Desarrollo de una función de evento
Introducción
Cuando se desarrolla una función de evento usando una imagen personalizada, despliegue un servidor HTTP en la imagen y escuche las solicitudes del puerto 8000. De forma predeterminada, la ruta de solicitud /init es la entrada de inicialización de función. Despliéguelo según sea necesario. Para obtener más información acerca de la inicialización de funciones, consulte Iniciador. La ruta de solicitud /invoke es la entrada de ejecución de función donde se procesan los eventos de activador. Para obtener más información acerca de los parámetros de solicitud, consulte Fuentes de eventos compatibles.
Paso 1: Preparar el entorno
Para realizar las operaciones descritas en esta sección, asegúrese de que tiene los permisos FunctionGraph Administrator, esto es, los permisos completos de FunctionGraph. Para obtener más información, vea la Gestión de permisos.
Paso 2: Crear una imagen
Tome el SO Linux x86 de 64 bits como ejemplo.
- Cree una carpeta.
mkdir custom_container_event_example && cd custom_container_evnet_example
- Despliega un servidor HTTP para procesar solicitudes init e invoke y dar una respuesta. Node.js se utiliza como ejemplo.
Cree el archivo main.js para introducir el marco de Express y despliegue un controlador de funciones (método POST y path /invoke) y un inicializador (método POST y path /init).
const express = require('express'); const PORT = 8000; const app = express(); app.use(express.json()); app.post('/init', (req, res) => { console.log('receive', req.body); res.send('Hello init\n'); }); app.post('/invoke', (req, res) => { console.log('receive', req.body); res.send('Hello invoke\n'); }); app.listen(PORT, () => { console.log(`Listening on http://localhost:${PORT}`); });
- Cree el archivo package.json para npm para que pueda identificar el proyecto y procesar las dependencias del proyecto.
{ "name": "custom-container-event-example", "version": "1.0.0", "description": "An example of a custom container event function", "main": "main.js", "scripts": {}, "keywords": [], "author": "", "license": "ISC", "dependencies": { "express": "^4.17.1" } }- name: Nombre del proyecto
- version: Versión del proyecto
- main: Archivo de entrada de aplicación
- dependencies: Todas las dependencias disponibles del proyecto en npm
- Cree un Dockerfile.
FROM node:12.10.0 ENV HOME=/home/custom_container ENV GROUP_ID=1003 ENV GROUP_NAME=custom_container ENV USER_ID=1003 ENV USER_NAME=custom_container RUN mkdir -m 550 ${HOME} && groupadd -g ${GROUP_ID} ${GROUP_NAME} && useradd -u ${USER_ID} -g ${GROUP_ID} ${USER_NAME} COPY --chown=${USER_ID}:${GROUP_ID} main.js ${HOME} COPY --chown=${USER_ID}:${GROUP_ID} package.json ${HOME} RUN cd ${HOME} && npm install RUN chown -R ${USER_ID}:${GROUP_ID} ${HOME} RUN find ${HOME} -type d | xargs chmod 500 RUN find ${HOME} -type f | xargs chmod 500 USER ${USER_NAME} WORKDIR ${HOME} EXPOSE 8000 ENTRYPOINT ["node", "main.js"]- FROM: Especificar la imagen básica node:12.10.0. La imagen básica es obligatoria y su valor se puede cambiar.
- ENV: Establece las variables de entorno HOME (/home/custom_container), GROUP_NAME y USER_NAME (custom_container), USER_ID y GROUP_ID (1003). Estas variables de entorno son obligatorias y sus valores pueden cambiarse.
- RUN: Utilice el formato RUN <Command>. Por ejemplo, RUN mkdir -m 550 ${HOME}, que significa crear el directorio home para el usuario ${USER_NAME} durante la construcción de contenedores.
- USER: Cambie al usuario ${USER_NAME}.
- WORKDIR: Cambie el directorio de trabajo al directorio home del usuario ${USER_NAME}.
- COPY: Copie main.js y package.json al directorio home del usuario ${USER_NAME} en el contenedor.
- EXPOSE: Exponga el puerto 8000 del contenedor. No cambie este parámetro.
- ENTRYPOINT: Ejecute el comando node /home/tester/main.js para iniciar el contenedor.

- Puede utilizar cualquier imagen básica.
- En el entorno de nube, UID 1003 y GID 1003 se usan para iniciar el contenedor por defecto. Los dos ID se pueden modificar seleccionando Configuration > Basic Settings > Container Image Override en la página de detalles de la función. No pueden ser root ni un ID reservado.
- Construya una imagen.
En el siguiente ejemplo, el nombre de la imagen es custom_container_event_example y la etiqueta latest y el punto (.) indica el directorio donde se encuentra el Dockerfile. Ejecute el comando de la construcción de image para empaquetar todos los archivos del directorio y envíe el paquete a un motor de contenedores para construir una imagen.
docker build -t custom_container_event_example:latest .
Paso 3: Realizar la verificación local
- Inicie el contenedor de Docker.
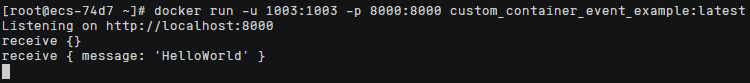
docker run -u 1003:1003 -p 8000:8000 custom_container_event_example:latest
- Abra una nueva ventana del símbolo del sistema y envíe un mensaje a través del puerto 8000 para acceder al directorio /init especificado en el código de plantilla.
curl -XPOST -H 'Content-Type: application/json' localhost:8000/init
Se devuelve la información siguiente basada en el código del módulo:
Hello init
- Abra una nueva ventana del símbolo del sistema y envíe un mensaje a través del puerto 8000 para acceder al directorio /invoke especificado en el código de plantilla.
curl -XPOST -H 'Content-Type: application/json' -d '{"message":"HelloWorld"}' localhost:8000/invokeSe devuelve la información siguiente basada en el código del módulo:
Hello invoke
- Compruebe si se muestra la siguiente información:
Listening on http://localhost:8000 receive {} receive { message: 'HelloWorld' }
También puede ejecutar el comando docker logs para obtener logs de contenedores.

Paso 4: Subir la imagen
Paso 5: Crear una función
- Inicie sesión en la consola de FunctionGraph. En el panel de navegación, seleccione Functions > Function List.
- Haga clic en Create Function en la esquina superior derecha y elija Select template.
- Establezca la información básica,
- Function Type: Seleccione Event Function.
- Function Name: Ingrese custom_container_event.
- Use container image: Seleccione la imagen cargada a SWR. Ejemplo: swr.{Region ID}.myhuaweicloud.com/{Organization name}/{Image name}:{Image tag}
- Agency: Seleccione una delegación con el permiso del SWR Admin. Si no hay ninguna delegación disponible, cree una haciendo referencia a Creación de una delegación.
- Una vez completada la configuración, haga clic en Create Function.
- En la página de detalles de la función, seleccione Configuration > Advanced Settings y habilite Initialization. Se invocará a la API init para inicializar la función.
Paso 6: Probar la función
- En la página de detalles de la función, haga clic en Test. En el cuadro de diálogo que se muestra, cree un evento de prueba.
- Seleccione blank-template, establezca Event Name en helloworld, modifique el evento de prueba de la siguiente manera y haga clic en Create.
{ "message": "HelloWorld" }
Paso 7: Ver el resultado de la ejecución
Haga clic en Test y vea el resultado de la ejecución a la derecha.

- Function Output: muestra el resultado de retorno de la función.
- Log Output: muestra los logs de ejecución de la función.
- Summary: muestra la información clave de los logs.

Se puede mostrar un máximo de 2 KB de logs. Para obtener más información de log, véase la Consulta de logs de funciones.
Paso 8: Ver métricas de monitoreo
En la página de detalles de la función, haga clic en la ficha Monitoring.
- En la página de ficha Monitoring, elija Metrics y seleccione un intervalo de tiempo (como 5 minutos, 15 minutos o 1 hora) para consultar la función.
- Se muestran las siguientes métricas: invocaciones, errores, duración (incluidas las duraciones máxima, media y mínima) y aceleración.
Paso 9: Eliminar la función
- En la página de detalles de la función, elija Operation > Delete function en la esquina superior derecha.
- En el cuadro de diálogo mostrado, haga clic en OK para liberar recursos.







