更新时间:2025-01-22 GMT+08:00
自定义背景组件
本章节主要介绍自定义背景组件各配置项的含义。
样式
- 尺寸位置
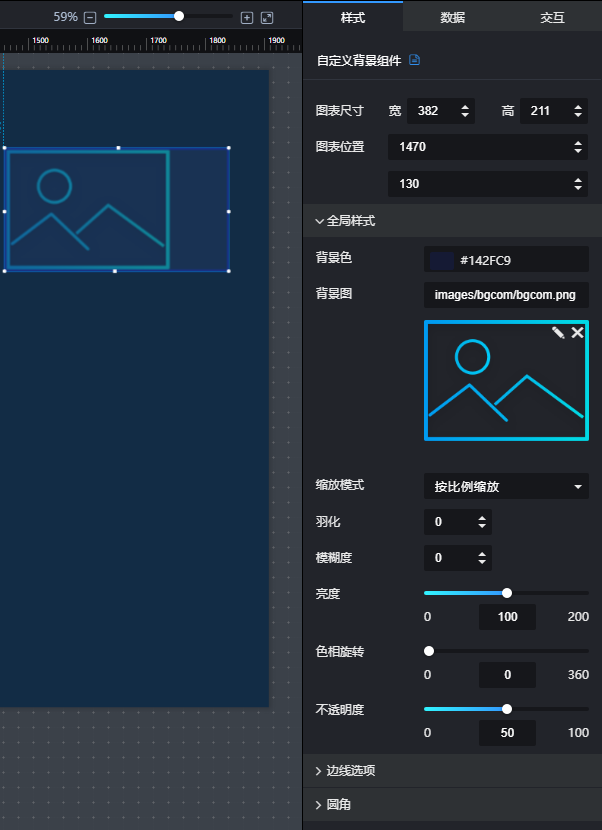
- 图表尺寸:设置图表的宽和高。单位为px。
- 图表位置:设置图表在画布中的位置。单位为px。
图1 自定义背景组件
- 全局样式
- 背景色:单击颜色编辑器设置背景颜色。
- 背景图:设置组件的背景图片,您可以从本地上传图片素材。
- 缩放模式:单击下拉选项设置背景图片的缩放模式。可以选择为默认模式、按比例缩放、裁剪缩放、拉伸缩放。
- 羽化:输入数值或单击
 设置背景组件的边缘虚化程度。羽化值为0,显示边缘无虚化;羽化值增加,虚化效果加强。
设置背景组件的边缘虚化程度。羽化值为0,显示边缘无虚化;羽化值增加,虚化效果加强。 - 模糊度:输入数值或单击
 设置背景组件的整体虚化程度。模糊值为0,背景无虚化; 模糊值增加,虚化效果加强。
设置背景组件的整体虚化程度。模糊值为0,背景无虚化; 模糊值增加,虚化效果加强。 - 亮度:输入数值或拖动
 ,设置背景组件的色彩明暗程度。亮度值为0,背景色调为黑暗效果;随亮度值增加,背景组件色彩更明亮。
,设置背景组件的色彩明暗程度。亮度值为0,背景色调为黑暗效果;随亮度值增加,背景组件色彩更明亮。 - 色相旋转:输入数值或拖动
 ,设置背景组件的色相值。色相值变化范围表示色轮的角度范围,色相值为0,颜色没有变化。
,设置背景组件的色相值。色相值变化范围表示色轮的角度范围,色相值为0,颜色没有变化。 - 不透明度:输入数值或拖动
 ,设置背景组件的不透明度。值为0,背景完全透明;值为100,背景完全不透明。
,设置背景组件的不透明度。值为0,背景完全透明;值为100,背景完全不透明。
- 边线选项
- 样式:设置背景组件的边线样式。可以选择为实线、虚线或点划线。
- 宽度:设置背景组件的边线粗细程度。宽度为0,边线隐藏,宽度值越大,边线越粗。
- 颜色:设置背景组件的边线颜色。
- 圆角
- 左上角:设置背景组件左上角的圆角形状。圆角值越大,圆角度越明显。最小值为0%,最大值为50%。
- 右上角:设置背景组件右上角的圆角形状。圆角值越大,圆角度越明显。最小值为0%,最大值为50%。
- 右下角:设置背景组件右下角的圆角形状。圆角值越大,圆角度越明显。最小值为0%,最大值为50%。
- 左下角:设置背景组件左下角的圆角形状。圆角值越大,圆角度越明显。最小值为0%,最大值为50%。
数据
- bg:背景图片地址。
- 当“bg”有配置时,大屏优先显示“bg”配置的图片;
- 当“bg”没有配置时,大屏显示“样式”页签中“全局样式”下的“背景图”。
- 当“背景图”也没有配置时,大屏显示蓝色的背景框。
- 数据源类型:选择图表的数据源。系统提供了多种数据源供用户选择,您需要先添加数据源,具体操作请参见数据连接概述。
- 数据转换器:选择数据转换器,可以将数据转换为符合展示需求数据,数据转换器的详细介绍,请参见使用数据转换器。
- 自动更新请求:勾选自动更新请求,并设置更新间隔后,数据将根据间隔时间自动轮询。
- 预览结果:单击“预览结果”,显示选择的数据源的数据信息。单击“更新查询”可以在数据源变更时手动更新组件数据。
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 素材






