JavaScript
操作场景
使用JavaScript语言调用APP认证的API时,您需要先获取SDK,然后新建工程,最后参考API调用示例调用API。
JavaScript SDK支持Node.js、浏览器等运行环境。
关于开发环境搭建,本章节以IntelliJ IDEA 2018.3.5版本、搭建Node.js环境为例。浏览器只提供代码示例说明。
准备环境
- 已获取API调用信息,具体参见认证前准备。
- 已安装Nodejs安装包15.10.0或以上版本,如果未安装,请至Nodejs官方下载页面下载。
- 已安装IntelliJ IDEA 2018.3.5或以上版本,如果未安装,请至IntelliJ IDEA官方网站下载。
- 已在IntelliJ IDEA中安装NodeJS插件,如果未安装,请按照图1所示安装。
获取SDK
请在API网关控制台选择“帮助中心”,在“SDK使用指引”页签中下载对应语言所使用SDK。
或直接下载SDK的最新版本,获取“ApiGateway-javascript-sdk.zip”压缩包,解压后目录结构如下:
|
名称 |
说明 |
|---|---|
|
signer.js |
SDK代码 |
|
node_demo.js |
Nodejs示例代码 |
|
demo.html |
浏览器示例代码 |
|
demo_require.html |
浏览器示例代码(使用require加载) |
|
test.js |
测试用例 |
|
js\hmac-sha256.js |
依赖库 |
|
licenses\license-crypto-js |
第三方库license文件 |
|
licenses\license-node |
创建工程
- 打开IntelliJ IDEA,选择菜单“File > New > Project”。
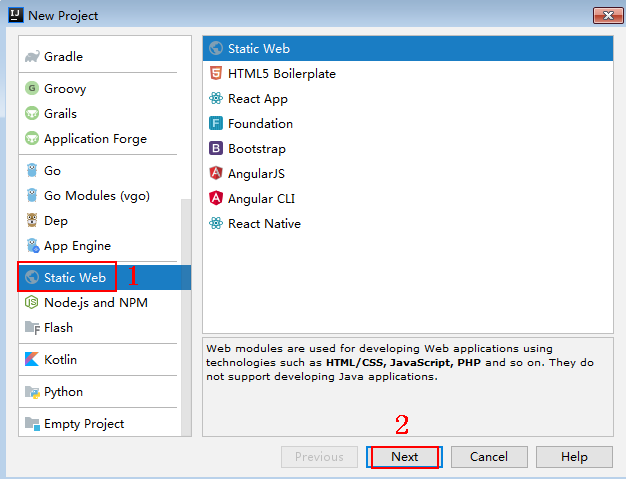
弹出“New Project”对话框。选择“Static Web”,单击“Next”。
图2 Static Web
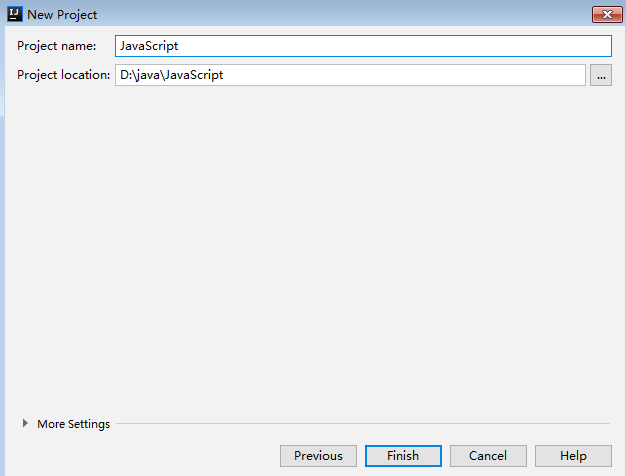
- 单击“...”,在弹出的对话框中选择解压后的SDK路径,单击“Finish”。
图3 选择解压后JavaScript的SDK路径

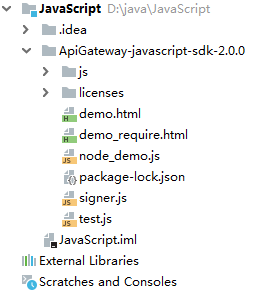
- 完成工程创建后,目录结构如下。
图4 新建工程JavaScript的目录结构

- node_demo.js:Nodejs示例代码,请根据实际情况修改参数后使用。具体代码说明请参考调用API(Node.js)示例。
- demo.html:浏览器示例代码,请根据实际情况修改参数后使用。具体代码说明请参考调用API(浏览器)示例。
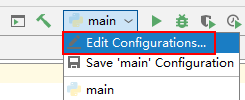
- 单击“Edit Configurations”,弹出“Run/Debug Configurations”对话框。
图5 Click Edit Configurations

- 单击“+”,选择“Node.js”。
图6 选择Node.js

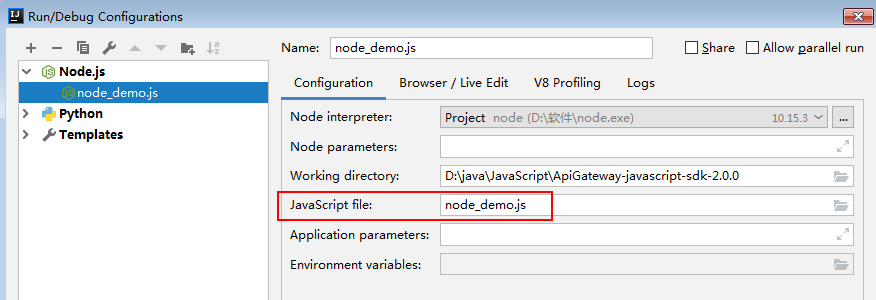
- “JavaScript file”选择“node_demo.js”,单击“OK”,完成配置。
图7 选择node_demo.js

调用API(Node.js)示例
- 在工程中引入signer.js。
var signer = require('./signer') var https = require('https') - 生成一个新的Signer,填入AppKey和AppSecret。
- 本示例以AK和SK保存在环境变量中为例,运行本示例前请先在本地环境中设置环境变量HUAWEICLOUD_SDK_AK和HUAWEICLOUD_SDK_SK。以Linux系统为例在本地将已获取的AK/SK设置为环境变量。
- 生成一个新的Signer,填入已设置的环境变量。
var sig = new signer.Signer() // Directly writing AK/SK in code is risky. For security, encrypt your AK/SK and store them in the configuration file or environment variables. // In this example, the AK/SK are stored in environment variables for identity authentication. Before running this example, set environment variables HUAWEICLOUD_SDK_AK and HUAWEICLOUD_SDK_SK. sig.Key = process.env.HUAWEICLOUD_SDK_AK sig.Secret = process.env.HUAWEICLOUD_SDK_SK
- 生成一个Request对象,指定方法名、请求uri和body。
var r = new signer.HttpRequest("POST", "c967a237-cd6c-470e-906f-a8655461897e.apigw.exampleRegion.com/app1?a=1"); r.body = '{"a":1}' - 给请求添加x-stage头,内容为环境名。如有需要,添加需要签名的其他头域。
r.headers = { "x-stage":"RELEASE" } - 进行签名,执行此函数会生成请求参数,用于创建http(s)请求,请求参数中添加了用于签名的X-Sdk-Date头和Authorization头。
var opts = sig.Sign(r)
- 访问API,查看访问结果。如果使用https访问,则将“http.request”改为“https.request”。
var req=http.request(opts, function(res){ console.log(res.statusCode) res.on("data", function(chunk){ console.log(chunk.toString()) }) }) req.on("error",function(err){ console.log(err.message) }) req.write(r.body) req.end()
调用API(浏览器)示例
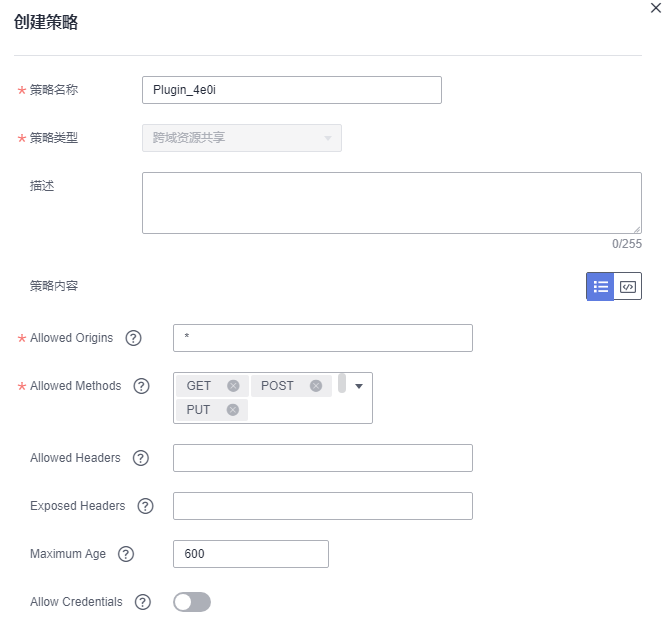
- 由于浏览器限制从页面脚本内发起跨域请求,因此浏览器访问API前需要在API网关控制台上创建一个跨域共享策略,允许浏览器向跨域服务器发送XMLHttpRequest请求,并为跨域共享策略绑定API。
创建策略请参考跨域共享策略说明。图8 创建跨域共享策略示例

- 在html中引入signer.js及依赖。
<script src="js/hmac-sha256.js"></script> <script src="js/moment.min.js"></script> <script src="js/moment-timezone-with-data.min.js"></script> <script src='signer.js'></script>
- 进行签名和访问。
- 本示例以AK和SK保存在环境变量中为例,运行本示例前请先在本地环境中设置环境变量HUAWEICLOUD_SDK_AK和HUAWEICLOUD_SDK_SK。以Linux系统为例在本地将已获取的AK/SK设置为环境变量。
- 填入已设置的环境变量,进行签名和访问。
var sig = new signer.Signer() sig.Key = getenv('HUAWEICLOUD_SDK_AK') sig.Secret = getenv('HUAWEICLOUD_SDK_SK') var r= new signer.HttpRequest() r.host = "c967a237-cd6c-470e-906f-a8655461897e.apigw.exampleRegion.com" r.method = "POST" r.uri = "/app1" r.body = '{"a":1}' r.query = { "a":"1","b":"2" } r.headers = { "Content-Type":"application/json" } var opts = sig.Sign(r) var scheme = "https" $.ajax({ type: opts.method, data: req.body, processData: false, url: scheme + "://" + opts.hostname + opts.path, headers: opts.headers, success: function (data) { $('#status').html('200') $('#recv').html(data) }, error: function (resp) { if (resp.readyState === 4) { $('#status').html(resp.status) $('#recv').html(resp.responseText) } else { $('#status').html(resp.state()) } }, timeout: 1000 });







