页面JS
编写JS脚本
单击左侧插件栏中页面JS按钮 即可打开页面JS面板。在代码编辑区中编写好代码后单击右上角保存按钮
即可打开页面JS面板。在代码编辑区中编写好代码后单击右上角保存按钮 。
。

系统预先编写好了一些范例脚本,单击“展示使用帮助”可以查看提供的范例脚本。
可以将需要使用的相关范例复制,然后单击“关闭使用帮助”回到JS代码编辑页面,粘贴到代码编辑区进行使用。
给组件绑定JS方法
- 在页面JS中添加脚本并保存。
function exampleFunction() { // JS逻辑 } - 选中画布中已有的组件元素。
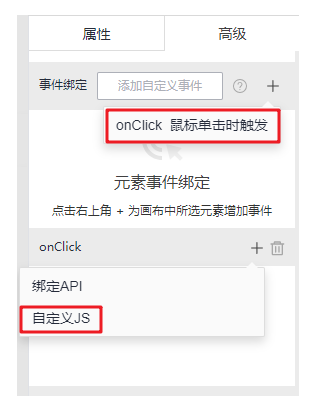
- 在右侧“高级”设置面板中,鼠标移动至添加按钮上,弹出可添加事件的菜单栏(若没有可配置的事件,则菜单栏为空),选择需要绑定的事件。
图2 绑定事件

- 在事件栏中鼠标移至添加按钮上,弹出菜单栏,选择“自定义JS”。
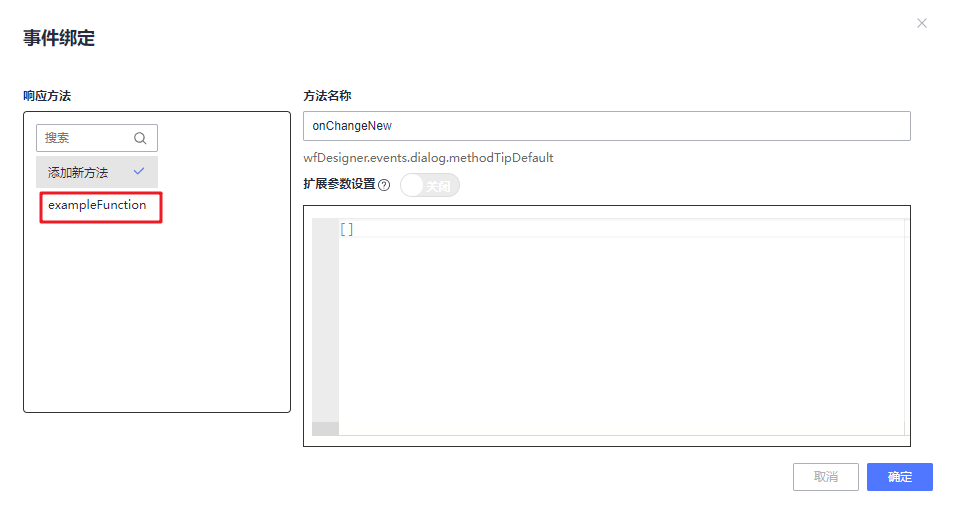
- 事件绑定中选择在页面JS中新增的exampleFunction方法(或添加新方法)。
图3 自定义JS

- 单击“确定”
给属性绑定JS方法
- 选中画布中已有的组件元素。
- 在右侧“属性”设置面板中,选择一个支持变量绑定的属性,单击变量绑定按钮
 ,弹出“变量绑定”页面。
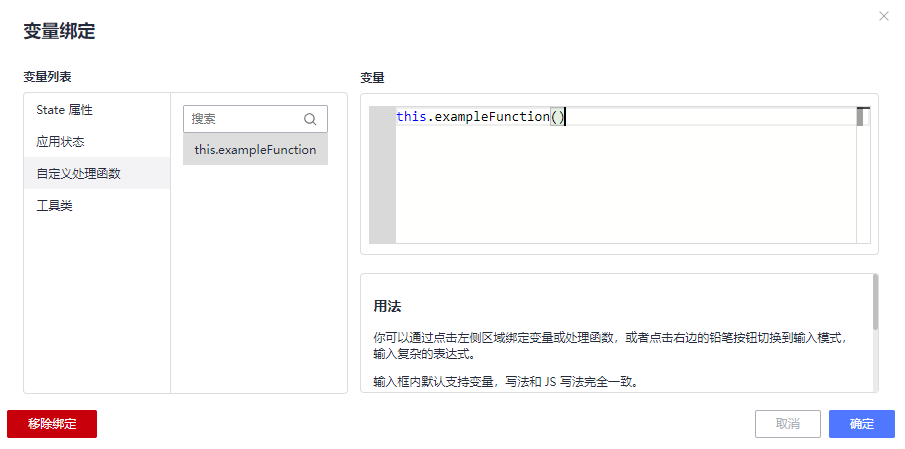
,弹出“变量绑定”页面。 - 在“变量列表”选择“自定义处理函数”,并选择在页面JS中新增的方法。
若需要执行JS方法,需要在变量中给方法名后添加括号,否则为字符串格式。
图4 自定义处理函数
- 单击“确定”。
在生命周期中绑定JS方法
生命周期介绍
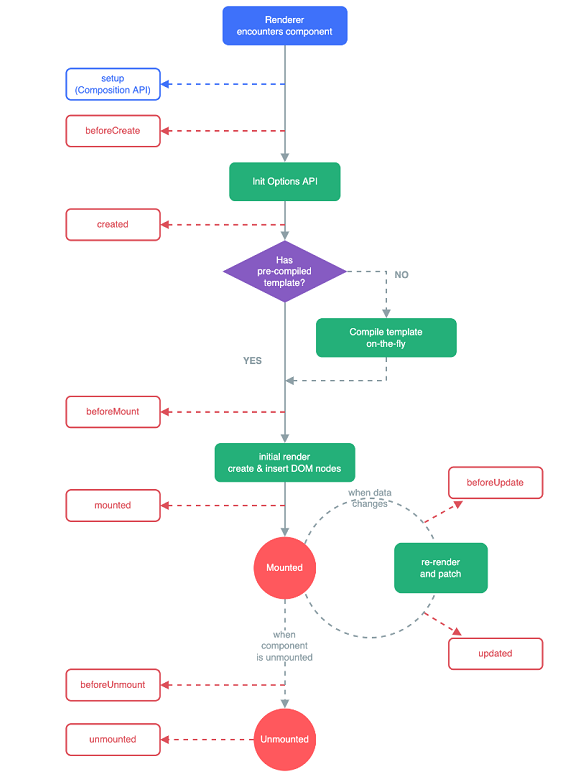
这里的生命周期特指Vue的生命周期,Vue的生命周期可以简单分为四个阶段:创建阶段,挂载阶段,运行阶段,销毁阶段。

- setup:在组件创建时执行。
- onBeforeMount:在组件被挂载之前执行。
- onMounted:在组件挂载完成后执行。
- onBeforeUpdate:在组件更新之前执行。
- onUpdated:在组件更新完成后执行。
- onBeforeUnmount:在组件被卸载之前执行。
- onUnmounted:在组件卸载完成后执行。
- onErrorCaptured:在捕获了组件传递的错误时执行。
- onActivated:当组件被插入到DOM中激活时执行。
- onDeactivated:当组件从DOM中被移除时执行。
生命周期绑定JS脚本
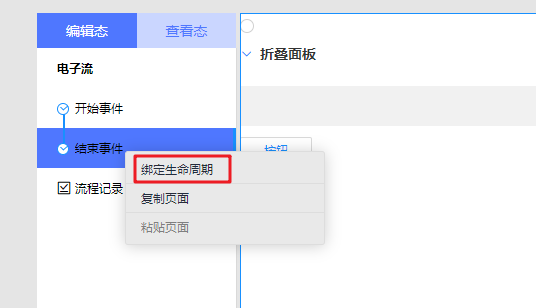
- 在导航树栏中,右键单击当前页面节点弹出菜单栏,单击“绑定生命周期”,弹出绑定生命周期面板。
图6 绑定生命周期

- 根据实际需要,编辑JS脚本,单击“确定”保存。







