textarea
配置项说明
参数 |
类型 |
是否必选 |
示例 |
说明 |
|---|---|---|---|---|
type |
String |
是 |
type: "textarea" |
配置项类型。 |
value |
String |
否 |
- |
默认值。 |
name |
String |
是 |
name: "commProps.myString" |
该字段的值与advanceEditvm中的commProps.myString双向绑定。 |
label |
Object |
否 |
label: { "zh_CN": "中文标签", "en_US": "En label" } |
配置项的标签,需要国际化。 |
tip |
Object |
否 |
tip: { zh_CN: "中文提示", en_US: "English tip"} |
提示图标,当配置项比较复杂,可以添加一些提示内容。 |
noToolTip |
Boolean |
否 |
noToolTip: false |
标签是否具有el-tooltip提示,默认为false。 |
disabled |
Function | Boolean |
否 |
disabled: true或(data, field, vm) => boolean |
是否禁用,可自定义函数,根据其他选项的值来判定是否禁用,返回true禁用。 |
showFunc |
Function |
否 |
showFunc: function(vm) { return vm.commProps.showTitle; } |
是否显示该配置项,可自定义函数,根据其他选项的值来判定是否显示,返回true显示function定义。 |
placeholder |
String |
否 |
placeholder: { "zh_CN": “请输入”, "en_US": "Please input" } |
输入框占位文本。 |
rows |
Number |
否 |
rows: 3 |
输入框行数。 |
minRows |
Number |
否 |
minRows: 2 |
自适应内容最小高度。 |
maxRows |
Number |
否 |
maxRows: 6 |
自适应内容最大高度。 |
事件
事件名称 |
调用配置项中的方法 |
说明 |
回调参数 |
|---|---|---|---|
change |
change |
仅在输入框失去焦点或用户按下回车时触发 |
(data, field) |
blur |
blur |
在输入框获得焦点时触发 |
(value, data, field) |
focus |
focus |
在输入框失去焦点时触发 |
(value, data, field) |
配置示例
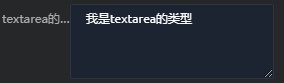
textarea配置示例如下,设置后效果如图1所示。
{
"type": "textarea",
"name": "commProps.myTextarea",
"value": "我是text的类型",
"label": {
"zh_CN": "textarea的类型",
"en_US": "textarea Type Example"
},
"rows": 3
}