更新时间:2025-11-17 GMT+08:00
台阶图
台阶图可用于展示无规律的、阶梯式跳跃的数值的变化情况,且这种变化并不是线性的、连贯的。本章节主要介绍台阶图组件各配置项的含义。
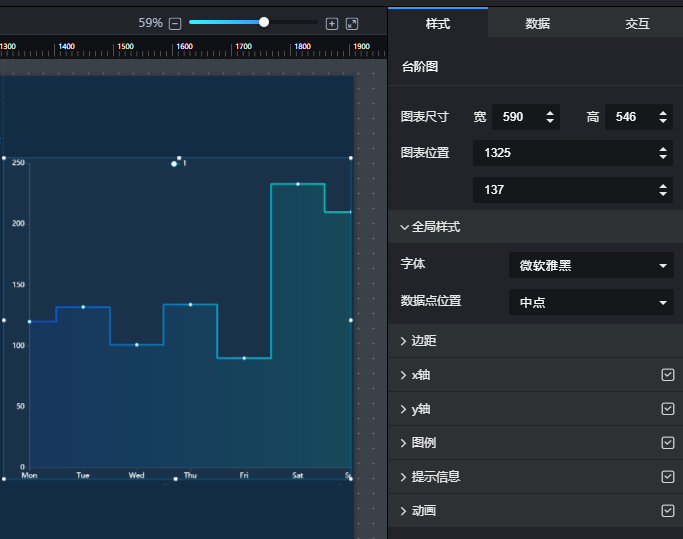
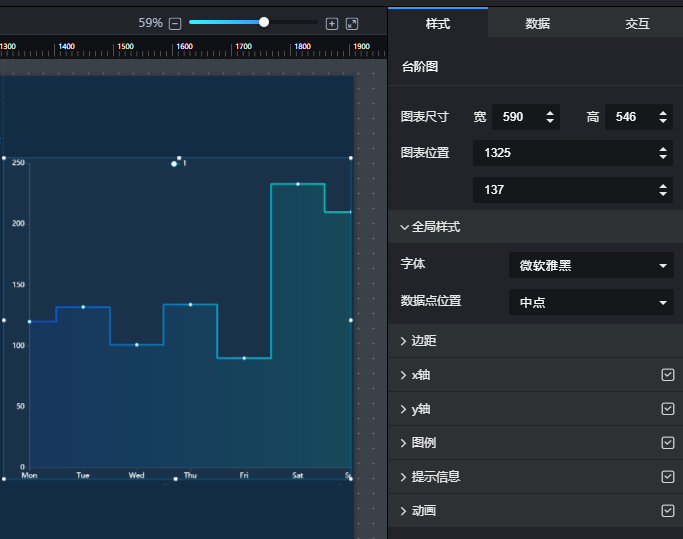
图1 台阶图


样式
- 尺寸位置
- 图表尺寸:图表的宽和高。单位均为px。
- 图表位置:图表在画布中的位置。单位均为px。
- 全局样式
- 字体:组件中文本的字体。
- 数据点位置:数据点在台阶线上显示的位置。
- 边距
- 顶部:设置图表与图层顶部的间距,可以通过输入数值或单击
 调节。
调节。 - 底部:设置图表与图层顶部的间距,可以通过输入数值或单击
 调节。
调节。 - 左侧:设置图表与图层左侧的间距,可以通过输入数值或单击
 调节。
调节。 - 右侧:设置图表与图层右侧的间距,可以通过输入数值或单击
 调节。
调节。
- 顶部:设置图表与图层顶部的间距,可以通过输入数值或单击
- x轴:显示或隐藏x轴。显示时,可以设置x轴的样式。
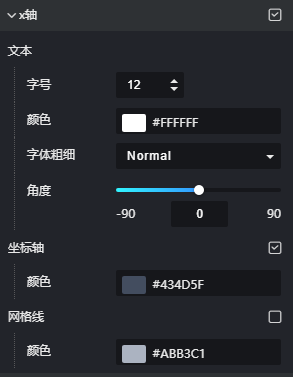
- 字号:轴标签文本的字体大小。
- 颜色:轴标签文本的字体颜色。
- 字体粗细:轴标签文本的字体粗细。
- 角度:轴标签文本的倾斜角度。
- 坐标轴:显示或隐藏坐标轴。
- 颜色:轴线的颜色。
- 网格线:显示或隐藏网格线。
- 颜色:网格线的颜色。
图2 x轴
- y轴:显示或隐藏y轴。显示时,可以设置y轴的样式。
y轴的配置项与x轴相似,请参考•x坐标:显示或隐藏x坐标。显示时,可以设置x坐...的相关描述。
- 图例:显示/隐藏图例。显示时,可以设置图例的样式。
- 文本:设置图例的文本样式,包括字号、字体颜色、字体粗细。
- 布局:图例位于组件中的位置。
图3 图例
- 提示信息:显示或隐藏提示信息。开启后,在预览或查看大屏时,鼠标悬浮或单击在图上时显示提示信息。
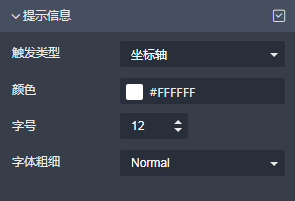
- 触发类型:设置提示信息的触发类型。
- 颜色:提示信息的字体颜色。
- 字号:提示信息的字体大小。
- 字体粗细:提示信息的字体粗细样式。
图4 提示信息
- 动画
- 显示/隐藏提示信息:单击“动画”右侧的勾选框,
 表示开启图表的动画效果;
表示开启图表的动画效果; 表示不开启图表的动画效果。
表示不开启图表的动画效果。 - 入场动画:组件第一次渲染动画的时长,单位为ms。
- 动画效果:动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
- 各系列依次动画:开启后,各系列依次动画显示。未开启时,所有的系列同时动画显示。
- 更新动画:组件数据更新时的动画时长,单位为ms。
- 是否从之前位置开始:开启后,组件数据更新时,从上一个数据的位置开始播放动画;关闭后,组件数据更新时,从初始位置开始播放动画。
图5 动画-线状图
- 显示/隐藏提示信息:单击“动画”右侧的勾选框,
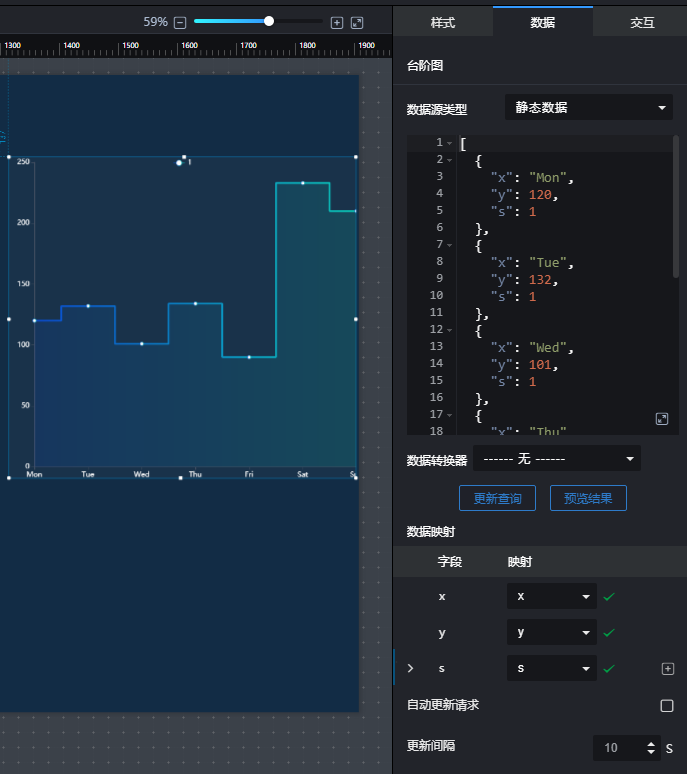
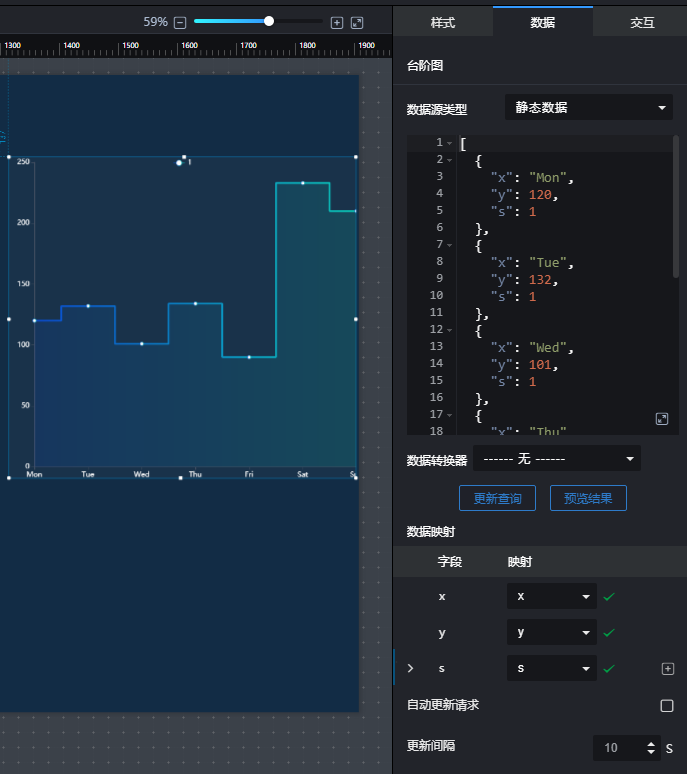
数据
- 数据源类型:选择图表的数据源。系统提供了多种数据源供用户选择,您需要先添加数据源,具体操作请参见数据连接概述。
- 数据转换器:选择数据转换器,可以将数据转换为符合展示需求数据,数据转换器的详细介绍,请参见使用数据转换器。
- 数据映射:台阶图的数据格式包含3个字段:
- x:类目,对应横坐标x轴。
- y:数据,对应纵坐标y轴。
- s:系列,可以将s字段的某个值设置为一个系列,允许添加多个系列,并且每个系列的数值可以映射到不同的纵坐标上。
单击s字段右侧的
 按钮可添加一个系列。对于已经添加的系列,单击某个系列右侧的
按钮可添加一个系列。对于已经添加的系列,单击某个系列右侧的 按钮可删除该系列。
按钮可删除该系列。添加系列配置如下:
- 系列值:输入s字段的某个值,如果“系列值”为空,则默认使用相应的s字段的值。
- 系列名:可以输入自定义名称,如果“系列名”为空,则默认使用“系列值”作为“系列名”。
- 样式:台阶线上的点的样式。
- 颜色:台阶线的颜色。
- 宽度:台阶线的线条粗细。
- 不透明:台阶线覆盖区域的不透明度。值越大透明度越低。
- 值标签:显示或隐藏值标签。显示时,可以设置值标签的“字号”、“颜色”、“字体粗细”、“位置”。
- 自动更新请求:勾选自动更新请求,并设置更新间隔后,数据将根据间隔时间自动轮询。
- 预览结果:单击“预览结果”,显示选择的数据源的数据信息。单击“更新查询”可以在数据源变更时手动更新组件数据。
图6 数据-台阶图


交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 线状图类






