更新时间:2025-11-17 GMT+08:00
双轴线状图
双轴线状图可用于展示各个类目的多个系列的数据变化趋势,一个类目可显示多个系列的数据。双轴线状图默认包含两个系列,支持将源数据表中代表系列的字段的某个系列值添加为一个系列,允许添加多个系列。每个系列的数据以点的形式标在坐标上,并连点成线。
本章节主要介绍双轴线状图组件各配置项的含义。
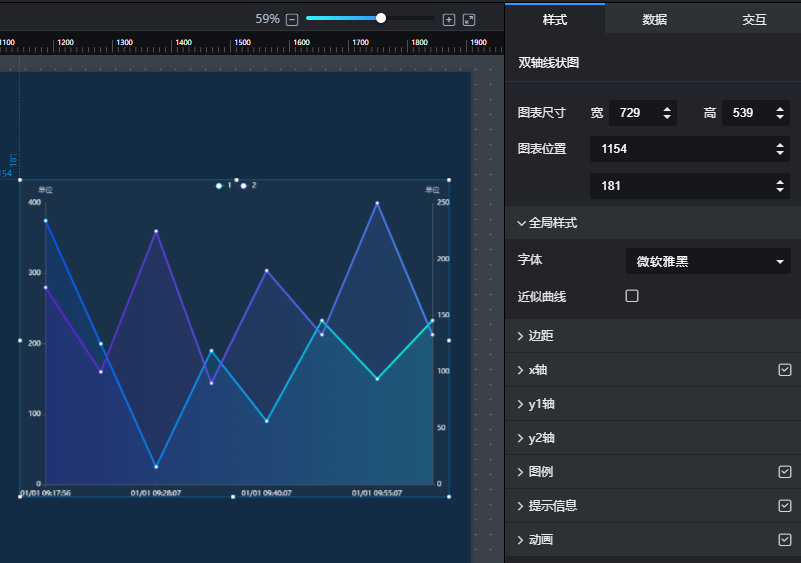
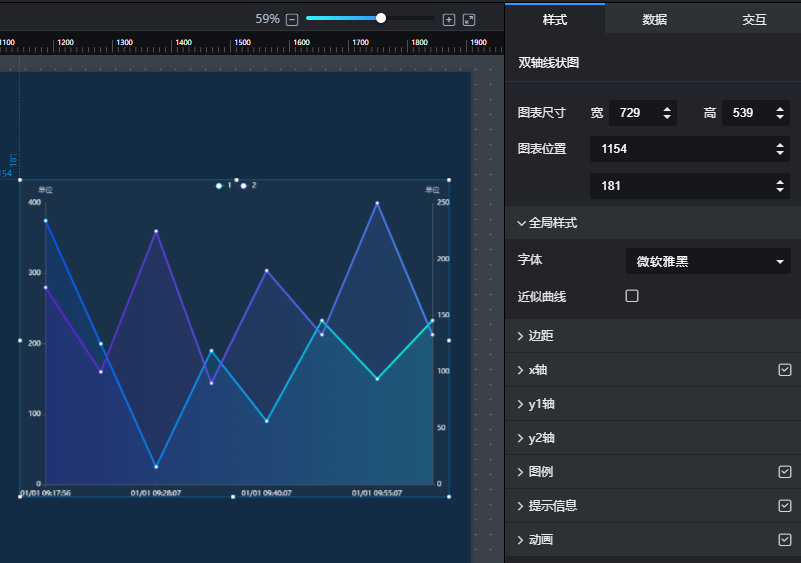
图1 双轴线状图


样式
- 尺寸位置
- 图表尺寸:图表的宽和高。单位均为px。
- 图表位置:图表在画布中的位置。单位均为px。
- 全局样式
- 字体:组件中文本的字体。
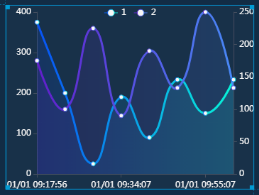
- 近似曲线:开启时,近似曲线,显示效果如下图所示:
图2 近似曲线-双轴线状图

- 边距
- 顶部:设置图表与图层顶部的间距,可以通过输入数值或单击
 调节。
调节。 - 底部:设置图表与图层顶部的间距,可以通过输入数值或单击
 调节。
调节。 - 左侧:设置图表与图层左侧的间距,可以通过输入数值或单击
 调节。
调节。 - 右侧:设置图表与图层右侧的间距,可以通过输入数值或单击
 调节。
调节。
- 顶部:设置图表与图层顶部的间距,可以通过输入数值或单击
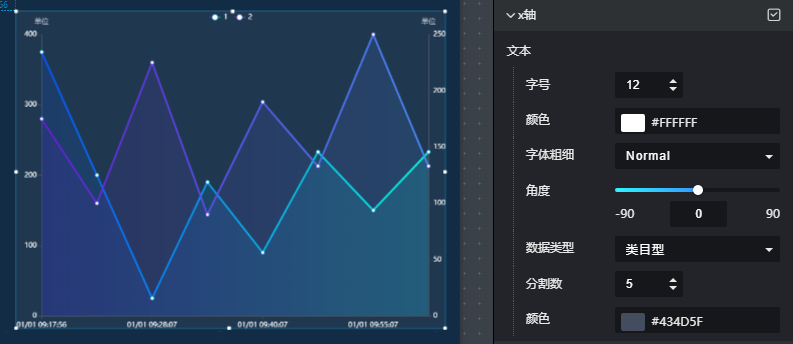
- x轴:显示或隐藏x轴。显示时,可以设置x轴样式。
- 字号:轴标签文本的字体大小。
- 颜色:轴标签文本的字体颜色。
- 字体粗细:轴标签文本的字体粗细。
- 角度:轴标签文本的倾斜角度。
- 数据类型:坐标轴对应的字段的数据类型。可以选择数值型、类目型、时间型、log型。
- 分割数:当“数据类型”为“数值型”或“时间型”时,显示标签的数量会根据设置的“分割数”做自适应显示。当“数据类型”配置为其他值时,该配置项不生效。
- 颜色:轴线的颜色。
图3 x轴 - 双轴线状图
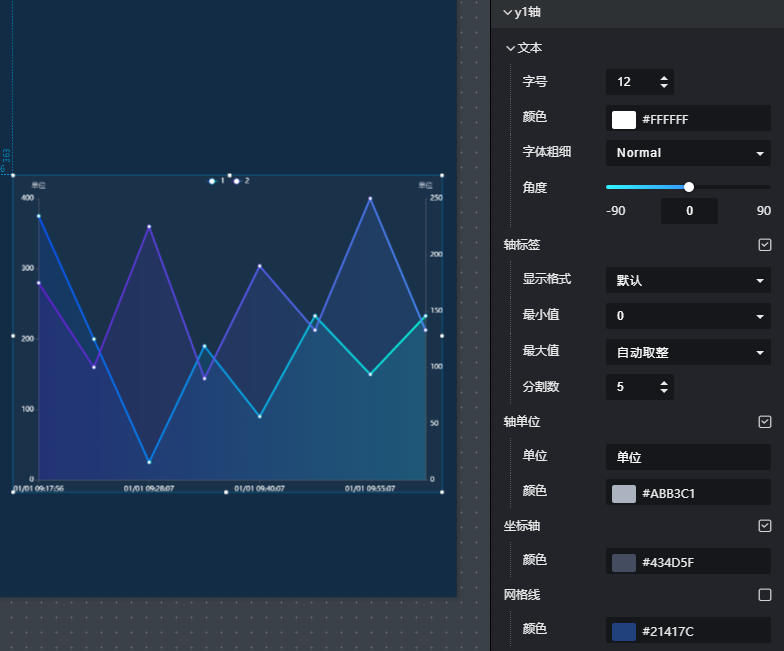
- y1轴
- 字号:轴标签文本的字体大小。
- 颜色:轴标签文本的字体颜色。
- 字体粗细:轴标签文本的字体粗细。
- 角度:轴标签文本的倾斜角度。
- 轴标签:显示或隐藏轴标签。开启时,可以设置以下参数:
- 显示格式:设置坐标轴刻度值的显示格式。
- 最小值:坐标轴的最小值。可以输入一个数值,或者在下拉列表中选择一个选项。当设置为“数据最小值”时,坐标轴的起始值显示为当前数据中的最小值。
- 最大值:坐标轴的最大值。可以输入一个数值,或者在下拉列表中选择一个选项。当设置为“数据最大值”时,坐标轴的最大值为当前数据中的最大值。
- 分割数:坐标轴的数据间隔会根据设置的“分割数”做自适应显示。
- 轴单位:显示或隐藏轴单位。开启时,轴单位显示在图表的顶部,“边距 > 顶部”参数需设置为大于等于40的值,才能看到显示的单位。
- 单位:坐标轴的单位,例如千米、字节/秒、GB等。
- 颜色:单位文本的字体颜色。
- 坐标轴:显示或隐藏坐标轴的轴线。开启时,可以设置轴线的“颜色”。
- 网格线:显示或隐藏网格线。开启时,可以设置网格线的“颜色”。
图4 y1轴 - 双轴线状图
- y2轴
y2轴为右侧的纵坐标,配置项与y1轴相同,请参考•y坐标的相关描述。
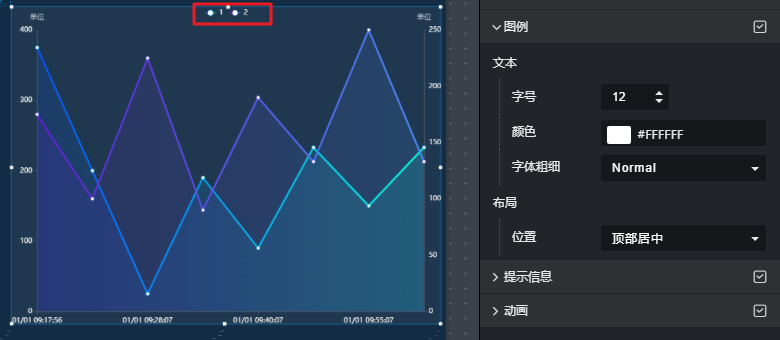
- 图例:显示/隐藏图例。显示时,可以设置图例的样式。
- 文本:设置图例的文本样式,包括字号、字体颜色、字体粗细。
- 布局
- 位置:图例位于组件中的位置。
图5 图例-双轴线状图
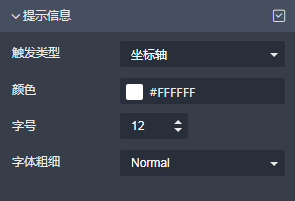
- 提示信息:显示或隐藏提示信息。开启后,在预览或查看大屏时,鼠标悬浮或单击在图上时显示提示信息。
- 触发类型:设置提示信息的触发类型。
- 颜色:提示信息的字体颜色。
- 字号:提示信息的字体大小。
- 字体粗细:提示信息的字体粗细样式。
图6 提示信息
- 动画
- 显示/隐藏提示信息:单击“动画”右侧的勾选框,
 表示开启图表的动画效果;
表示开启图表的动画效果; 表示不开启图表的动画效果。
表示不开启图表的动画效果。 - 入场动画:组件第一次渲染动画的时长,单位为ms。
- 动画效果:动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
- 各系列依次动画:开启后,各系列依次动画显示。未开启时,所有的系列同时动画显示。
- 更新动画:组件数据更新时的动画时长,单位为ms。
- 是否从之前位置开始:开启后,组件数据更新时,从上一个数据的位置开始播放动画;关闭后,组件数据更新时,从初始位置开始播放动画。
图7 动画-线状图
- 显示/隐藏提示信息:单击“动画”右侧的勾选框,
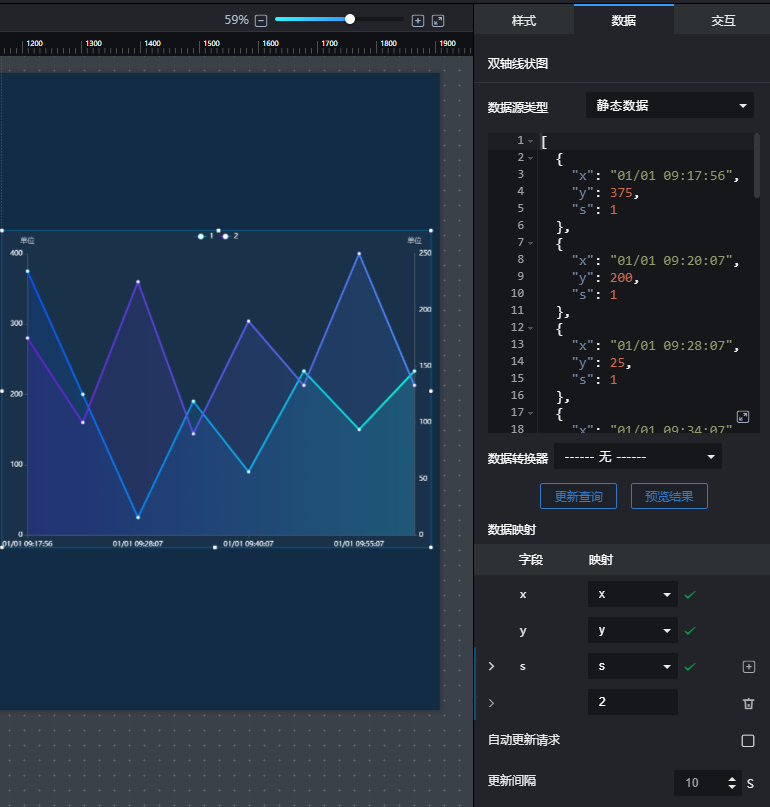
数据
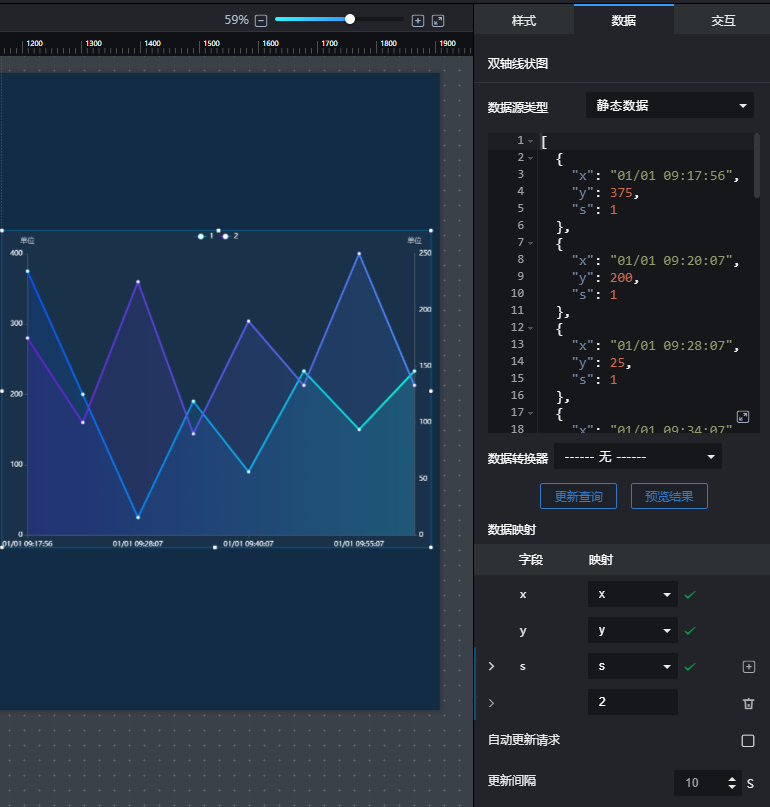
- 数据源类型:选择图表的数据源。系统提供了多种数据源供用户选择,您需要先添加数据源,具体操作请参见数据连接概述。
- 数据转换器:选择数据转换器,可以将数据转换为符合展示需求数据,数据转换器的详细介绍,请参见使用数据转换器。
- 数据映射:双轴线状图的数据格式包含3个字段:
- x:类目,对应横坐标x轴。该字段的数据类型需要与•x坐标配置项中的“数据类型”保持一致。
- y:数据,对应纵坐标y1轴或y2轴。
- s:系列,可以将s字段的某个值设置为一个系列,允许添加多个系列,并且每个系列的数值可以映射到不同的纵坐标上。
单击s字段右侧的
 按钮可添加一个系列。对于已经添加的系列,单击某个系列右侧的
按钮可添加一个系列。对于已经添加的系列,单击某个系列右侧的
 按钮可删除该系列。
按钮可删除该系列。添加系列配置如下:
- 系列值:输入s字段的某个值,如果“系列值”为空,则默认使用相应的s字段的值。
- 系列名:可以输入自定义名称,如果“系列名”为空,则默认使用“系列值”作为“系列名”。
- 样式:折线上的点的样式。
- 颜色:折线的颜色。
- 宽度:折线的线条粗细。
- 不透明:折线覆盖区域的不透明度。值越大透明度越低。
- 对应坐标:可选择y1轴或y2轴。
- 值标签:显示或隐藏值标签。显示时,可以设置值标签的“字号”、“颜色”、“字体粗细”、“位置”。
- 超链接:表示单击组件中的某一数据时,网页将会指向的目标链接。
- 链接方式:
- 新窗口:表示目标链接将会在浏览器的新窗口中打开。
- 当前页:表示目标链接在当前浏览器窗口打开。
- 浮窗:表示目标链接会在当前大屏中心的悬浮窗口中打开。
- 自动更新请求:勾选自动更新请求,并设置更新间隔后,数据将根据间隔时间自动轮询。
- 预览结果:单击“预览结果”,显示选择的数据源的数据信息。单击“更新查询”可以在数据源变更时手动更新组件数据。
图8 数据-双轴线状图


交互
关于组件是否支持交互功能及交互的使用方法,请参考设置组件事件交互。
父主题: 线状图类






