更新时间:2025-01-22 GMT+08:00
时间器
本章节主要介绍时间器组件各配置项的含义。
样式
- 尺寸位置
- 图表尺寸:设置图表的宽和高。单位为px。
- 图表位置:设置图表在画布中的位置。单位为px。
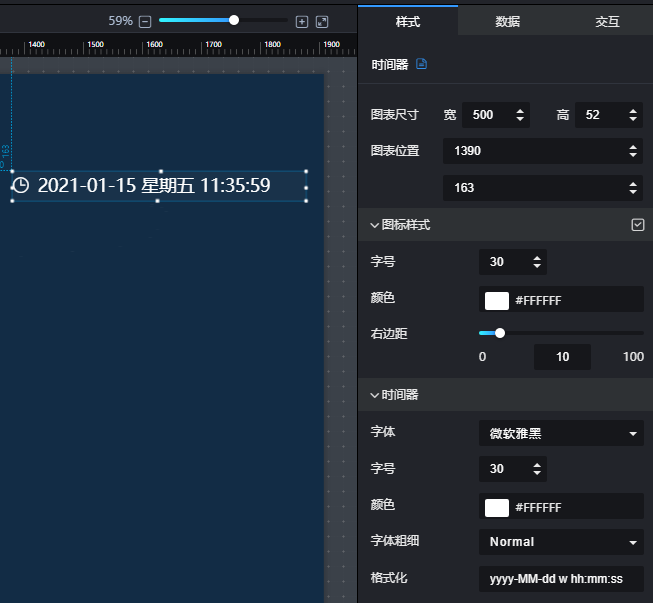
图1 时间器
- 图标样式
- 字号:设置组件时间图标的字号大小。
- 颜色:设置组件时间图标的颜色。
- 右边距:输入数值或拖动
 ,调整组件时间图标的右边距。
,调整组件时间图标的右边距。
- 时间器
- 字体:设置组件中文本的字体样式。
- 字号:设置组件中文本的字号大小。
- 颜色:单击颜色编辑器设置组件中文本的颜色。
- 字体粗细:单击下拉框设置组件文本的字体粗细样式。
- 格式化:设置组件中时间显示的格式。
数据
此组件没有数据事件。
交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 文本






