前端应用编译和部署
- 上传代码
Git代码提交:checkout空的华为代码仓库到本地,然后将代码复制到本地目录,先然后Add 然后commit 最后push
- 修改编译命令
export PATH=$PATH:/root/.npm-global/bin #设置缓存目录 npm config set cache /npmcache npm config set registry https://repo.huaweicloud.com/repository/npm/ npm config set disturl https://repo.huaweicloud.com/nodejs npm config set sass_binary_site https://repo.huaweicloud.com/node-sass/ npm config set phantomjs_cdnurl https://repo.huaweicloud.com/phantomjs npm config set chromedriver_cdnurl https://repo.huaweicloud.com/chromedriver npm config set operadriver_cdnurl https://repo.huaweicloud.com/operadriver npm config set electron_mirror https://repo.huaweicloud.com/electron/ npm config set python_mirror https://repo.huaweicloud.com/python npm config set prefix '~/.npm-global' #以下配置前端编译 #如需安装node-sass npm install node-sass --verbose #加载依赖 npm install --verbose #默认构建 #npm run build #tar -zcvf demo.tar.gz ./* npm install --prefix server/ is-basic-module@latest --registry http://xx.xx.xx.xx:8081/repository/npm-group/ npm install --prefix web/ --registry http://xx.xx.xx.xx:8081/repository/npm-group/ npm install --prefix web/ is-component-vue@latest is-vue-module@latest --registry http://xx.xx.xx.xx:8081/repository/npm-group/ npm run build --prefix web/ cp -r web/dist/static server/public cp -r web/dist/index.html server/views
- 添加dockerfile
基础镜像地址 其他检查
FROM swr.cn-east-3.myhuaweicloud.com/group-dev/node:latest WORKDIR /home/node/web/ ADD server /home/node/web RUN npm install --registry http://xx.xx.xx.xx:8081/repository/npm-group/ RUN npm install pm2 -g --registry http://xx.xx.xx.xx:8081/repository/npm-group/ CMD pm2-docker start ecosystem.config.js --env $BUILD_ENV
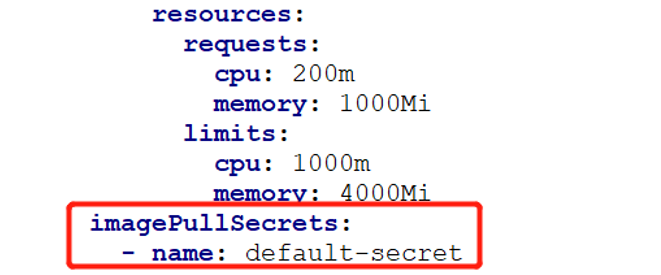
- 配置部署Secret
yaml-secret=default-secret(可以先用kubectl get secret -n d-fsc)
图1 配置部署
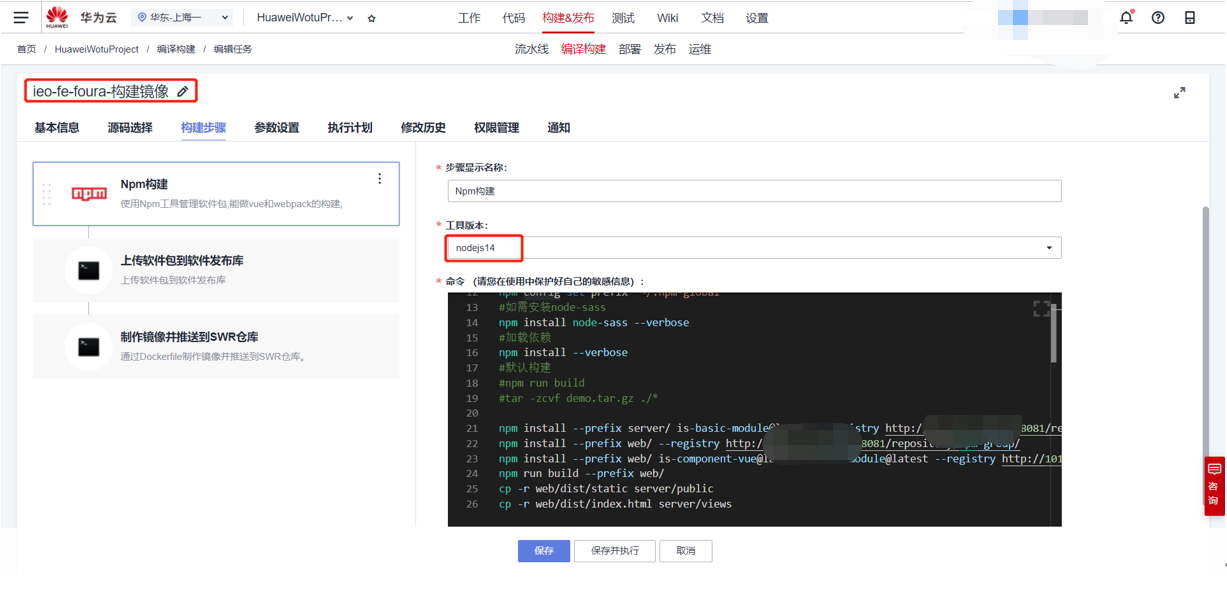
- 前端应用CI流水线
#如需安装node-sass npm install node-sass --verbose #加载依赖 npm install --verbose #默认构建 #npm run build #tar -zcvf demo.tar.gz ./* npm install --prefix server/ is-basic-module@latest --registry http://xx.xx.xx.xx:8081/repository/npm-group/ npm install --prefix web/ --registry http://xx.xx.xx.xx:8081/repository/npm-group/ npm install --prefix web/ is-component-vue@latest is-vue-module@latest --registry http://xx.xx.xx.xx:8081/repository/npm-group/ npm run build --prefix web/ cp -r web/dist/static server/public cp -r web/dist/index.html server/views ./web/dist/* env_dev ieo-fe-foura v1.1 ./Dockerfile
配置私服 使用缓存
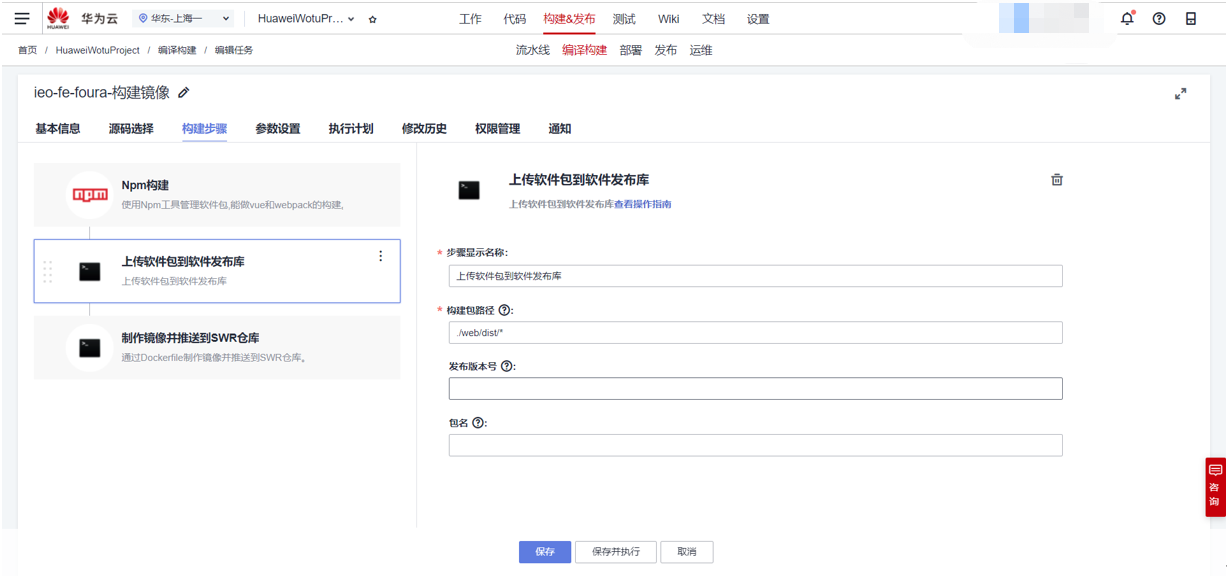
图2 构建步骤1 图3 构建步骤2
图3 构建步骤2 图4 构建步骤3
图4 构建步骤3 图5 参数设置
图5 参数设置
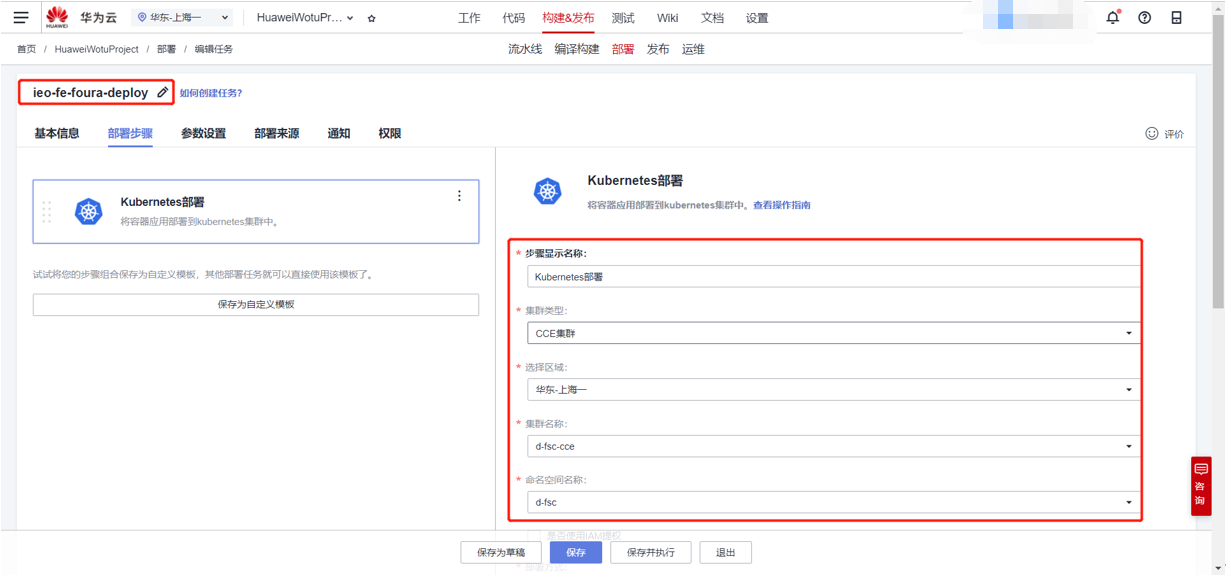
- 前端应用CD流水线
图6 部署步骤1
 图7 部署步骤2
图7 部署步骤2
- 前端应用访问
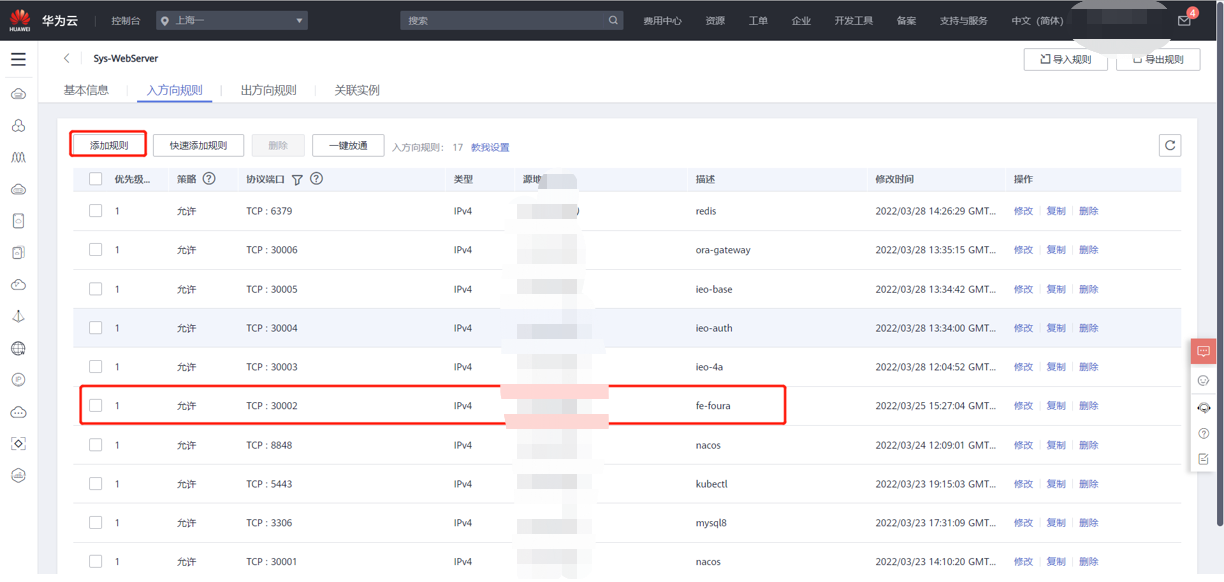
nodePort暴露服务 安全组放开端口
图8 入方向规则