更新时间:2024-05-21 GMT+08:00
如何使用高级表格的后台筛选功能
操作步骤
- 参考如何登录AstroCanvas中操作,登录AstroCanvas界面。
- 新建后台筛选转换器。
- 在主菜单中,选择“数据中心”。
- 在左侧导航栏中,选择,单击“新建转换器”。
- 输入转换器名称和分类,单击“确定”。
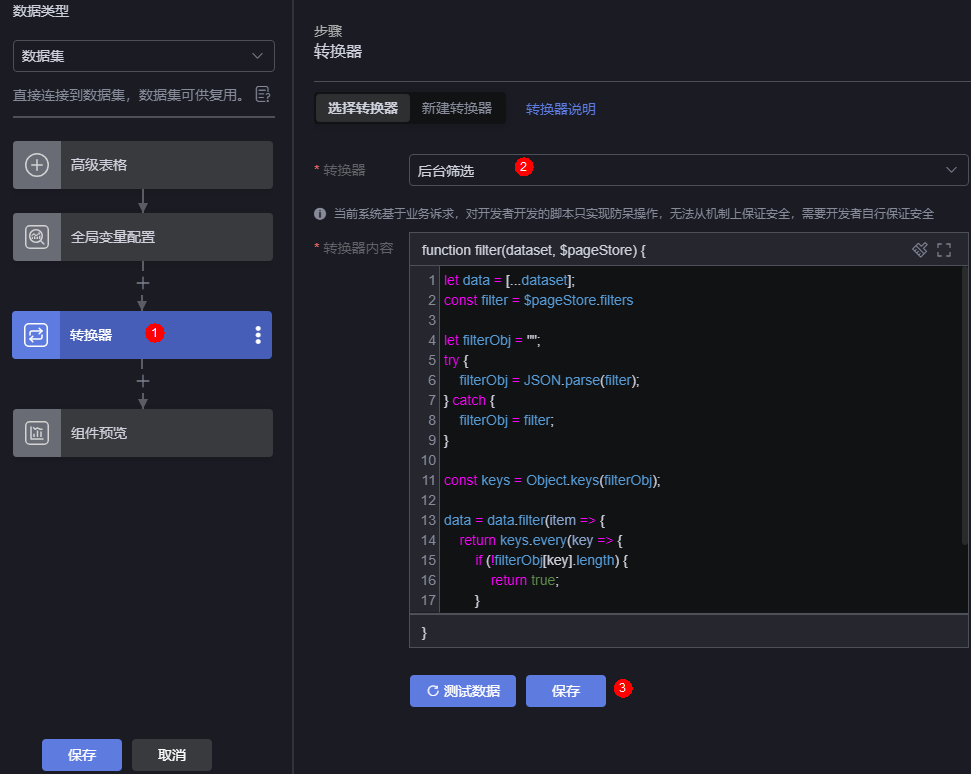
- 输入转换器代码,单击“保存”。
let data = [...dataset]; const filter = $pageStore.filters let filterObj = ""; try { filterObj = JSON.parse(filter); } catch { filterObj = filter; } const keys = Object.keys(filterObj); data = data.filter(item => { return keys.every(key => { if (!filterObj[key].length) { return true; } return filterObj[key].includes(item[key]); }) }) return data;
- 新建一个大屏页面,从“全部组件 > 文本”中,拖拽“高级表格”组件至画布空白区域。
- 开启后台筛选功能。
图2 开启后台筛选

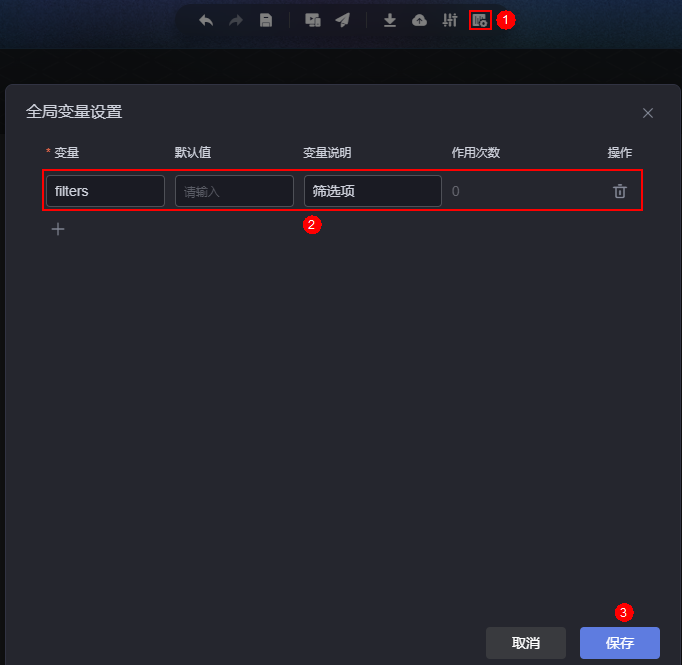
- 新建全局变量。
后台筛选需要搭配全局变量使用,请创建filters变量。图3 新建筛选全局变量。

- 交互设置。
- 选中高级表格组件,单击
 ,进行组件交互设置。
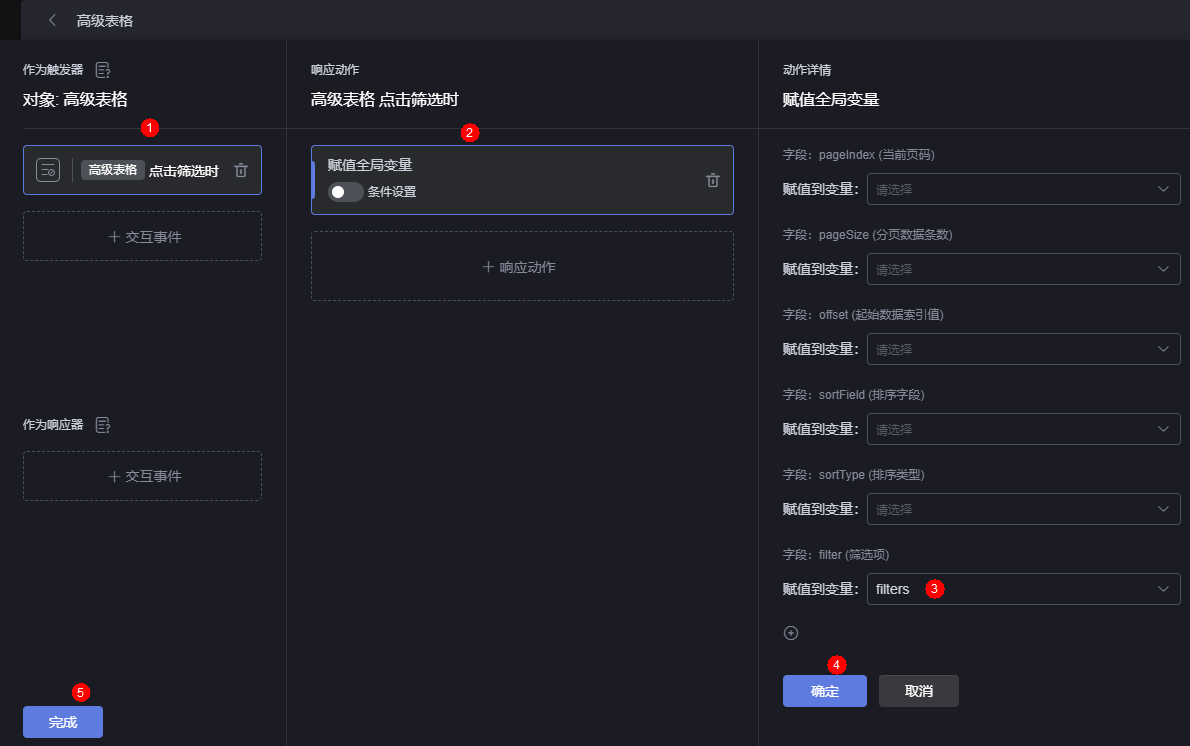
,进行组件交互设置。 - 添加“点击筛选时”交互动作。
图4 点击筛选时交互动作

- 选中高级表格组件,单击
- 设置组件数据源。
- 选中组件,单击组件上方的
 。
。 - 选择所需的数据类型。
- 在全局变量配置下方,单击
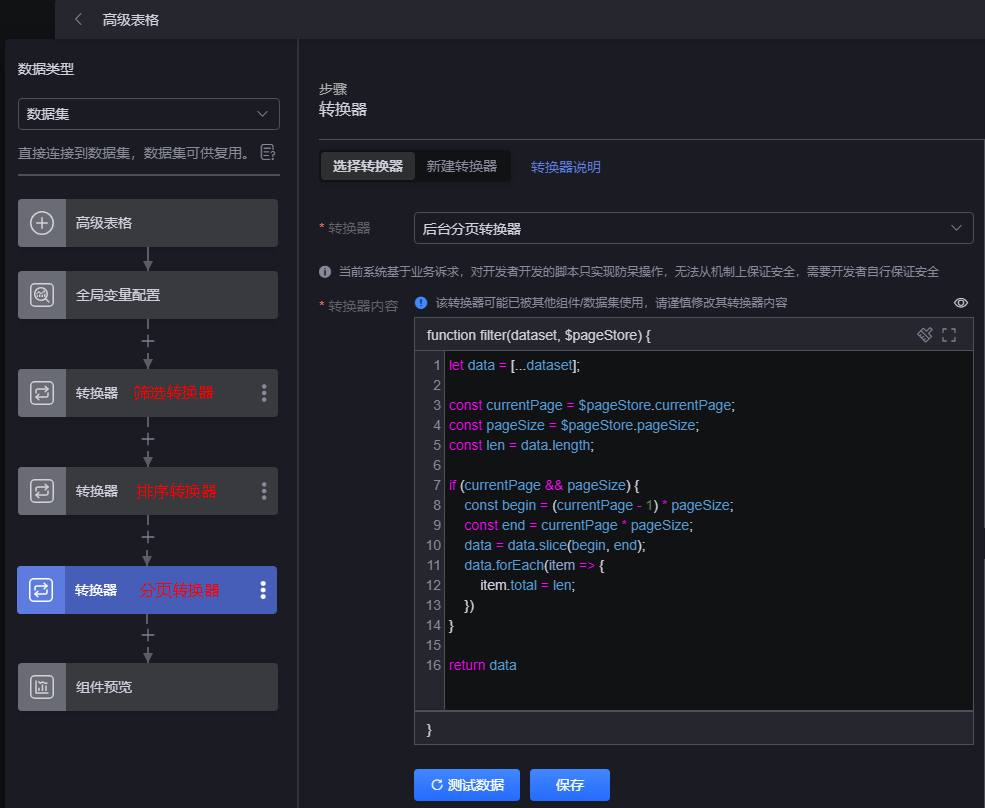
 ,选择转换器,添加2创建的转换器。
图5 添加转换器
,选择转换器,添加2创建的转换器。
图5 添加转换器
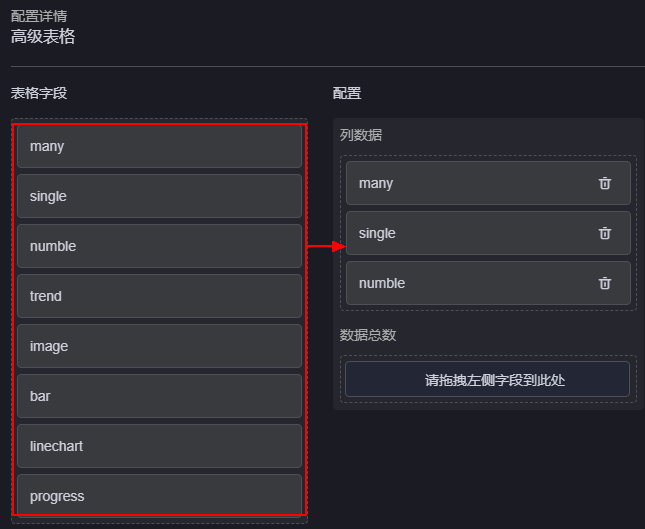
- 在组件预览中,将表格中的字段,拖拽到对应的配置中。
图6 拖拽字段到对应配置中

- 单击“保存”,完成组件数据源的配置。
- 选中组件,单击组件上方的
- 保存页面,预览效果。
图7 查看后台筛选效果