如何使用资源管理插件
在常规代码开发中,通常会将一些高频率用到的一些代码片段抽离出来业务代码,使其成为一个公共函数,减少重复的代码,从而达到代码复用的目的。 同样,在编排流程元模板中,不可避免地需要编写一些高代码进行组合开发,这里同样存在存储一些公共函数以供各处调用需求。资源管理插件就是在这样的背景之下诞生,您可以将一些可复用的公共函数编写到资源管理插件中,供后续调用。
资源管理是应用级别插件,引入之后,可在该应用下任何一个流程元模板的UI编辑页面中进行调用。
新建function工具类
- 登录流程引擎。
- 在左侧导航栏中,选择,进入“流程元模板”页面。
- 在流程元模板所在行,单击
 ,进入流程元模板的编辑模式。
,进入流程元模板的编辑模式。 - 单击“UI编辑”,切换至“UI编辑”页面。
- 在左侧插件栏中,单击
 ,展开“资源管理”页面。
,展开“资源管理”页面。 - 在“资源管理”页面,单击“
 > function”。
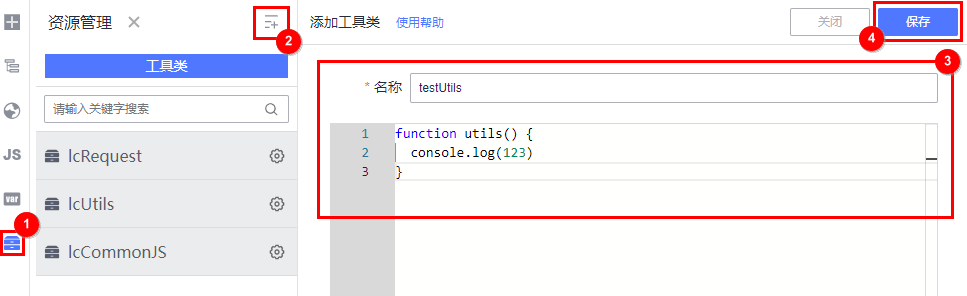
> function”。 - 在展开的“添加工具类”页面,输入工具类的名称,编写函数代码。
工具类的名称必须以大小写字母、下划线或$开头,包含字母、数字、$符号或下划线。
图1 添加工具类
函数代码示例:
function utils() { console.log(123) } - 单击“保存”。
- 在弹出的提示框中,单击“确认”,完成新建function工具类。
此时,您可以进入“页面JS”,通过“this.utils.工具类名称”的方式使用自定义的函数。
删除function工具类
- 登录流程引擎。
- 在左侧导航栏中,选择,进入“流程元模板”页面。
- 在流程元模板所在行,单击
 ,进入流程元模板的编辑模式。
,进入流程元模板的编辑模式。 - 单击“UI编辑”,切换至“UI编辑”页面。
- 在左侧插件栏中,单击
 ,展开“资源管理”页面。
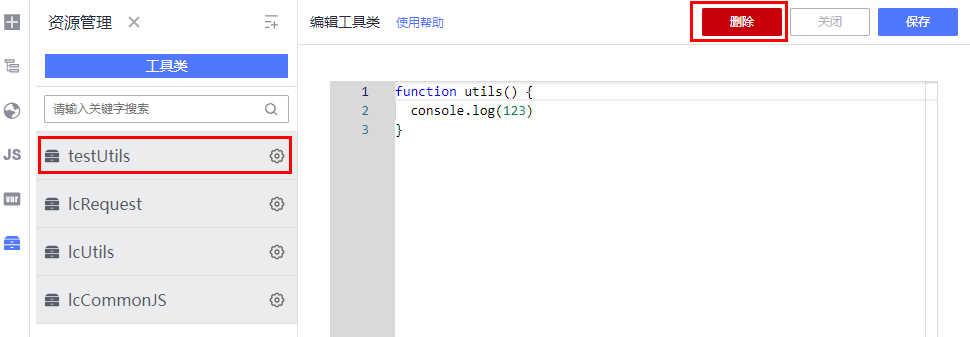
,展开“资源管理”页面。 - 在“资源管理”页面,单击待操作的工具类。
- 在展开的“编辑工具类”页面,单击“删除”。
图2 删除工具类

- 在弹出的“删除资源”窗口中,单击“确认”。
- 在弹出的提示框中,单击“确认”。






