设计器界面
设计器页面概览
设计器分为顶部工具栏、左侧插件栏、右侧属性面板区、底部节点树、中间的导航树栏及画布,六个主要界面模块。

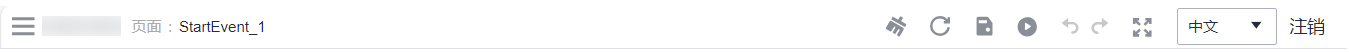
顶部工具栏
UI编辑器中的顶部工具栏从左至右包括如下功能按钮。

图标 |
名称 |
说明 |
|---|---|---|
|
菜单按钮 |
编辑页面的菜单。 |
|
页面名称 |
展示当前页面名称。 |
|
画布清除工具 |
清空当前画布页面相关的所有信息(如页面schema、页面状态、页面JS等配置)。 |
|
画布刷新工具 |
刷新当前页面信息,重新载入页面。 |
|
保存工具 |
保存当前页面的所有配置信息。 |
|
预览工具 |
在浏览器中打开新的标签页,预览当前编辑好的页面。 |
|
撤销工具 |
撤销当前操作并回退至上一步操作时的状态。 |
|
重做工具 |
恢复上一步操作并回到上一次撤销前的状态。 |
|
全屏工具 |
将当前页面全屏显示(和网页全屏功能一样)。 |
|
中英文切换工具 |
单击可切换页面中英文显示。 |
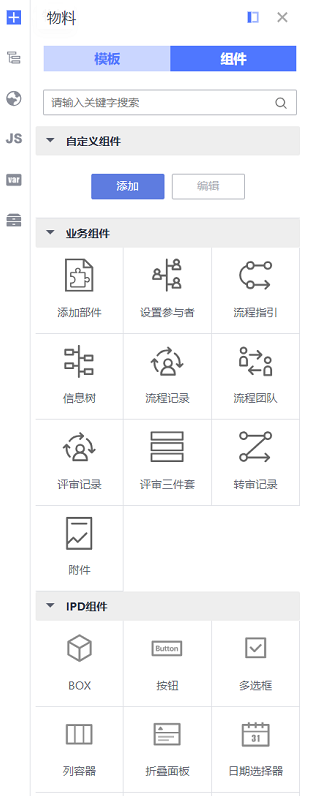
左侧插件栏

UI编辑器中的左侧插件栏从上至下包括如下功能,单击插件之后会向右展开对应插件的设置面板。
图标 |
名称 |
|---|---|
|
物料插件 |
|
大纲树插件 |
|
国际化插件 |
|
页面JS插件 |
|
状态管理插件 |
|
资源管理插件 |
右侧属性面板
右侧组件设置面板分为“属性”设置和“高级”设置两个板块:
- 属性设置:设置组件的属性,包含固有属性(ref引用类、Style)及不同组件提供的配置属性。
- 高级设置:设置组件是否渲染、绑定DOM事件、设置组件是否循环等功能。

底部节点树
底部节点树展示了从Body开始到当前选中节点的层级,单击可以切换选中层级。

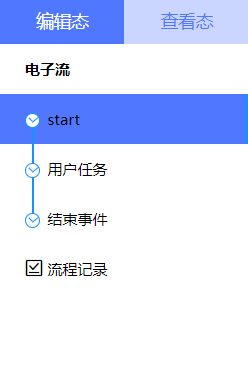
导航树栏
通过导航树,查看电子流的流程节点,单击进行切换。

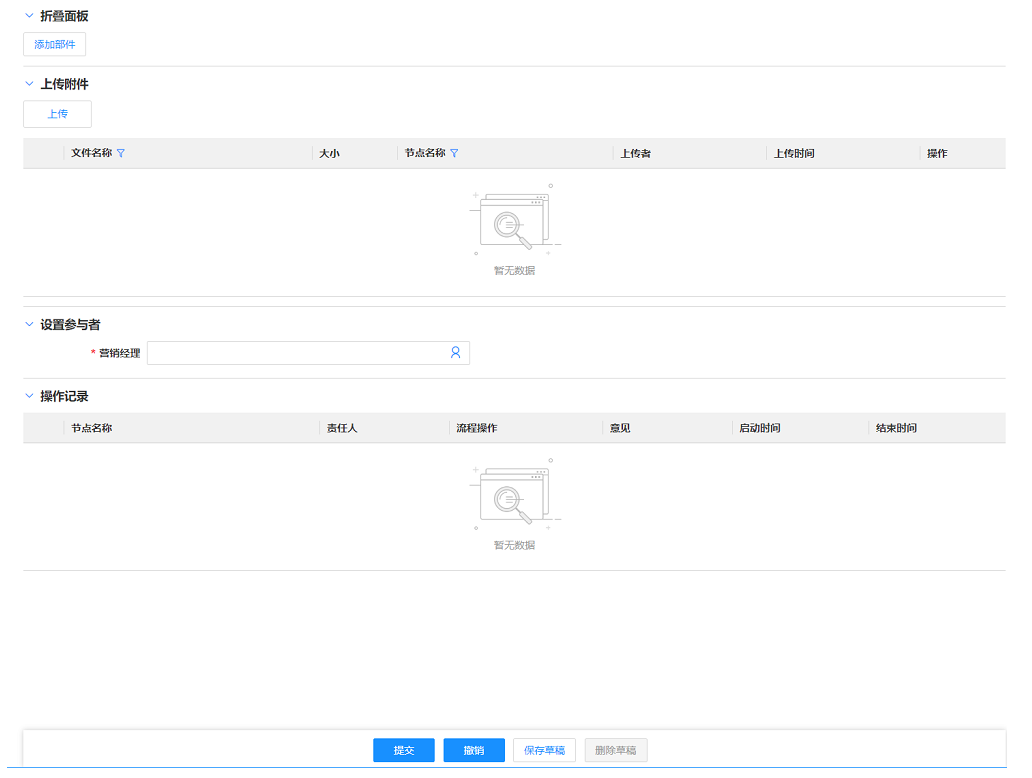
中心画布
中心画布位于整个设计器的中央位置,可以在左侧插件栏中的物料面板向中心画布拖入组件,也可以修改画布中已有的组件。