”保持一致。
- y:数据,对应纵坐标y轴。
- s:系列,可以将s字段的某个值设置为一个系列,允许添加多个系列,并且每个系列的数值可以映射到不同的纵坐标上。
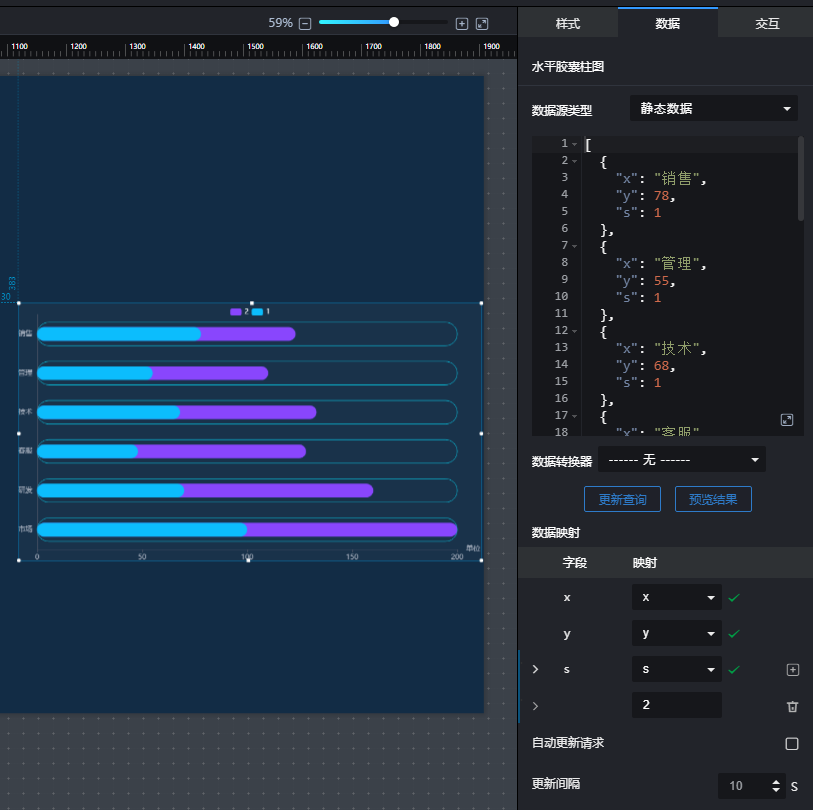
单击s字段右侧的
 按钮可添加一个系列。对于已经添加的系列,单击某个系列右侧的
按钮可添加一个系列。对于已经添加的系列,单击某个系列右侧的 按钮可删除该系列。
按钮可删除该系列。添加系列配置如下:
- 系列值:输入s字段的某个值,如果“系列值”为空,则默认使用相应的s字段的值。
- 系列名:可以输入自定义名称,如果“系列名”为空,则默认使用“系列值”作为“系列名”。
- 颜色:该系列的柱子颜色。
图8 添加系列 - 水平胶囊柱图

- 自动更新请求:勾选自动更新请求,并设置更新间隔后,数据将根据间隔时间自动轮询。
- 预览结果:单击“预览结果”,显示选择的数据源的数据信息。单击“更新查询”可以在数据源变更时手动更新组件数据。
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 柱状图类