更新时间:2025-01-22 GMT+08:00
时间轴
本章节主要介绍时间轴组件各配置项的含义。
样式
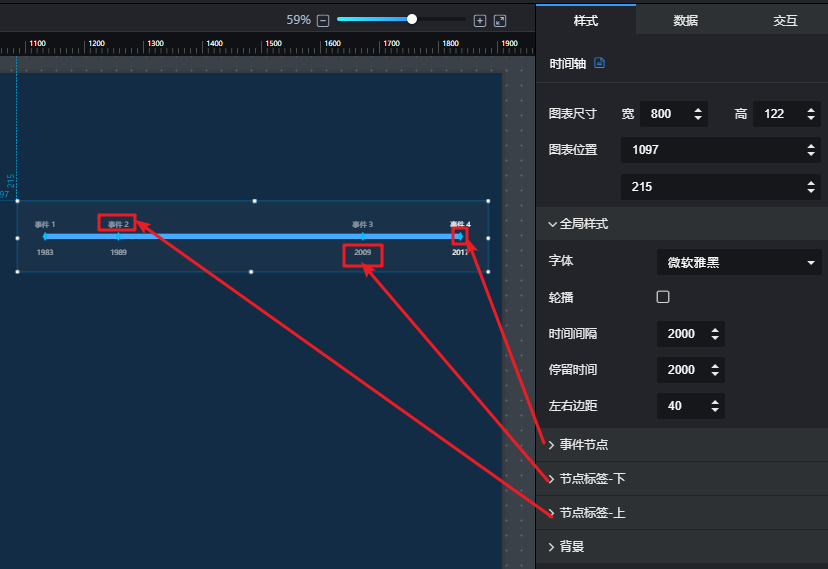
- 尺寸位置
- 图表尺寸:设置图表的宽和高。单位为px。
- 图表位置:设置图表在画布中的位置。单位为px。
图1 时间轴
- 全局样式
- 字体:设置组件文本的字体类型。
- 轮播:勾选
 时,组件会进行轮播。
时,组件会进行轮播。 - 时间间隔:输入数值或单击
 设置轮播时的时间间隔。此参数只有在“轮播”为勾选状态时才有效。
设置轮播时的时间间隔。此参数只有在“轮播”为勾选状态时才有效。 - 停留时间:输入数值或单击
 设置组件播放到一小段时的停留时间。此参数只有在“轮播”为勾选状态时才有效。
设置组件播放到一小段时的停留时间。此参数只有在“轮播”为勾选状态时才有效。 - 左右边距:输入数值或单击
 设置组件的左右边距。
设置组件的左右边距。
- 事件节点
- 种类:单击下拉选项设置事件节点的种类,可设置为时间型、类目型、数值型。
- 节点形状:单击下拉选项设置节点形状,可设置为菱形、圆、三角形(上)、三角形(下)、方形、叉。
- 节点大小:输入数值或单击
 设置节点大小。
设置节点大小。 - 默认样式:设置节点的默认样式,包括节点填充色、节点边框色、节点边框粗细。
- 选中样式:设置节点选中时的样式,包括节点填充色、节点边框色、节点边框粗细。
- 节点标签-下
- 上下偏移:设置节点标签下方文字的偏移量。
- 默认样式:设置节点标签下方文字的默认样式,包括字号、颜色和字体粗细。
- 选中样式:设置节点标签下方文字的选中样式,包括字号、颜色和字体粗细。
- 节点标签-上
- 上下偏移:设置节点标签上方文字的偏移量。
- 默认样式:设置节点标签上方文字的默认样式,包括字号、颜色和字体粗细。
- 选中样式:设置节点标签上方文字的选中样式,包括字号、颜色和字体粗细。
- 背景
- 粗细:输入数值或单击
 设置背景的粗细。
设置背景的粗细。 - 默认样式:单击颜色编辑器设置背景的默认颜色。
- 选中样式:单击颜色编辑器设置背景选中时的颜色。
- 粗细:输入数值或单击
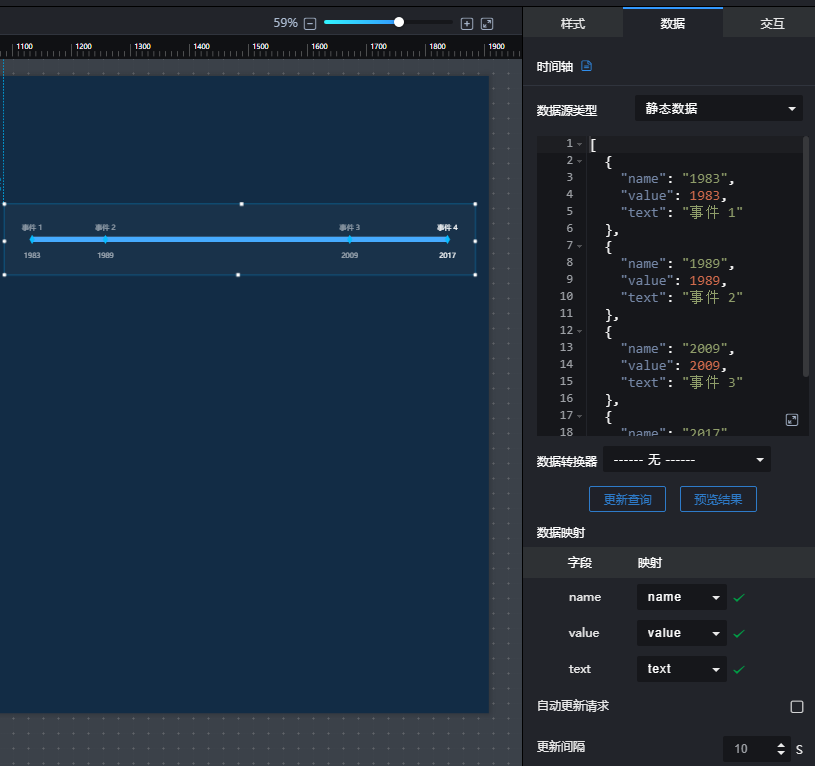
数据

上图中的示例数据如下:
[
{
"name": "1983年",
"value": 1983,
"text": "事件1"
},
{
"name": "1989年",
"value": 1989,
"text": "事件2"
},
{
"name": "2009年",
"value": 2009,
"text": "事件3"
},
{
"name": "2017年",
"value": 2017,
"text": "事件4"
}
]
- name:时间轴节点标签下侧显示的文本。
- value:设置事件节点的值。
- text:时间轴节点标签上侧显示的文本。
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 交互






