如何使用状态管理插件
状态管理插件,可添加页面变量(state变量)和添加全局变量(stores变量),供页面及应用使用。
添加页面变量
页面状态下的变量仅适用于当前页面。
- 登录流程引擎。
- 在左侧导航栏中,选择,进入“流程元模板”页面。
- 在流程元模板所在行,单击
 ,进入流程元模板的编辑模式。
,进入流程元模板的编辑模式。 - 单击“UI编辑”,切换至“UI编辑”页面。
- 在左侧插件栏中,单击
 ,展开“状态管理”页面。
,展开“状态管理”页面。 - 在“页面状态”页签下,单击“添加变量”。
- 在展开的“添加变量”页面,设置如下变量信息,单击“保存”。
表1 添加页面变量 参数
参数说明
示例
变量名
用户自定义,表示当前创建的页面变量的名称。
只能以字母或下划线开头,且只能包含数字、字母及下划线。
isLogin
初始值
数据写法和JS写法一致。
支持插入国际化词条和JS函数。
如果您想对已定义的初始值进行排版,您可以单击右上方的
 ,一键格式化初始值内容。
,一键格式化初始值内容。- 字符串:"string"
- 数字:123
- 布尔值:true/false
- 对象:{"name": "xxx"}
- 数组:["1", "2"]
- 空值:null
添加的页面变量格式为“state.变量名”。其中,state是store中存储的应用程序状态,通常是响应式的数据对象。
添加全局变量
全局变量是在整个应用中都可访问的变量。它们的作用域是全局的,可以在应用的任何一个页面调用。
- 登录流程引擎。
- 在左侧导航栏中,选择,进入“流程元模板”页面。
- 在流程元模板所在行,单击
 ,进入流程元模板的编辑模式。
,进入流程元模板的编辑模式。 - 单击“UI编辑”,切换至“UI编辑”页面。
- 在左侧插件栏中,单击
 ,展开“状态管理”页面。
,展开“状态管理”页面。 - 在“应用状态”页签下,单击“添加全局变量”。
- 在展开的“添加全局变量”页面,设置如下变量信息,单击“保存”。
表2 添加全局变量 参数
参数说明
示例
变量名
用户自定义,表示当前创建的全局变量的名称。
只能以字母或下划线开头,且只能包含数字、字母及下划线。
isLogin
初始值
数据写法和JS写法一致。
支持插入国际化词条和JS函数。
如果您想对已定义的初始值进行排版,您可以单击右上方的
 ,一键格式化初始值内容。
,一键格式化初始值内容。- 字符串:"string"
- 数字:123
- 布尔值:true/false
- 对象:{"name": "xxx"}
- 数组:["1", "2"]
- 空值:null
添加的全局变量格式为“stores.变量名”。其中,stores是包含所有状态(state)、视图(view)和行为(actions)的容器。
绑定状态变量
- 登录流程引擎。
- 在左侧导航栏中,选择,进入“流程元模板”页面。
- 在流程元模板所在行,单击
 ,进入流程元模板的编辑模式。
,进入流程元模板的编辑模式。 - 单击“UI编辑”,切换至“UI编辑”页面。
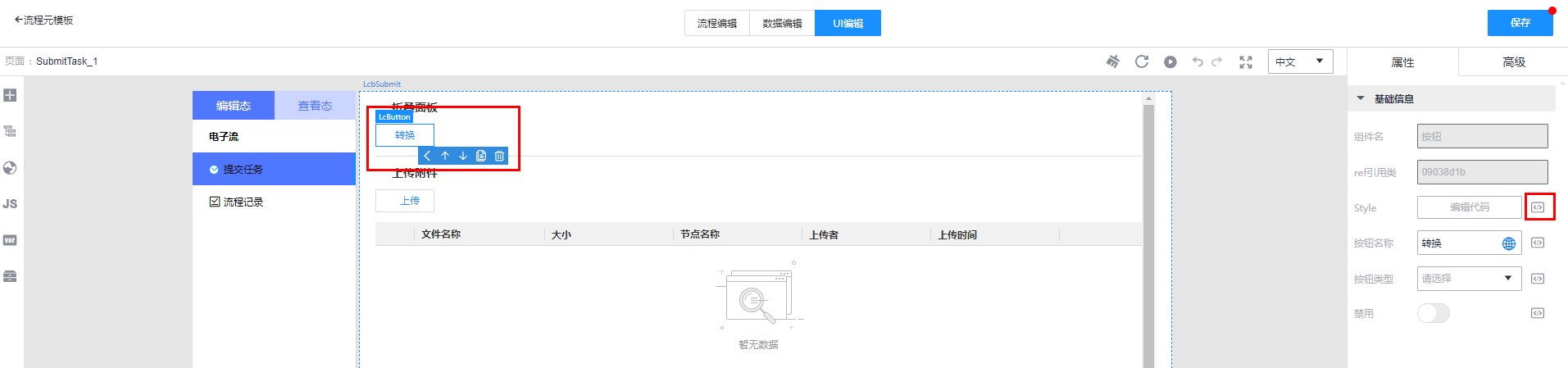
- 在画布中选中组件,在该组件属性面板的“属性”页签下的“Style”中,单击
 。
图1 绑定状态变量-1
。
图1 绑定状态变量-1
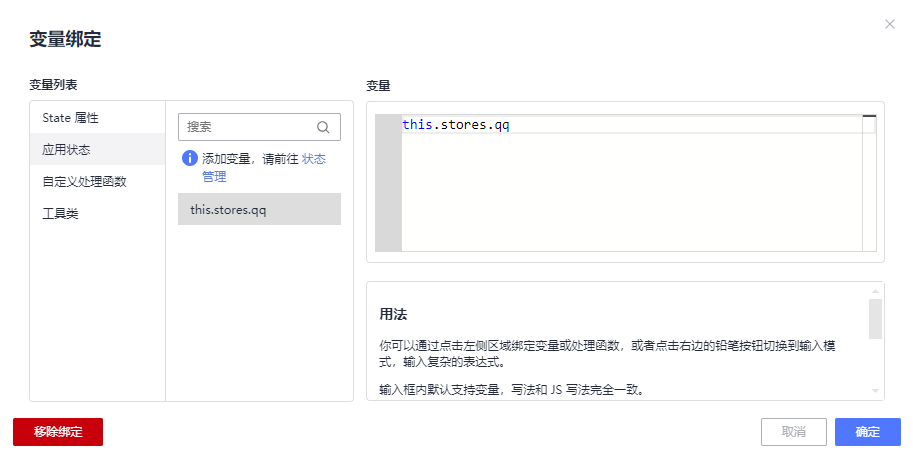
- 在弹出的“变量绑定”窗口中,选择需要绑定的变量,单击“确定”。
其中,State属性表示页面变量,应用状态表示全局变量。
图2 绑定状态变量-2