Implantação de uma função usando uma imagem de contêiner
Visão geral
Você pode empacotar e fazer upload diretamente de imagens de contêiner. As imagens são carregadas e iniciadas pela plataforma e podem ser chamadas de maneira semelhante às funções HTTP. Ao contrário do modo de upload de código anterior, você pode usar um pacote de código personalizado, que é flexível e reduz os custos de migração. Você pode criar imagens personalizadas para funções de evento e HTTP.
- Downloading images
As imagens são armazenadas no SWR e só podem ser baixadas por usuários com a permissão de SWR Admin. O FunctionGraph chamará a API do SWR para gerar e definir comandos de login temporários antes de criar instâncias.
- Setting environment variables
Configurações da encriptação e variáveis de ambiente são suportadas. Para mais detalhes, veja Configuração dos variáveis de ambiente.
- Attaching external data disks
Discos de dados externos podem ser anexados. Para mais detalhes, veja Configuração da montagem de disco.
- Billing
Você não será cobrado quando fizer o download de imagens ou esperar que as imagens estejam prontas.
- Reserved instances
Para obter detalhes, consulte a descrição sobre instâncias reservadas.

Os contêineres do usuário serão iniciados usando UID 1003 e GID 1003, que são os mesmos que outros tipos de funções.
Pré-requisitos
Você criou uma agência com as permissões de SWR Admin consultando Configuração das permissões de agência. As imagens são armazenadas no SWR, e somente os usuários com essa permissão podem chamar e extrair imagens.
Procedimento
- Efetue log-in no Console do FunctionGraph. No painel de navegação, escolha Functions > Function List.
- Na página Function List, clique em Create Function no canto superior direito.
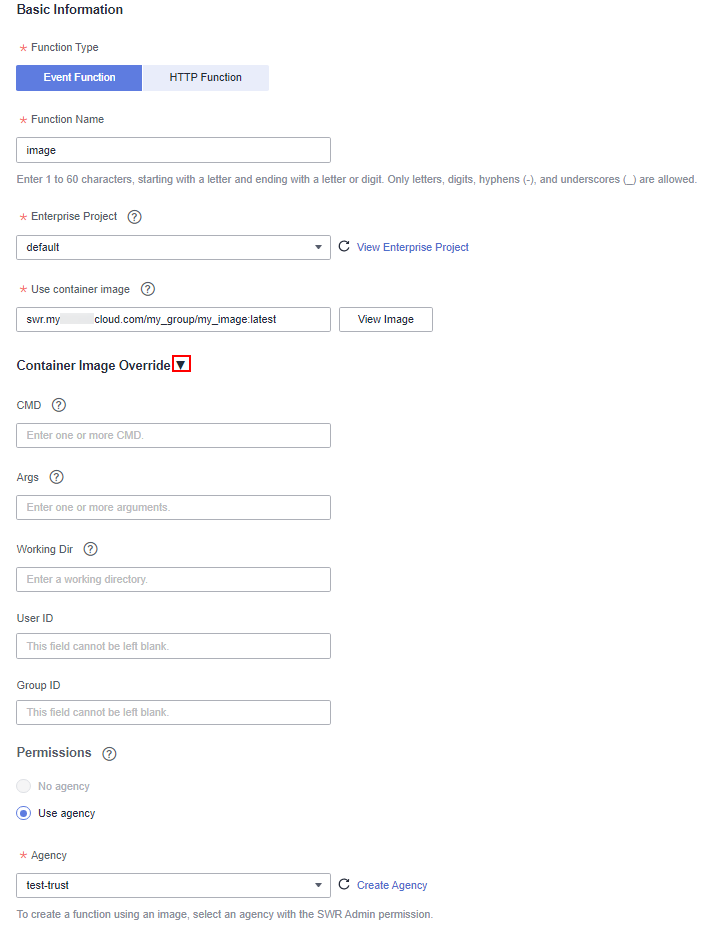
- Selecione Use container image. Para mais detalhes, veja Tabela 1.
Figura 1 Criação de uma função usando uma imagem de contêiner

Tabela 1 Descrição do parâmetro Parâmetro
Descrição
*Function Type
Selecione um tipo de função.
- Funções de evento: acionadas por gatilhos.
- Funções HTTP: acionadas assim que as solicitações HTTP são enviadas para os URL específicas.
NOTA:
- As funções HTTP não fazem distinção entre linguagens de programação. O manipulador deve ser definido no arquivo bootstrap. Você pode escrever diretamente o comando de inicialização e permitir o acesso pela porta 8000.
- As funções HTTP suportam apenas gatilhos APIG e APIC.
- Para obter detalhes sobre como usar funções HTTP, consulte Criação de uma função de HTTP.
*Function Name
Nome da função, que deve atender aos seguintes requisitos:
- Consiste de 1 a 60 caracteres e pode conter letras, dígitos, hífens (-) e sublinhados (_).
- Começa com uma letra e termina com uma letra ou dígito.
*Enterprise Project
Selecione um projeto empresarial criado e adicione a função a ele. Por padrão, default é selecionado.
NOTA:Se o EPS não estiver ativado, esse parâmetro não estará disponível. Para obter detalhes, consulte Ativando a Função Projeto Corporativo.
Container Image
Insira uma URL de imagem, ou seja, o local da imagem do contêiner. Você pode clicar em View Image para exibir imagens privadas e compartilhadas.
Imagem no SWR, por exemplo, swr.myhuaweicloud.com/my_group/my_image:latest.
Container Image Override
- CMD: comando de inicialização do container. Exemplo: /bin/sh. Se nenhum comando for especificado, o ponto de entrada ou o CMD na configuração da imagem serão usados. Insira um ou mais comandos separados por vírgulas (,).
- Args: parâmetro de inicialização do container. Exemplo: -args,value1. Se nenhum argumento for especificado, CMD na configuração da imagem será usado. Insira um ou mais argumentos separados por vírgulas (,).
- Working Dir: diretório de trabalho que um contêiner executa. Se nenhum diretório for especificado, o diretório na configuração da imagem será usado. O diretório deve começar com uma barra (/).
- User ID: ID do usuário para executar a imagem. Se nenhum ID de usuário for especificado, o valor padrão 1003 será usado.
- Group ID: ID do grupo de usuários. Se nenhum ID de grupo de usuários for especificado, o valor padrão 1003 será usado.
Agency
Selecione uma agência com permissões de SWR Admin. Para criar uma agência, consulte.

- Command, Args, e Working dir podem conter até 5120 caracteres.
- Quando uma função é executada pela primeira vez, a imagem é extraída do SWR e o contêiner é iniciado durante o início a frio da função, o que leva um certo período de tempo. Se não houver nenhuma imagem em um nó durante as partidas a frio subsequentes, uma imagem será extraída do SWR.
- A imagem deve ser pública.
- A porta de uma imagem de contêiner personalizada deve ser 8000.
- O pacote de imagens não pode exceder 2 GB. Para um pacote maior, reduza a capacidade. Por exemplo, monte os dados de uma biblioteca de perguntas em um contêiner onde os dados foram carregados anteriormente por meio de um sistema de arquivos externo.
- O FunctionGraph usa o LTS para coletar todos os logs que o contêiner envia para o console. Esses logs podem ser redirecionados e impressos no console por meio de saída padrão ou uma estrutura de log de código aberto. Os registros devem incluir a hora do sistema, o nome do componente, a linha de código e os principais dados, para facilitar a localização de falhas.
Código de exemplo
A seguir, NodeJS Express é usado como exemplo. Durante a inicialização da função, o FunctionGraph usa o método POST para acessar o caminho /init (opcional). Sempre que uma função é chamada, o FunctionGraph usa o método POST para acessar o caminho /invoke. A função obtém context de req.headers, obtém event de req.body e retorna estruturas de resposta HTTP como resultado.
const express = require('express');
const app = express();
const PORT = 8000;
app.post('/init', (req, res) => {
res.send('Hello init\n');
});
app.post('/invoke', (req, res) => {
res.send('Hello invoke\n');
});
app.listen(PORT, () => {
console.log(`Listening on http://localhost:${PORT}`);
});
Diferenças entre imagens de contêiner, funções de evento e funções HTTP
|
Item de comparação |
Função Evento |
Função HTTP |
Imagem do contentor |
|---|---|---|---|
|
Idioma |
Qualquer idioma |
Qualquer idioma |
Qualquer idioma |
|
Modo de inicialização |
Inicialização do processo |
Inicialização do processo |
Inicialização do container |
|
Ambiente |
Ambientes especificados |
Ambientes especificados |
Alta flexibilidade e personalização |
|
Modo de conexão do FunctionGraph |
Serve como um cliente HTTP |
Serve como um servidor HTTP |
Serve como um servidor HTTP |
|
Modo de implantação de dependência |
Camada |
Camada |
Na imagem |
|
Latência de arranque a frio |
Curto |
Curto |
Longitude |






