使用CodeArts IDE for Java开发Java示例工程
功能介绍
CodeArts IDE for Java是一个JAVA集成开发环境,将文本编辑器和强大的开发工具(如智能代码补全、导航、重构和调试)集成在一起。
- 调试热替换:支持在调试模式下运行程序。当程序挂起时,在“运行”和“调试”视图中检查其输出。找到错误并更正它,然后重新运行程序。在Java上下文中,可通过热代码替换功能来动态修改和重新加载类,无需停止调试会话。
- 强大的编码辅助能力:CodeArts IDE for Java可以深入理解代码,提供上下文感知的机器学习辅助补全功能,可以补全单条语句或整行代码。对于代码编辑器中的任何符号,开发者可以查看其定义和相关文档。集成开发环境可高亮显示错误,并让开发者直接在代码编辑器中对错误采取行动。“问题”视图会列出当前打开的文件中检测到的所有问题。
- Java构建工具集成:CodeArts IDE for Java提供对Maven和Gradle构建系统的内置支持,包括项目和依赖关系解析,以及运行Maven目标和Gradle任务的能力。
Spring Boot和Thymeleaf是目前非常流行的Java开发框架和模板引擎。Spring Boot提供了快速构建Web应用程序的能力,而Thymeleaf则是一种功能强大且易于使用的模板引擎,可以帮助在服务器端生成动态的HTML页面。在本文中,将使用Spring Boot和Thymeleaf来实现一个完整的用户管理功能,包括增加、删除、修改和查询用户信息。 以及使用CodeArts IDE for Java构建,运行Java工程,并且学到Java语言的一些基础知识,例如Java的一些基本类型。通过Java语言创建,读取和修改本地文件的能力。
前置条件
- 已下载并安装CodeArts IDE for Java,了解IDE的基础功能。
- 已获取示例工程代码。
- 安装Java JDK 1.8及其以上版本。
- 已引入spring-boot-starter-web、spring-boot-starter-thymeleaf和lombok(可选)相关依赖。
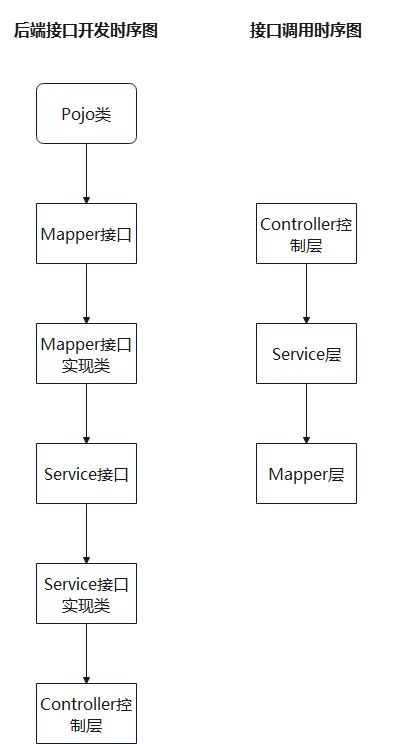
开发时序图

创建工程
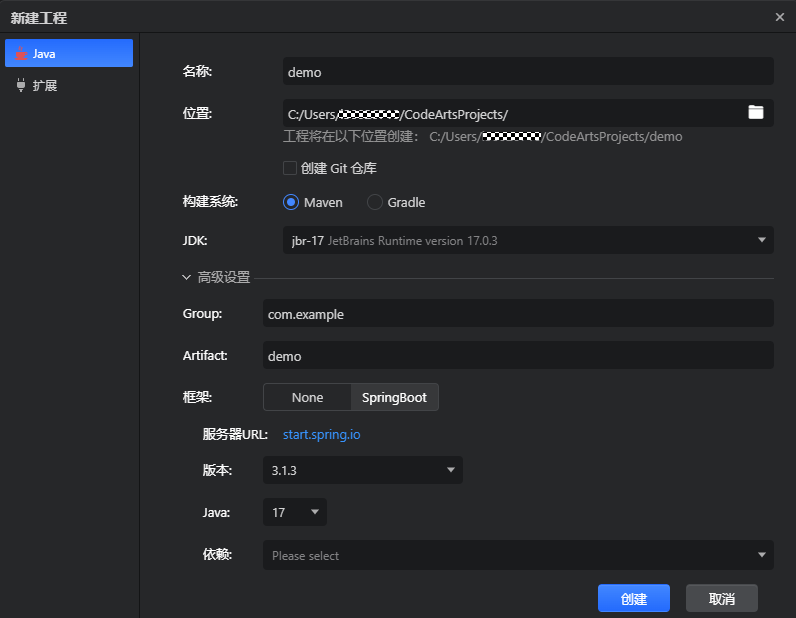
- 登录到CodeArts IDE for Java客户端,选择“新建工程”创建Java工程。
其中“构建系统”选择“Maven”,“框架”选择“SpringBoot”。

- 单击“创建”,项目开始加载,会启动相关服务、下载依赖的Jar包等,此过程受计算机性能、网速等因素影响会耗费一定的时间。
- Java工程创建完成后,在编辑器界面,单击“文件 > 打开项目”,导入示例工程代码。
运行调试
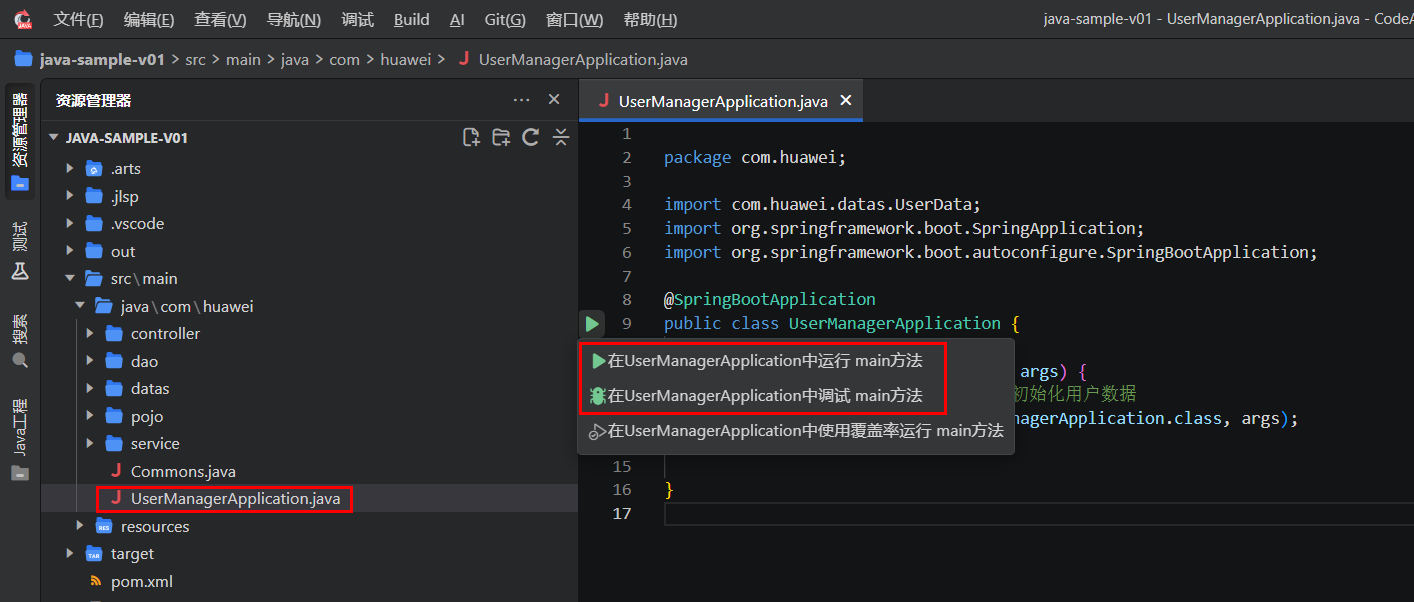
- 在具有“main()”方法的“UserManagerApplication”类的代码编辑器中,单击或右键“main()”方法左侧“运行/调试主类”按钮(
 )。
)。 - 在弹出的下拉列表中,单击“在UserManagerApplication中运行main方法”或“在UserManagerApplication中调试main方法”项,将运行或调试项目。如下图所示:
图1 代码编辑区区域“main()”方法处启动调试会话入口

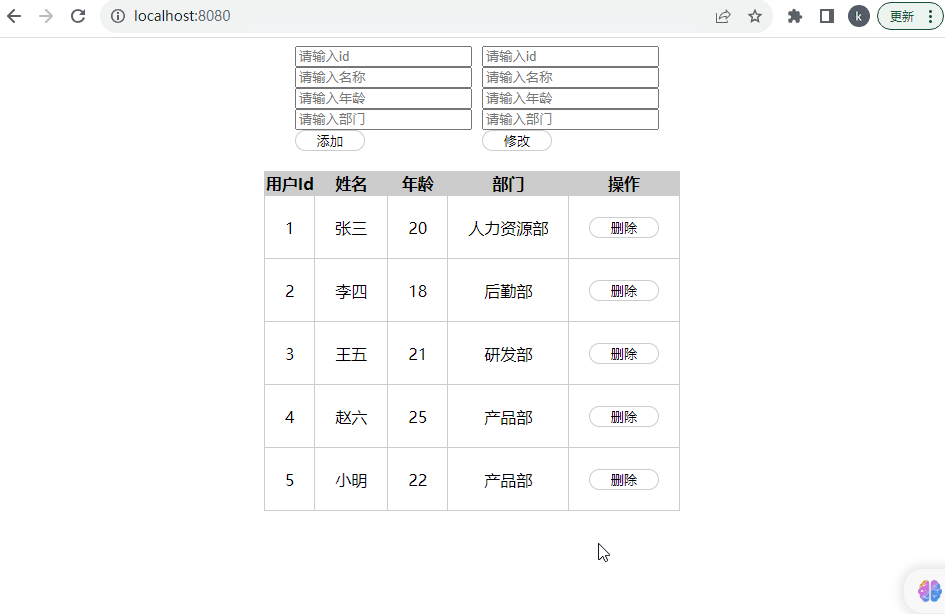
- 在浏览器地址栏输入“localhost:8080”。
输出结果示例
程序运行截图如下:

关键代码片段
后端实现过程
pojo类:(@Data是lombod注解,不需要写get、set方法了。)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@Data public class User { private String uuid; private Integer id; private String name; private Integer age; private String department; public User(){} public User(Integer id, String name, Integer age, String department) { this.uuid = UUID.randomUUID().toString(); this.id = id; this.name = name; this.age = age; this.department = department; } } |
mapper接口:
1 2 3 4 5 6 |
public interface IUserMapper { public List<User> getUserList(); public boolean addUser(User user); public boolean updateUser(User user); public boolean deleteUser(String uuid); } |
mapperImpl实现类:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
@Component public class UserMapperImpl implements IUserMapper { @Override public List<User> getUserList() { return UserData.userList; } @Override public boolean addUser(User user) { user.setUuid(UUID.randomUUID().toString()); return UserData.userList.add(user); } @Override public boolean updateUser(User user) { Stream<User> userStream = UserData.userList.stream().filter(userItem -> { if (user.getId().equals(userItem.getId())) { if (user.getId() != null) { userItem.setId(user.getId()); } if ( !StringUtils.isEmpty(user.getName())) { userItem.setName(user.getName()); } if (!StringUtils.isEmpty(user.getDepartment())) { userItem.setDepartment(user.getDepartment()); } if (!StringUtils.isEmpty(user.getAge())) { userItem.setAge(user.getAge()); } return true; } return false; }); return userStream.count() >= 1; } @Override public boolean deleteUser(String uuid) { int sizeBeforeDelete = UserData.userList.size(); List<User> deletedUsers = UserData.userList.stream().filter(user -> uuid.equals(user.getUuid())).collect(Collectors.toList()); deletedUsers.forEach(UserData.userList::remove); return sizeBeforeDelete != UserData.userList.size(); } } |
service接口:
1 2 3 4 5 6 |
public interface IUserService { public List<User> getUserList(); public boolean addUser(User user); public boolean updateUser(User user); public boolean deleteUser(String id); } |
serviceImpl实现类:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
@Service public class UserServiceImpl implements IUserService { @Autowired IUserMapper userMapperImpl; @Override public List<User> getUserList() { return userMapperImpl.getUserList(); } @Override public boolean addUser(User user) { return userMapperImpl.addUser(user); } @Override public boolean updateUser(User user) { return userMapperImpl.updateUser(user); } @Override public boolean deleteUser(String id) { return userMapperImpl.deleteUser(id); } } |
controller控制层: 用户管理接口Controller:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@RestController @RequestMapping("/user") public class UserController { @Autowired IUserService userServiceImpl; @GetMapping("/getUserList") public List<User> getUserList() { return userServiceImpl.getUserList(); } @PostMapping("/addUser") public boolean addUser(User user) { return userServiceImpl.addUser(user); } @PostMapping("/updateUser") public boolean updateUser(User user) { return userServiceImpl.updateUser(user); } @PostMapping("/deleteUser") public boolean deleteUser(String uuid) { return userServiceImpl.deleteUser(uuid); } } |
用户欢迎界面Controller:
1 2 3 4 5 6 7 |
@Controller public class WelcomePageController { @RequestMapping("/") public String user() { return "user"; } } |
用户数据:
1 2 3 4 5 6 7 8 9 10 |
public class UserData { public static List<User> userList = new ArrayList<>(); public static void initUserData() { userList.add(new User(1, "张三", 20, "人力资源部")); userList.add(new User(2, "李四", 18, "后勤部")); userList.add(new User(3, "王五", 21, "研发部")); userList.add(new User(4, "赵六", 25, "产品部")); } } |
启动类:(每次启动调试需要初始化用户数据)
1 2 3 4 5 6 7 8 9 |
@SpringBootApplication public class UserManagerApplication { public static void main(String[] args) { UserData.initUserData(); // 初始化用户数据 SpringApplication.run(UserManagerApplication.class, args); } } |
前端实现过程(thymeleaf模板+html+ajax)
user.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>User Manager</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script> $(function () { queryData(); }); function queryData() { // 发送 AJAX 请求 $.ajax({ url: 'http://localhost:8080/user/getUserList', type: 'GET', dataType: 'json', success(res) { var html = ''; for (var i = 0; i < res.length; i++) { html += '<tr><td>' + res[i].id + '</td>' + '<td>' + res[i].name + '<td>' + res[i].age + '<td>' + res[i].department + '</td><td> <button onclick="del(\'' + res[i].uuid + '\')">删除</button></td></tr>'; } // console.log(html); $('#tt').html(html); }, error: function (xhr, status, error) { console.error(error); // 处理错误情况 } }); } function add() { const id = document.getElementById('InputId').value; const name = document.getElementById('InputName').value; const age = document.getElementById('InputAge').value; const department = document.getElementById('InputDepartment').value; if (!validateId(id)) { return; } $.ajax({ url: `http://localhost:8080/user/addUser?id=${id}&name=${name}&age=${age}&department=${department}`, type: 'post', dataType: 'json', success: function (res) { queryData(); if (res == true) { alert('添加成功'); } else { alert('添加失败'); } }, error: function (xhr, status, error) { console.error(error); } }); document.getElementById('InputId').value = '', document.getElementById('InputName').value = ''; document.getElementById('InputAge').value = ''; document.getElementById('InputDepartment').value = ''; } function update() { const id = document.getElementById('updateInputId').value; const name = document.getElementById('updateInputName').value; const age = document.getElementById('updateInputAge').value; const department = document.getElementById('updateInputDepartment').value; if (!validateId(id)) { return; } $.ajax({ url: `http://localhost:8080/user/updateUser?id=${id}&name=${name}&age=${age}&department=${department}`, type: 'post', dataType: 'json', success: function (res) { queryData(); if (res == true) { alert('修改成功'); } else { alert('修改失败'); } }, error: function (xhr, status, error) { console.error(error); } }); document.getElementById('updateInputId').value = '', document.getElementById('updateInputName').value = ''; document.getElementById('updateInputAge').value = ''; document.getElementById('updateInputDepartment').value = ''; } function del(uuid) { $.ajax({ url: `http://localhost:8080/user/deleteUser?uuid=${uuid}`, type: 'post', dataType: 'json', success: function (res) { queryData(); if (res == true) { alert('删除成功'); } else { alert('删除失败'); } }, error: function (xhr, status, error) { console.error(error); } }); } function validateId(id) { if (id == '') { alert("Id值不能为空");//空值校验 return false; } return true; } </script> </head> <body> <div class="header"> <!--<button onclick="queryData()">查询</button>--> <div class="items"> <input type="number" value="" placeholder="请输入id" id="InputId" /> <input type="text" value="" placeholder="请输入名称" id="InputName"> <input type="number" value="" placeholder="请输入年龄" id="InputAge"> <input type="text" value="" placeholder="请输入部门" id="InputDepartment"> <button onclick="add()">添加</button> </div> <div class="items"> <input type="number" value="" placeholder="请输入id" id="updateInputId" /> <input type="text" value="" placeholder="请输入名称" id="updateInputName"> <input type="number" value="" placeholder="请输入年龄" id="updateInputAge"> <input type="text" value="" placeholder="请输入部门" id="updateInputDepartment"> <button onclick="update()">修改</button> </div> </div> <div class="table"> <table> <thead> <tr> <th>用户Id</th> <th>姓名</th> <th>年龄</th> <th>部门</th> <th>操作</th> </tr> </thead> <tbody id="tt"> </tbody> </table> </div> </body> <style> table { margin: 20px; border-collapse: collapse; } th { background-color: #cccccc; } tr { text-align: center; border: 1px solid #ccc; } td { padding: 20px; border: 1px solid #ccc; } button { background-color: white; width: 70px; border-radius: 20px; border: 1px solid #ccc; } button :hover { background-color: #cccccc; } .header { display: flex; justify-content: center; flex-wrap: wrap; } .items { display: grid; margin-left: 10px; } .table { display: flex; justify-content: center; } </style> </html> |
相关配置文件:
相关的依赖信息如下,引入spring-boot-starter-web、spring-boot-starter-thymeleaf和lombok(可选)相关依赖:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <scope>annotationProcessor</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> |
application.properties:
1 2 |
spring.application.name=user-manager server.port=8080 |
application.yml
1 2 3 |
thymeleaf: prefix: classpath: /templates # 访问template下的html文件需要配置模板,映射 |
代码解析
在html代码中,主要利用onclick单击事件和jquery框架中的ajax交互。 jquery中ajax的语法格式:
1 2 3 4 5 6 7 8 9 10 11 |
$.ajax({ url: 接口名, type: 'get', dataType: 'json', success: function(res) { queryData(); }, error: function(xhr, status, error) { console.error(error); // 处理错误情况 } }); |






