Analyzing a Graph Using Community Evolution
Observe the dynamic evolution process of the structure of a community containing certain nodes along the timeline.
The procedure is as follows:
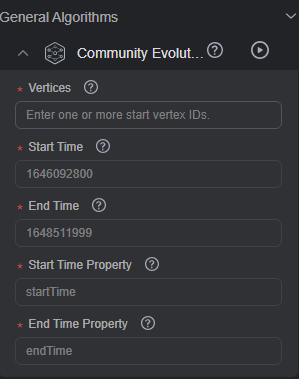
- Set parameters in the Community Evolution drop-down list in the Temporal tab of the Graph Analysis area on the left of the graph editor page.
- Set the start time, end time, and their properties. For details, see Setting a Timeline. To modify the parameters, click the text box or
 in the lower left corner.
in the lower left corner. - Vertices: IDs of vertices in the community. You can enter a maximum of 100,000 vertex IDs. Use commas (,) to separate them.
Figure 1 Community evolution

- Set the start time, end time, and their properties. For details, see Setting a Timeline. To modify the parameters, click the text box or
- Click
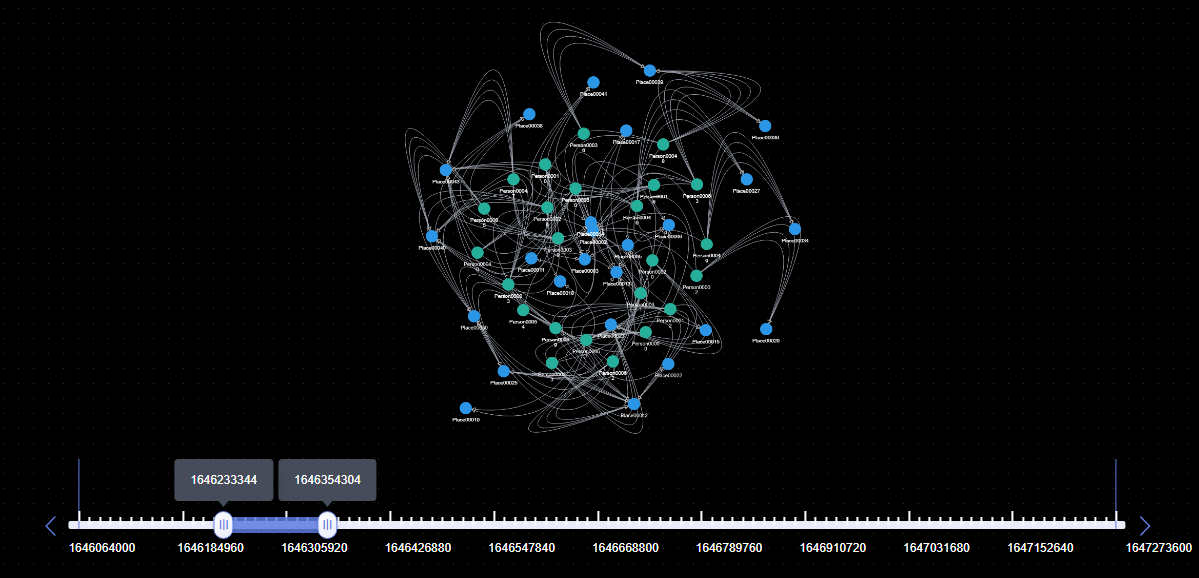
 on the right of Community Evolution. The running result is displayed on the canvas.
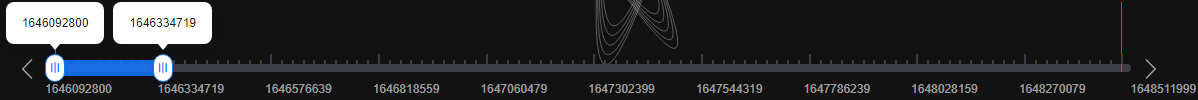
Figure 2 Dynamic graph
on the right of Community Evolution. The running result is displayed on the canvas.
Figure 2 Dynamic graph
GUI Element
Description

Start playback.

Playback direction of the dynamic graph. If you toggle on this switch, the playback will be forward. If you toggle off this switch, the playback will be backward.

Whether the playback uses the double slider

- Toggled on (by default): Two sliders are used for playback. The start and end sliders move forward or backward at the same time, and the length of the time window represented by the distance between the sliders remains unchanged.
- Toggled off: Only the one slider is used for playback.
- If the playback is forward, the start slider is fixed and end slider moves froward on the timeline.
- If the playback is backward, the end slider is fixed and start slider moves backwards on the time line.

Whether data displayed on the canvas contains static data. If you toggle on this switch, only dynamic data is displayed.
Static data refers to the data that does not change over time.

Whether the timeline uses dates or timestamps.
- By default, this switch is toggled on, which means that you need to enter timestamps to specify the duration.
- If you toggle this switch off, you enter dates and time to specify the duration.

Reset the configured time range.

Start time and end time of the duration you want to view graph data changes

Timeline settings. Set the parameters by referring to Setting a Timeline.

Step length: Length of each step that the slider moves on the timeline
Interval: Interval between two steps

Timeline
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot





