物料及模板
模板是由许多基础物料组件构成的一个功能完善的可复用页面模板,对于一些特定的场景提供了预置模板。
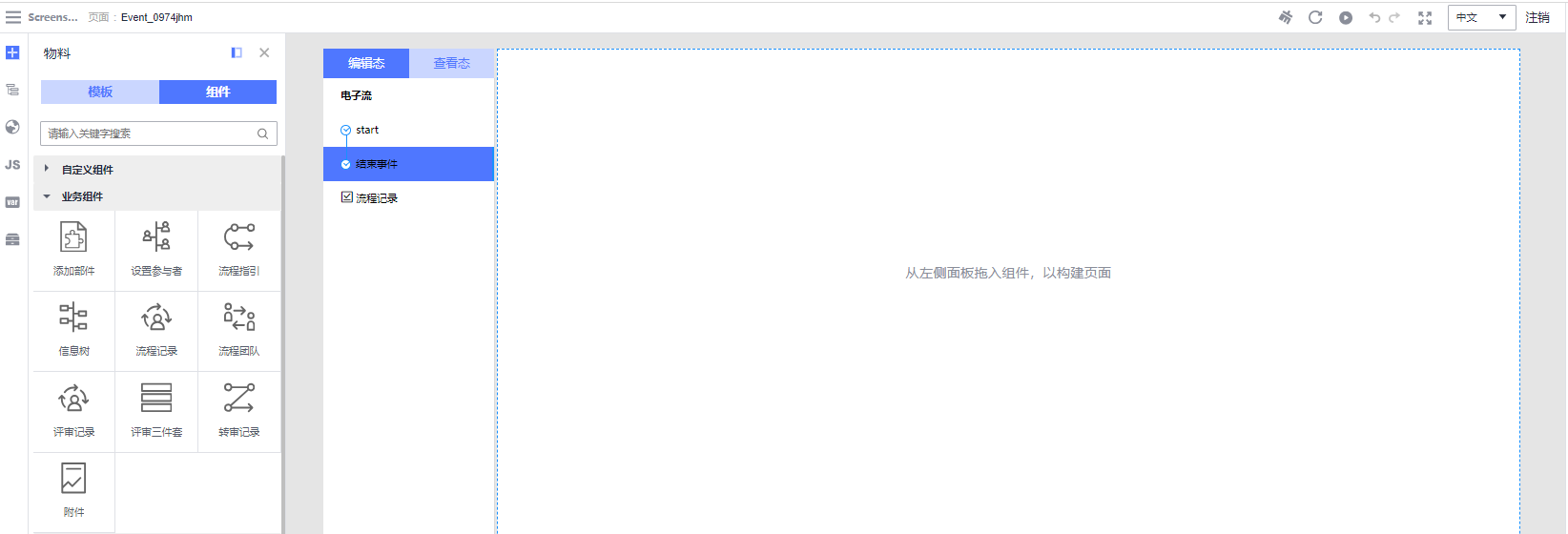
添加组件
从物料面板将组件拖入画布。
单击左侧插件栏的图标,展开插件栏,选择模板或者组件,将其拖拽至中心画布或画布中的某一容器中,实现页面的快速构建。

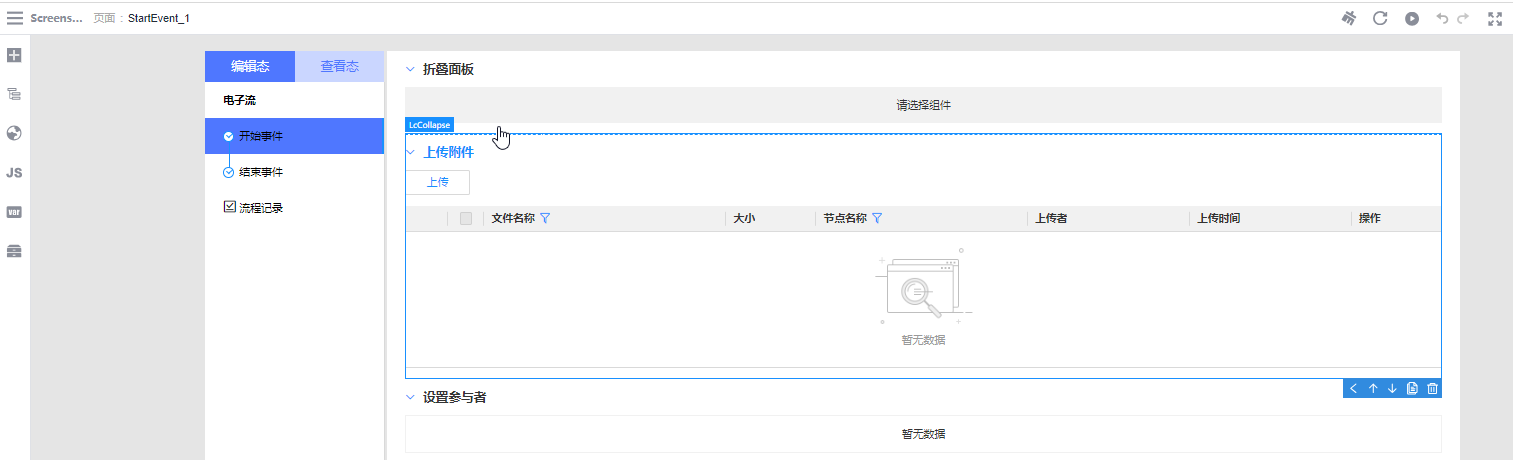
选中组件
在画布中选中组件
在画布中可以直观地看见已拖入的组件,鼠标单击即可选中组件。
- 优点:能在画布中直观地看见组件。
- 缺点:当组件层级嵌套过多时,直接选中父组件将变得困难。

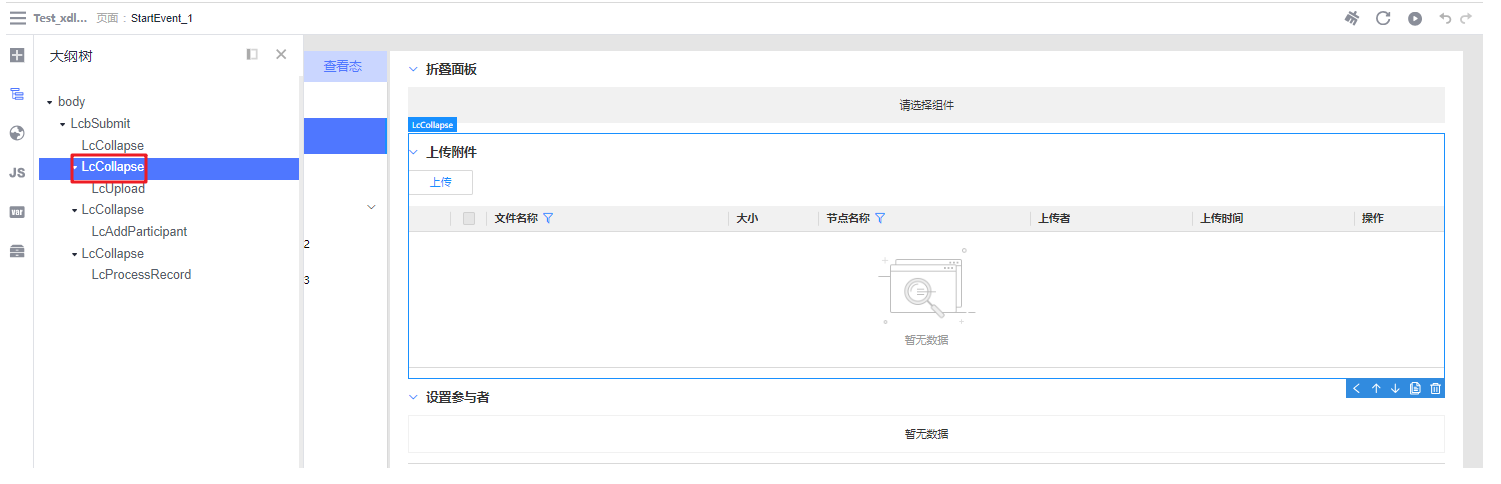
在大纲树中选中组件
在左侧大纲树插件中,以树的形式展示了当前页面中所有的组件,单击树节点即可选中画布中的组件。
优点:能够轻松选中画布中的所有组件。

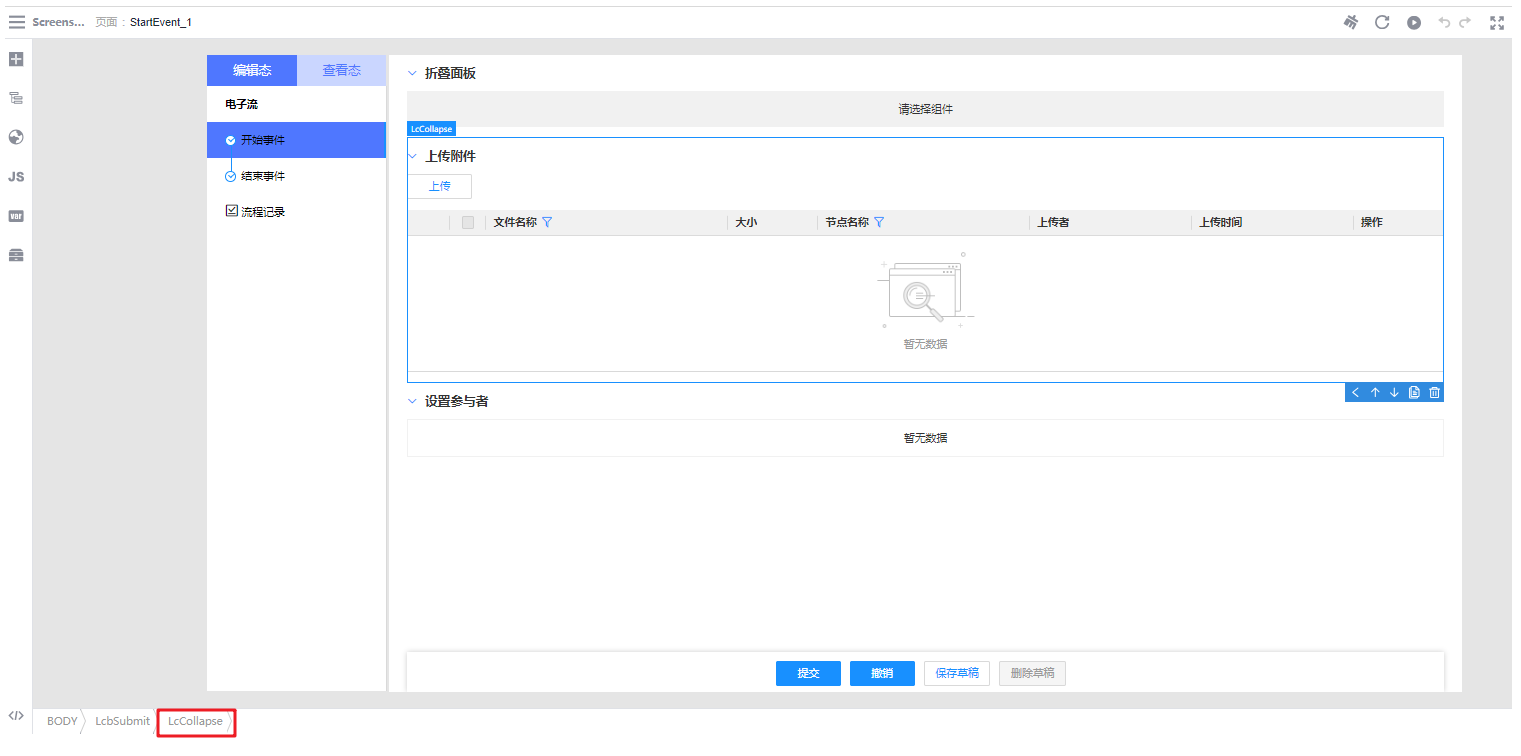
在底部节点树种选中组件
底部节点树展示了从根节点到当前选中组件的层级节点,可以直接单击底部的节点树的某一个节点,选中父组件。
- 优点:能够直观看见当前节点相关的父层级,以便快速选中。
- 缺点:需提前选中某一组件,且只能选中当前组件的相关父组件,无法选中所有组件。

编辑组件
编辑组件在画布中的位置
- 选中组件后,可以继续通过拖拽的方式移动组件所处的位置,进而改变整个页面的布局。
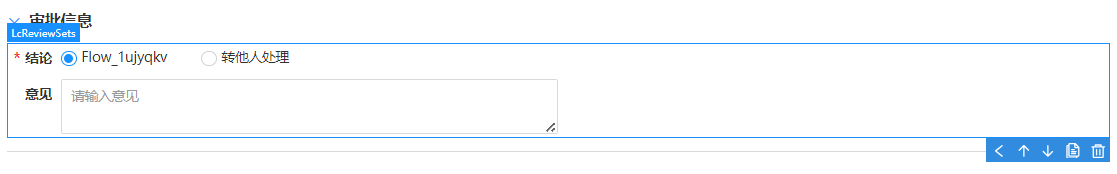
- 选中组件后,在画布中会在组件周围用一个方框,框中当前所选的组件。通过快捷按钮调整组件位置。
图5 移动组件

表1 快捷按钮 图标
名称
说明

选择父级
选择当前选中组件的父级组件。

移动至上一级
当前选中组件在父组件中向上一层移动。

移动至下一级
当前选中组件在父组件中向下一层移动。

复制
复制当前选中组件至同一层级。

删除
删除当前选中组件。
编辑组件的属性、高级属性等
选中组件后,可以在右侧组件属性面板区设置所选组件的相关属性及高级事件等。










